css如何设置下划线的颜色
时间:2022-02-11 16:44
css设置下划线的颜色的方法是,给文本添加border-color属性,并且设置合适的颜色属性值即可,例如【border-color:#ff0000 #0000ff;】。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 如果我们要设置下划线的颜色,直接使用border-color属性就可以了。 border-color属性可以设置一个元素的四个边框颜色。 比如说: 上边框是红色 右边框是绿色 底部边框是蓝 左边框是粉红色 代码示例: 我们运行下看看效果: 相关视频分享:css视频教程 以上就是css如何设置下划线的颜色的详细内容,更多请关注gxlsystem.com其它相关文章!
border-color:红,绿,蓝,粉红色;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
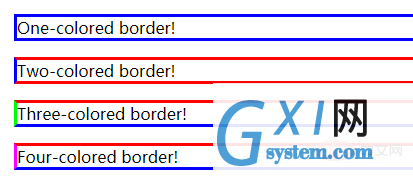
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
</html>