详细介绍XML Web Service图文代码实例
时间:2022-02-24 10:30
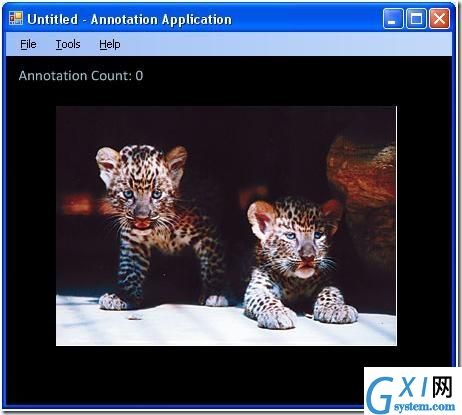
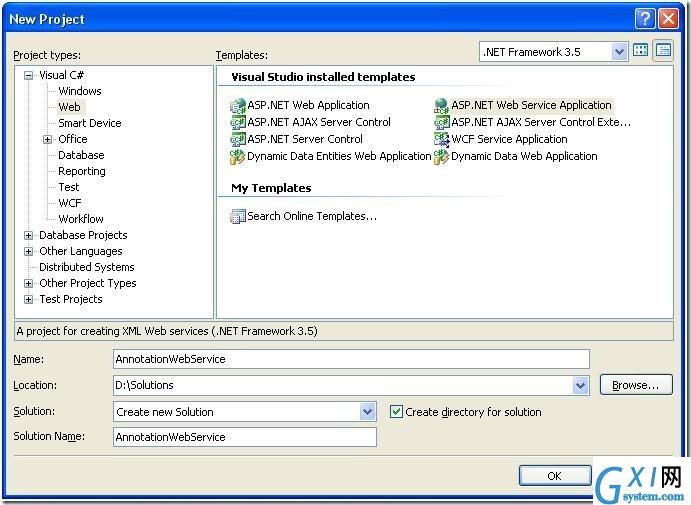
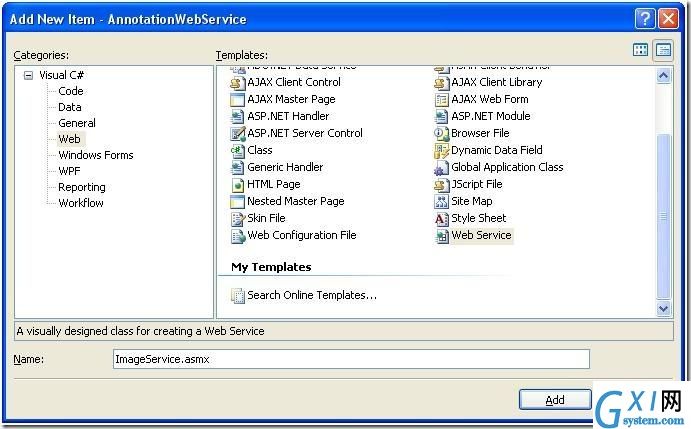
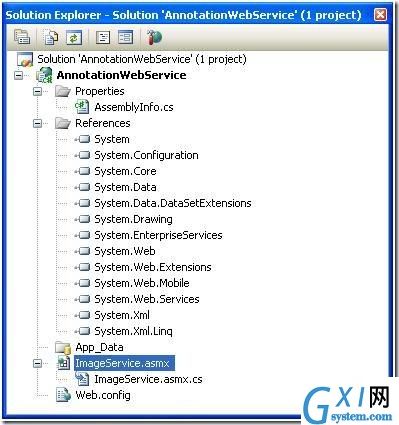
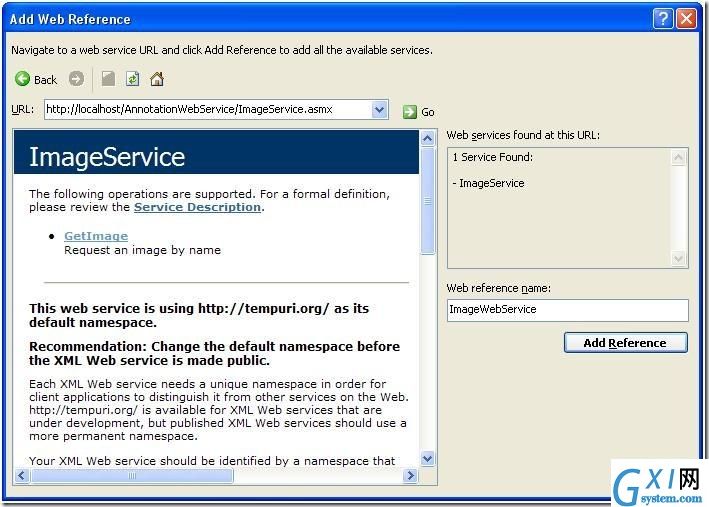
对于初识XML Web Service并想快速上手的人,可能希望快速了解它的创建和调用方法。本文将用一个小例子来讲述如何用Visual Studio 2008来创建Web Service以及如何来调用它。例子中的Web Service将根据客户程序的请求来返回一幅图像。 1. 创建Web Service项目 打开VS2008,选择File/New/Project菜单项,在打开的New Project对话框中,依次选择Visual C# -> Web -> ASP.NET Web Service Application,然后输入项目名称(Name),存放位置(Position)和解决方案名称(Solution Name),点击“OK”生成项目。此例中我们用AnnotationWebService作为项目和解决方案的名称(见图1)。 图 1:New Project对话框 2. 增加一个Web Service 在VS2008的Solution Explorer中点击AnnotationWebService项,选择Project/Add new item菜单项,在打开的Add New Item对话框中,依次选择Web/Web Service,然后输入Web Service的名称(Name),点击“Add”来增加一个Web Service。此例中我们用ImageService作为Web Service的名称(见图2)。 图 2:Add New Item对话框 之后,我们在Solution Explorer中会看到这样的项目目录(见图3)。(注意:系统在创建项目时会缺省地增加一个Web Service,名字为Service1,可以点击其右键菜单中的Delete项将其删除。) 图 3:Solution Explorer 3. 为 Web Service编码 右键点击ImageService.asmx,选择View Markup,可以打开此文件,我们可以看到如下一行: 它指示ImageService的代码在ImageService.asmx.cs文件中。我们右键点击ImageService.asmx,选择View Code,打开ImageService.asmx.cs文件,增加我们的服务代码,此例中,我们编写一个根据给定的文件名读取图像并返回给客户端的方法GetImage(见下面代码)。 4. 在IIS中增加虚拟目录(Virtual Directory) 打开IIS控制台程序,右键点击Default Web Site,选择增加New/Virtual Directory菜单项,在打开的Virtual Directory Caption Wizard对话框中输入虚拟目录别名(Alias),此例中我们输入AnnotationWebService,点击“Next”,再选择ImageService.asmx所在的目录,再点击“Next”直到“Finish”。(注:以上描述是基于XP SP3环境。) 5. 为Web Service创建代理(Proxy) 在VS2008中,打开一个Windows应用程序解决方案(.sln),此例中我们打开一个叫做AnnotationApp的解决方案。在要调用Web Service的项目上(比如此例中我们选择用DataLib)点击右键,选择Add Web Reference菜单项(如果从未添加过Web Reference,可能会看不到Add Web Reference菜单项,我们可以先选择Add Service Reference菜单项,在弹出的Add Service Reference对话框中点击“Advanced”,再在弹出的Service Reference Settings对话框里点击“Add Web Reference”),在弹出的Add Web Reference对话框中,输入我们要调用的Web Service的URL,此例中我们输入: http://localhost/AnnotationWebService/ImageService.asmx 然后点击“Go”,ImageService就会显示在下面的Web Page里,在Web reference name编辑框输入Web引用的名字,为了避免再用ImageService这个名字,这里我们输入ImageWebService(见图4),然后点击“Add Reference”来添加Web引用。 