css怎么去掉div边框
时间:2022-02-11 16:44
css去掉div边框的方法是,给div添加border-style属性,并将属性值设置为none,例如【p.none {border-style:none;}】,属性值none表示无边框。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 我们可以通过一个属性来去掉div的边框,它就是border-style属性,该属性可以设置一个元素的四个边框的样式。 举例: 上边框是点状 右边框是实线 下边框是双线 左边框是虚线 常用属性值: none 定义无边框。 hidden 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 dotted 定义点状边框。在大多数浏览器中呈现为实线。 dashed 定义虚线。在大多数浏览器中呈现为实线。 solid 定义实线。 double 定义双线。双线的宽度等于 border-width 的值。 代码示例: 我们来看下运行效果: 相关视频分享:css视频教程 以上就是css怎么去掉div边框的详细内容,更多请关注gxlsystem.com其它相关文章!
border-style:dotted solid double dashed;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
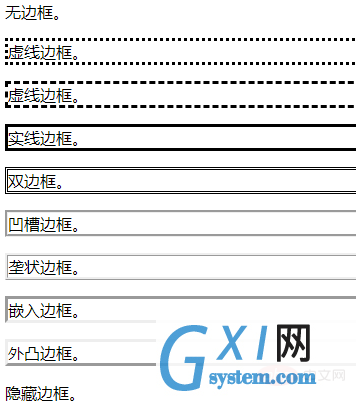
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>