css怎么设置元素层次
时间:2022-02-11 16:44
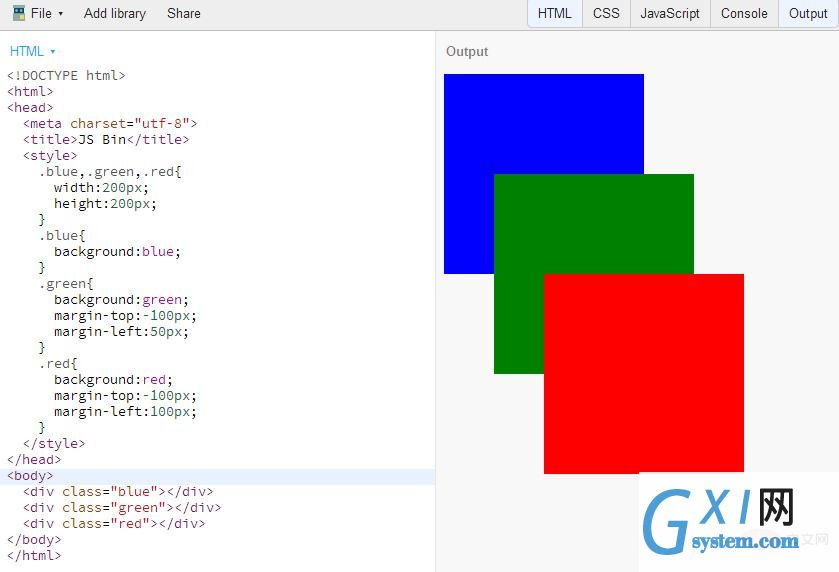
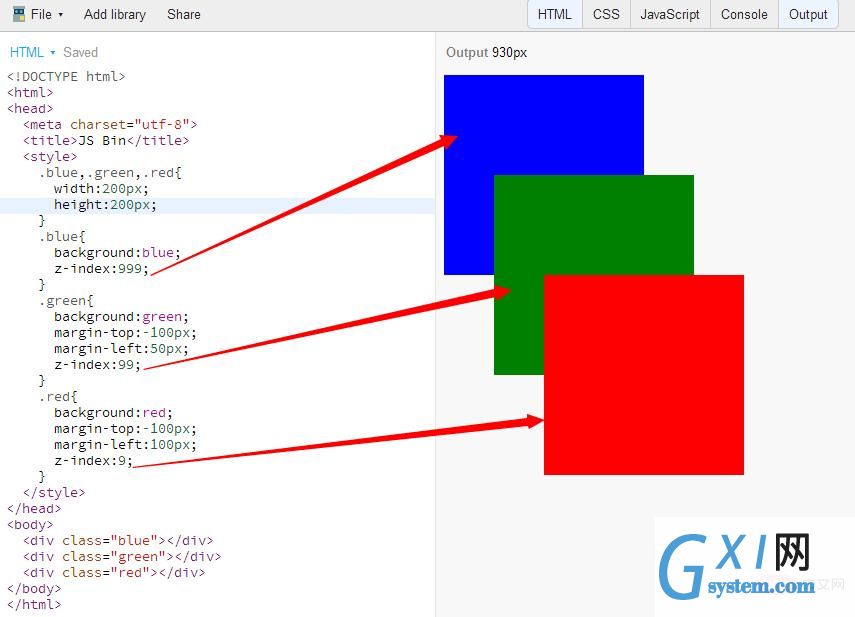
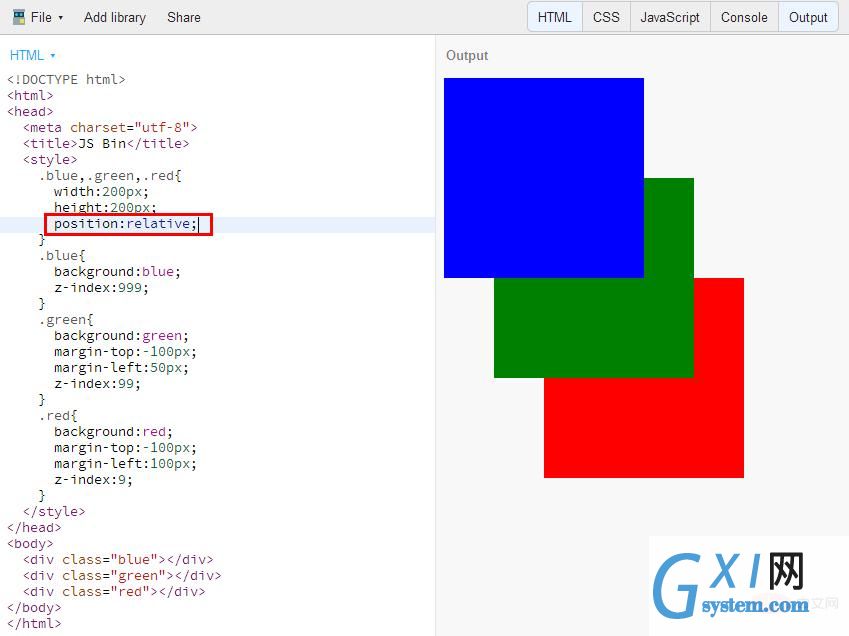
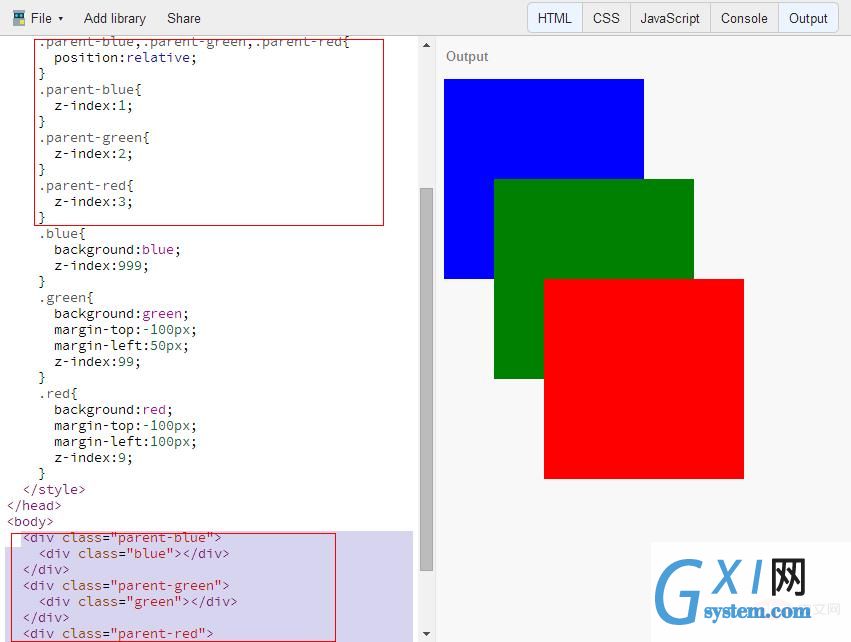
在css中,可以使用z-index属性设置元素层次,只需要给指定元素设置“z-index:auto|数值;”样式即可;z-index属性可以指定一个元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在css中,可以使用z-index属性设置元素层次。 z-index 属性指定一个元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 元素层叠级别是相对于元素在Z轴上(与X轴Y轴相对照)的位置而言。一个更高的Z-index值意味着这个元素在叠层顺序中会更靠近顶部。这个层叠顺序沿着垂直的线轴被呈现。为了更清晰的描述Z-index是如何工作的,这张图片夸大展示了层叠元素在视觉位置上的关系。 自然层叠顺序demo 为了更好的表现出最基本的层叠,看下面的demo,地址 http://jsbin.com/yezisino/1/edit html代码: css: 效果图: 验证z-index 为了验证z-index的作用,对上述代码进行修改,实例如下 分别把blue green red的z-index设置为999 99 9,但是看上去好像和之前没什么变化,原因是因为Z-index只能工作在被明确定义了absolute,fixed或relative 这三个定位属性的元素中。so 我们继续对css做一些修改: 如图所示,显示的顺序已经按照我们设置的z-index大小展现了 多个父元素中子元素的z-index设置 在原基础之上,我们对html和css做一些改动,验证一下父元素不同的情况下 ,子元素设置不同的z-index显示效果 可以很明显的看出,不同父元素的子元素之间进行显示时,会根据父级元素的z-index进行渲染. (学习视频分享:css视频教程) 以上就是css怎么设置元素层次的详细内容,更多请关注gxlsystem.com其它相关文章!
<div class="blue"></div>
<div class="green"></div>
<div class="red"></div>
.blue,.green,.red{
width:200px;
height:200px;
}
.blue{
background:blue;
}
.green{
background:green;
margin-top:-100px;
margin-left:50px;
}
.red{
background:red;
margin-top:-100px;
margin-left:100px;
}