用PS制作出冷冻字体效果的具体操作步骤
时间:2022-10-26 12:41
夏天快要到了,下面小编给大家带来一篇用PS制作出冷冻字体效果的具体操作步骤,还不会的朋友,跟我一起来学习吧!
用PS制作出冷冻字体效果的具体操作步骤

一、搭建背景
新建1920px*1080px的画布,背景色填充“#131313”;将素材包中的“背景.jpg”导入到画布中去;新建一个白色选区并羽化选区,然后填充白色,这一操作是为了更凸显文字效果。
“背景.jpg”素材导入到画布中后,将此层的图层样式改为“叠加”,不透明度“100%”
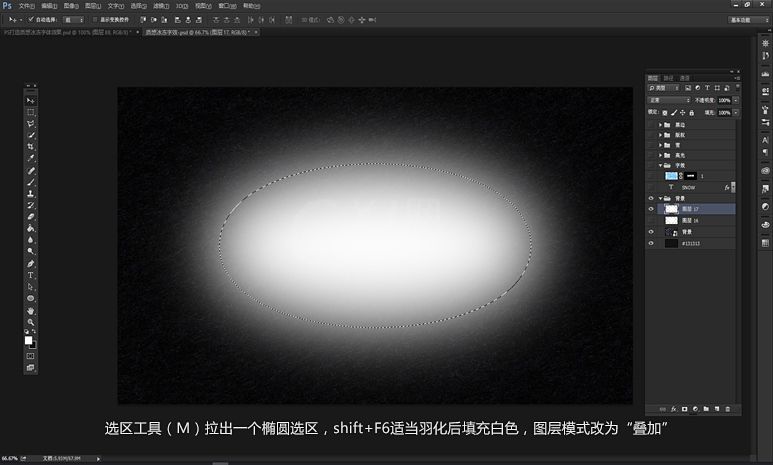
选区工具(M)拉出一个椭圆选区,shift+F6适当羽化后填充白色,图层模式改为“叠加”

