Python Flask JinJa2语法如何使用
时间:2023-05-16 14:38
Flask是一个轻量级的Python Web框架,支持Jinja2模板引擎。Jinja2是一个流行的Python模板引擎,它可以使用Flask来创建动态Web应用程序。 web 页面一般需要html、css和js,可能最开始学习python web的时候可能这样写: 上面的代码虽然也可以执行,但是不美观,现在编程基本上都是前后端分离,不会在后端代理嵌入前端的代码,为了实现前后端分离,使用MVT设计方案: JinJa2 语法介绍与示例讲解: 在Jinja2中,使用 在上面的代码中,将变量 执行 访问 在Jinja2中,可以使用 在上面的代码中,使用if语句来控制输出,根据用户的年龄显示不同的消息。 在Jinja2中,可以使用 在上面的代码中,使用 在Jinja2中,可以使用宏来定义一段可以重复使用的代码块,示例代码如下: 定义一个宏 在上面的代码中,定义了一个名为 在上面的代码中,定义了一个名为print_user的宏,用于输出用户信息。 在Jinja2中,过滤器可以对变量进行处理,例如格式化日期、转换大小写等。示例代码如下: 模板文件 在上面的代码中,定义了一个名为 在Jinja2中,可以使用继承来创建一个包含共同元素的模板,并通过继承该模板来创建更具体的模板。示例代码如下: 模板文件 模板文件 在上面的代码中,定义了一个名为 在Jinja2中,可以使用包含来将一个模板包含到另一个模板中。示例代码如下: 模板文件 模板文件 在上面的代码中,定义了一个名为 以上就是Python Flask JinJa2语法如何使用的详细内容,更多请关注Gxl网其它相关文章!一、概述
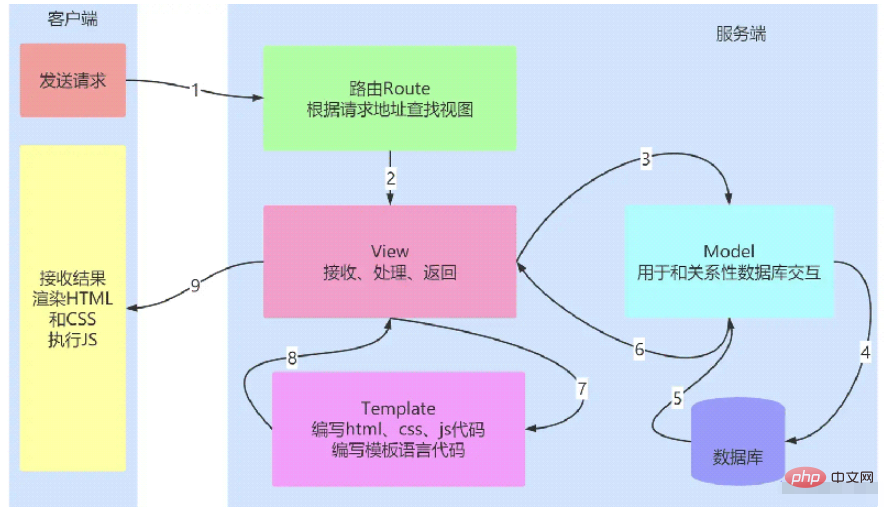
from flask import Flaskapp = Flask(__name__)@app.route('/')def hello(): return '<h2>hello</h2><p >hello world!!!</p>'if __name__ == '__main__': app.run(host='0.0.0.0', port=8000, debug=True)M 全拼为 Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。V 全拼为 View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。T 全拼为 Template,与MVC中的V功能相同,负责封装构造要返回的html。
二、JinJa2 语法介绍与示例讲解
1)变量
{{ }}来包含一个变量。在Flask中,可以通过将变量传递给模板来显示它们。示例代码如下:# variable.py# Flask中将变量传递给模板from flask import Flask, render_templateapp = Flask(__name__)# 也可指定模板目录# app = Flask(__name__, template_folder="/opt/python-projects/flask")@app.route('/')def hello(): name = "Alice" return render_template('variable.html', name=name)if __name__ == '__main__': app.run(host='0.0.0.0', port=8000, debug=True)name 传递给 hello.html 模板。<!-- templates/variable.html模板 --><!DOCTYPE html><html><head> <title>variable</title></head><body> <h2>hello {{ name }}!</h2></body></html>python3 variable.py
curl http://192.168.182.110:8000/
2)控制结构
if、for和while等语句来控制模板中的输出。示例代码如下:# if.py# Flask中使用if控制结构from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')def hello(): user = {"name": "Alice", "age": 25} return render_template('if.html', user=user)if __name__ == '__main__': app.run(host='0.0.0.0', port=8000, debug=True)templates/if.html 模板文件<!-- if.html模板 --><!DOCTYPE html><html><head> <title>Hello</title></head><body> {% if user %} {% if user.age >= 18 %} <h2>Hello {{ user.name }}, you are an adult!</h2> {% else %} <h2>Hello {{ user.name }}, you are a minor!</h2> {% endif %} {% else %} <h2>Hello, anonymous user!</h2> {% endif %}</body></html>3)循环结构
for 语句来循环输出模板中的内容。示例代码如下:# for.py# Flask中使用for循环结构from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')def hello(): users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}] return render_template('for.html', users=users)if __name__ == '__main__': app.run(host='0.0.0.0', port=8000, debug=True)templates/for.html 模板文件<!-- for.html模板 --><!DOCTYPE html><html><head> <title>Hello</title></head><body> {% for user in users %} <h2>Hello {{ user.name }}!</h2> <p>You are {{ user.age }} years old.</p> {% endfor %}</body></html>for 循环来遍历用户列表,并输出每个用户的信息。4)宏
