html如何设置背景径向渐变
时间:2022-02-11 16:30
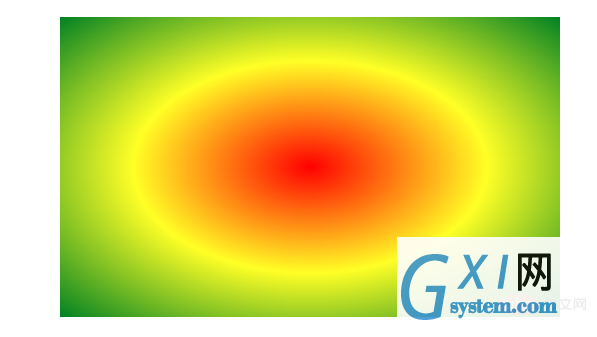
在html中,可以使用radial-gradient函数设置径向渐变,只需要在元素background属性里加入“background:radial-gradient(起始位置, 形状,大小, 颜色,颜色,颜色)”即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 径向渐变:从一个点到四周的颜色的过渡变化。 径向渐变如图所示: 语法:(必须加浏览器前缀) center:渐变起点的位置,可以为百分比,默认是图形的正中心。 shape:渐变的形状,ellipse表示椭圆形,circle表示圆形。默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样。 size:关于径向渐变的大小: closest-side 最近边 farthest-side 最远边 closest-corner 最近角 farthest-corner 最远角 实现代码如下: 扩展资料: 线性渐变:从一个方向到另一个方向到另一个方向的颜色的变化 标准模式的语法(不添加浏览器前缀): 说明:direction默认值是to bottom,即从上往下 stop:颜色的分布位置,默认均匀分布(平均分布) 兼容模式的语法(添加浏览器前缀): 说明:direction值不能加to,该值表示颜色从该方向开始渐变,与上面相反 stop:颜色的分布位置,默认均匀分布(平均分布) 渐变方向:前面实现了上下或左右渐变,接下来介绍对角线型渐变 1、to left \ to right \ to top(上下或左右渐变) 2、to left top \ to right bottom(对角线渐变) 3、渐变线角度的变化 例如:标准模式 : 40deg 40度 兼容模式 : 90 - 40deg 线性渐变:颜色的分布(颜色区域大小): linear-gradient(方向, 颜色1 20%,颜色2 30%,颜色3 ) 到20%这个位置仍然是颜色1 出了20% 开始向颜色2渐变 代码如下所示: 推荐学习:html视频教程 以上就是html如何设置背景径向渐变的详细内容,更多请关注gxlsystem.com其它相关文章!

background: radial-gradient(center, shape, size, start-color, ..., last-color);
p{
width:500px;
height:300px;
margin:40px auto;
background:-webkit-radial-gradient(center,closest-corner,red,yellow,green);
}background:linear-gradient(direction,color-stop1,color-stop2)
background:-webkit-linear-gradient(direction,color-stop1,color-stop2)
div{
width:500px;
height:300px;
margin:100px auto;
background-image: -webkit-linear-gradient(left, red, yellow);
}



























