javascript如何用dom方法来删除div添加div
时间:2022-02-11 16:01
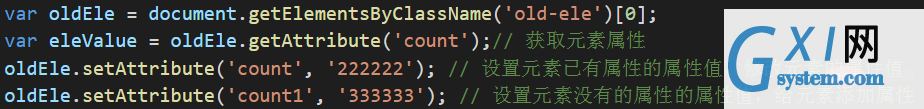
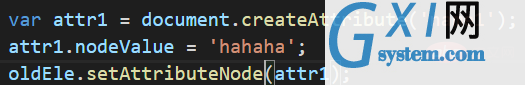
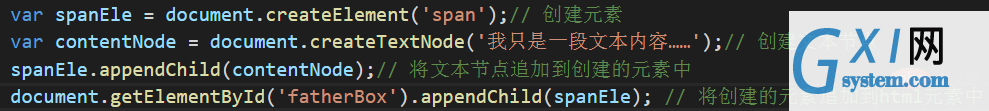
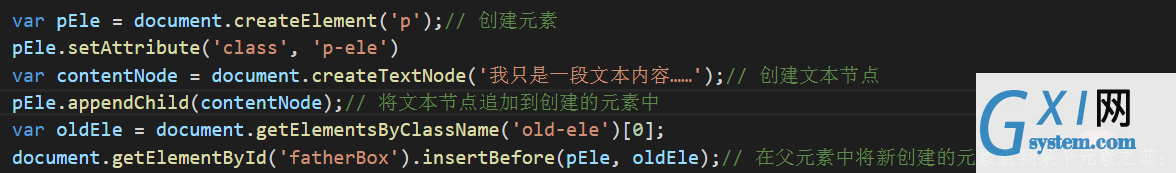
方法:1、使用appendChild方法添加div,语法“节点对象.appendChild(div)”;2、使用removeChild方法删除div,语法“节点对象.removeChild(div)”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 1.1 创建 DOM 元素以及相应的追加方式 1.1.1 创建:document.createElement('div'); 添加: fatherEle.appendChild(ele); appendChild 是将一个元素追加到另一个元素的最后, 不会覆盖父元素原有的内容。 1.1.2 拼接元素的字符串,利用父元素的innerHTML设置父元素的内容 父元素中的html内容为html字符串,回复该父元素原有的内容。 这种方法直接清空父元素中所有的元素。 1.1.3 insertBefore 此外还有document.write,但是此方法会覆盖页面所有的内容。(不建议使用) 1.2 删除dom元素 1.2.1 删除父元素下某个子元素:document.getElementById('fatherBox').removeChild(pEle[0]); 此处可以直接使用子元素的parentNode 去删除该子元素 ,如 1.2.2 清空父元素下所有的内容, innerHTML = ''; 1.3 修改dom元素的属性 1.3.1 attributes获取一个元素作为对象 1.3.2 getAttribute 和 setAttribute 1.3.3 createAttribute 【推荐学习:javascript高级教程】 以上就是javascript如何用dom方法来删除div添加div的详细内容,更多请关注gxlsystem.com其它相关文章!

![]()



![]()