# great.py# Flask中使用宏from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')def hello(): users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}] return render_template('great.html', users=users)if __name__ == '__main__': app.run(host='0.0.0.0', port=8000, debug=True)templates/macros.html 模板# 定义一个宏{% macro print_user(user) %} <h2>Hello {{ user.name }}!</h2> <p>You are {{ user.age }} years old.</p>{% endmacro %}print_user 的宏,在模板中可以通过 import 导入宏,并使用宏来输出用户信息。模板 templates/great.html<!-- great.html模板 --><!DOCTYPE html><html><head> <title>Hello</title></head><body> {% for user in users %} {% import 'macros.html' as macros %} {{ macros.print_user(user) }} {% endfor %}</body></html>5)过滤器
# filter.py# Flask中使用过滤器from flask import Flask, render_templateimport datetimeapp = Flask(__name__)@app.route('/')def hello(): now = datetime.datetime.now() return render_template('filter.html', now=now)# 自定义过滤器@app.template_filter('datetimeformat')def datetimeformat(value, format='%Y-%m-%d %H:%M:%S'): return value.strftime(format)if __name__ == '__main__': app.run(host='0.0.0.0', port=8000, debug=True)templates/filter.html<!-- filter.html模板 --><!DOCTYPE html><html><head> <title>Hello</title></head><body> <p>The current date and time is: {{ now|datetimeformat }}</p></body></html>datetimeformat 的过滤器,用于格式化日期和时间。这里是自定义过滤器,其实 JinJa2 也内置了一些过滤器。Jinja2中内置过滤器:jinja.palletsprojects.com/en/3.0.x/te…过滤器名 解释 举例 abs(value) 返回一个数值的绝对值 {{ -1|abs }} int(value) 将值转换为int类型 {{ param | int }} float(value) 将值转换为float类型 string(value) 将变量转换成字符串 default(value,default_value,boolean=false) 如果当前变量没有值,则会使用参数中的值来代替。如果想使用python的形式判断是否为false,则可以传递boolean=true。也可以使用or来替换 {{ name|default('xiaotuo') }} safe(value) 如果开启了全局转义,那么safe过滤器会将变量关掉转义 {{ content_html|safe }} escape(value)或e 转义字符,会将<、>等符号转义成HTML中的符号 {{ content|escape或content|e }} first(value) 返回一个序列的第一个元素 {{ names|first }} format(value,*arags,**kwargs) 格式化字符串 %s"-"%s"|format('Hello?',"Foo!") }} 输出 Hello?-Fool! last(value) 返回一个序列的最后一个元素。 {{ names|last }} length(value) 返回一个序列或者字典的长度。 {{ names|length }} join(value,d='+') 将一个序列用d这个参数的值拼接成字符串 lower(value) 将字符串转换为小写 upper(value) 将字符串转换为小写 replace(value,old,new) 替换将old替换为new的字符串 truncate(value,length=255,killwords=False) 截取length长度的字符串 striptags(value) 删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格 trim 截取字符串前面和后面的空白字符 {{ str123 | trim }} wordcount(s) 计算一个长字符串中单词的个数 6)继承
# extend.py# Flask中使用继承from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')def hello(): return render_template('extend.html')if __name__ == '__main__': app.run(host='0.0.0.0', port=8000, debug=True)templates/base.html<!-- base.html模板 --><!DOCTYPE html><html><head> <title>{% block title %}{% endblock %}</title></head><body> {% block content %}{% endblock %}</body></html>templates/extend.html<!-- extend.html模板 -->{% extends "base.html" %}{% block title %}Hello{% endblock %}{% block content %} <h2>Hello World!</h2>{% endblock %}base.html 的模板,并在 extend.html 模板中继承了该模板。extend.html 模板中可以重写 base.html 模板中的块,并在其中添加新的内容。7)包含
# contain.py# Flask中使用包含from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')def hello(): return render_template('contain.html')if __name__ == '__main__': app.run(host='0.0.0.0', port=8000, debug=True)templates/contain.html<!-- contain.html模板 --><!DOCTYPE html><html><head> <title>{% block title %}{% endblock %}</title></head><body> {% block content %}{% endblock %} {% include "footer.html" %}</body></html>templates/footer.html<!-- footer.html模板 --><footer> <p>© 2023</p></footer>
footer.html 的模板,并在 contain.html 模板中使用包含将 footer.html 模板包含到页面底部。这样,可以避免在每个页面中重复添加相同的页脚。



