图 4:Add Web Reference对话框 这会在Solution Explorer中增加一个Web Reference(见图5)。 图 5:Web Reference被添加 添加的引用是Image Service的代理代码,其中包括一个与ImageService同名的类,派生于System.Web.Services.Protocols.SoapHttpClientProtocol。这样在客户代码中就可以像调用自己的Assembly里的方法一样调用ImageService的GetImage方法。 6. 客户程序调用Web Service 在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类): 然后,可以将图像显示出来。 7.运行客户程序来测试Web Service调用 编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。 图 6:运行结果 以上就是详细介绍XML Web Service图文代码实例的详细内容,更多请关注gxlsystem.com其它相关文章!


<%@ WebService Language="C#" CodeBehind="ImageService.asmx.cs" Class="AnnotationWebService.ImageService" %>
using System.IO;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
namespace AnnotationWebService
{
/// <summary>
/// Summary description for ImageService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class ImageService : System.Web.Services.WebService
{
[WebMethod(Description="Request an image by name")]
public byte[] GetImage(string imageFileName)
{
byte[] imageArray = GetBinaryFile(imageFileName);
if (imageArray.Length < 2)
{
throw new SoapException("Could not open image on server.", SoapException.ServerFaultCode);
}
else
{
return imageArray;
}
}
private byte[] GetBinaryFile(string fileName)
{
string fullPathFileName = HttpContext.Current.Request.PhysicalApplicationPath + fileName;
if (File.Exists(fullPathFileName))
{
try
{
FileStream fileStream = File.OpenRead(fullPathFileName);
return ConvertStreamToByteBuffer(fileStream);
}
catch
{
return new byte[0];
}
}
else
{
return new byte[0];
}
}
public byte[] ConvertStreamToByteBuffer(Stream imageStream)
{
int imageByte;
MemoryStream tempStream = new MemoryStream();
while ((imageByte = imageStream.ReadByte()) != -1)
{
tempStream.WriteByte((byte)imageByte);
}
return tempStream.ToArray();
}
}
}

ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}