css如何去除字体的加粗效果
时间:2022-02-11 16:44
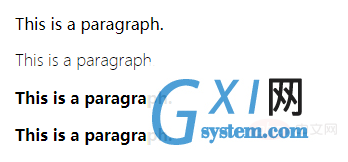
css去除字体的加粗效果的方法是,给字体添加font-weight属性,并且将属性值设置为normal即可,例如【p.normal {font-weight:normal;}】,normal定义标准的字符。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 如果我们要去除一段文本的加粗效果,其实很简单,只需要设置font-weight: normal即可,下面我们就来一起看看这个属性。 font-weight 属性设置文本的粗细。 属性值: normal 默认值。定义标准的字符。 bold 定义粗体字符。 bolder 定义更粗的字符。 lighter 定义更细的字符。 代码示例: 运行效果如下: 学习视频分享:css视频教程 以上就是css如何去除字体的加粗效果的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>