用Photoshop绘制出扁平化投影图标的图文教程
时间:2022-10-26 12:41
下文就是用photoshop绘制出扁平化投影图标的图文教程,有的朋友还不会使用,那就赶紧一起来学习吧。
用Photoshop绘制出扁平化投影图标的图文教程
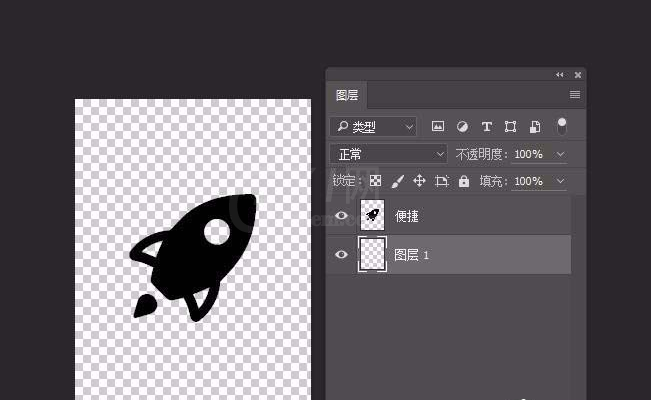
1、新建文档,拖入一个图标。

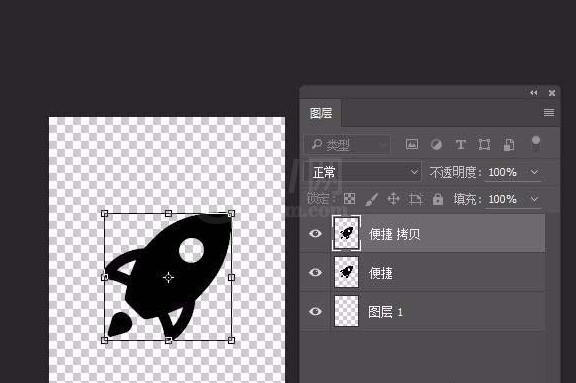
2、复制图标,ctrl+T,分别向右、下移动一像素,按enter完成。

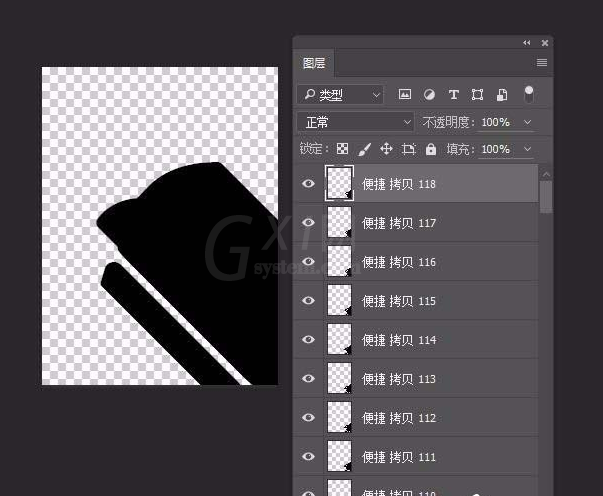
3、同时按住ctrl+alt+shift,按n次T,得到如下效果。

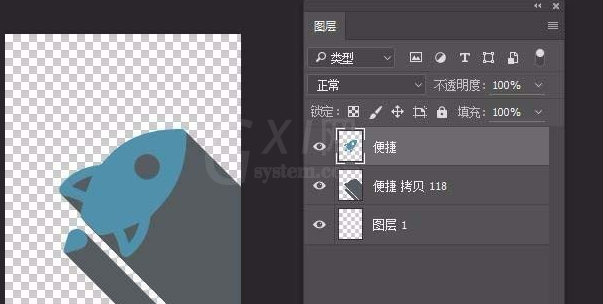
4、将拷贝的图层统一选中,ctrl+E合并,将合并后的图层下移一层,改变颜色,完成。

以上就是Photoshop制作扁平化投影图标方法,按上述操作即可制作扁平化投影图标。
标签 PS Photoshop



























