css怎么把东西往右移
时间:2022-02-11 16:45
右移的方法:1、使用margin-left实现div右移,只需要给后一个盒子设置“margin-left:数值”样式即可;2、使用margin-right实现div右移,只需要给前一个盒子设置“margin-right:数值”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 div对象盒子向右偏移设置,使用css让div靠右一定距离-div向右移教程实例篇 div向右偏移一定距离,可采用margin外边距实现、也可以使用padding来实现,这就要看不同情况下如何灵活选择了。这里thinkcss为大家介绍各种css布局div向右移方法。 两个盒子前者是蓝色的div,后者是红色的div,就这种情况下灵活让红色div向右浮动偏移一定距离的方法教程分别如下。 基本说明: 为了便于实例,两个盒子并排,我们将两个div均设置float浮动样式,两个div box同时设置相同宽度和高度。 一、设置margin-left实现div右移 有边框或有背景颜色情况下 两个div均设置float:left布局靠左css样式,要让第二个(红色)div靠右移动一点,通常是对第二个(后者 红色)div设置margin-left。 为设置div靠右移动一点前代码: 操作设置第二个div左外边距离样式 关键CSS代码: 截图 二、使用margin-right让第二个div靠右产生一定距离 使用说明 上一个方法是直接对要右移div设置margin-left自身靠左一定距离,从而实现div自身向右移。 如果使用margin-right就不能对需要向右移div设置,而是对前者(蓝色div)设置即可,实现红色div右移一定距离。 CSS代码: 截图: 利用对蓝色div设置margin-right外右边距,这样让红色自然靠蓝色div一定距离,从而实现div右篇移 推荐学习:css视频教程 以上就是css怎么把东西往右移的详细内容,更多请关注gxlsystem.com其它相关文章!

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div向右移一定距离实例</title>
<style>
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
}
</style>
</head>
<body>
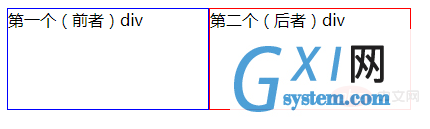
<div class="box-a">第一个(前者)div</div>
<div class="box-b">第二个(后者)div</div>
</body>
</html>.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
margin-left: 20px;
}![1622600856637296.png T4U7~Q{%HG1{]5VA9R8513A.png](/uploadfile/Uploads/news/20220211/62062212b183d.png)
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
margin-right: 20px;
}
.box-b {
border: 1px solid #f00;
}![1622600942801928.png T4U7~Q{%HG1{]5VA9R8513A.png](/uploadfile/Uploads/news/20220211/62062212e4748.png)



