二、文字特效
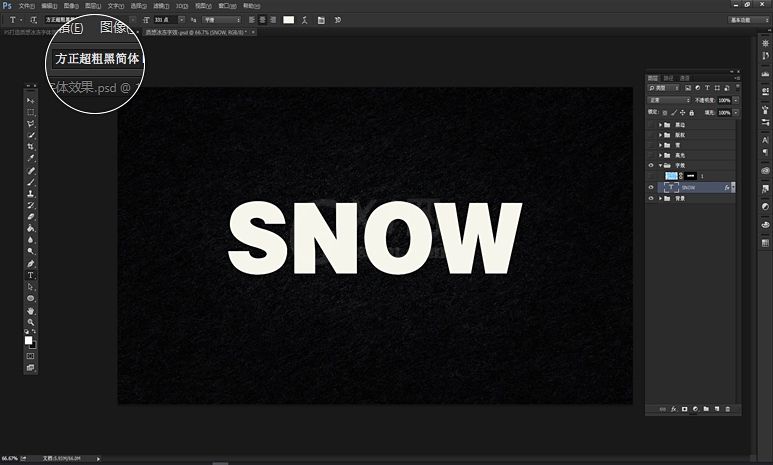
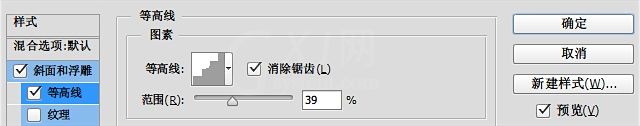
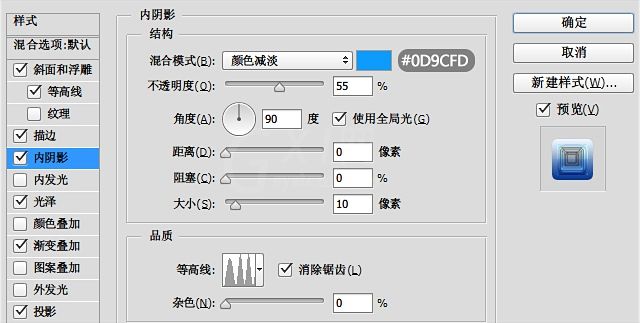
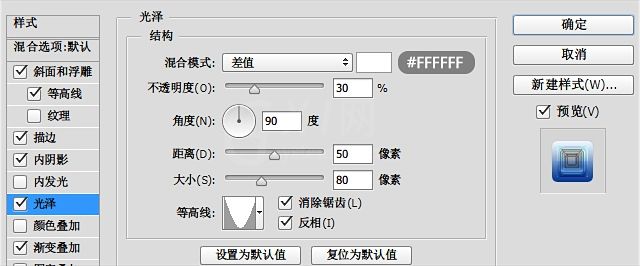
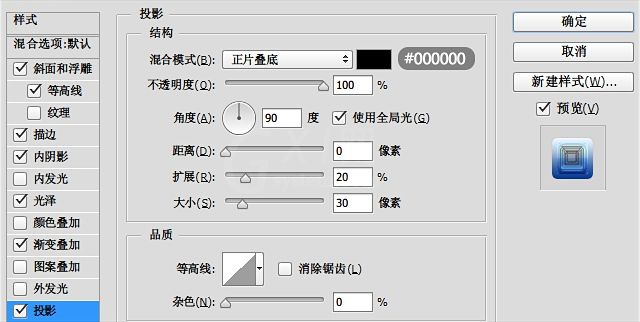
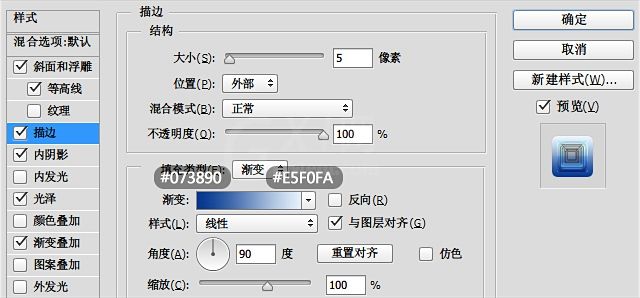
首先在画布上打上文字,本例教程以“SNOW”做演示,字体为“方正超粗黑简体”,然后双击文字图层打开图层样式进行设置(注:数值仅供参考,请根据实际情况更改数值,等高线均为软件自带预设)

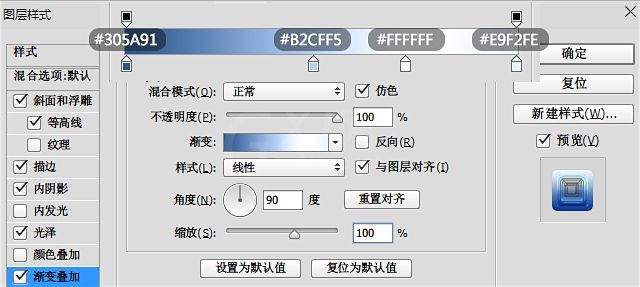
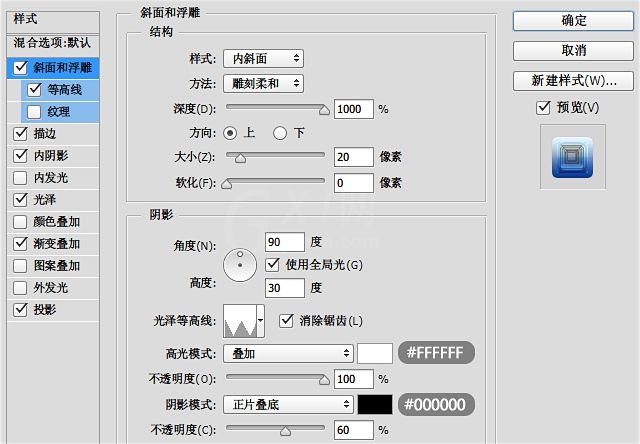
下面为图层样式设置







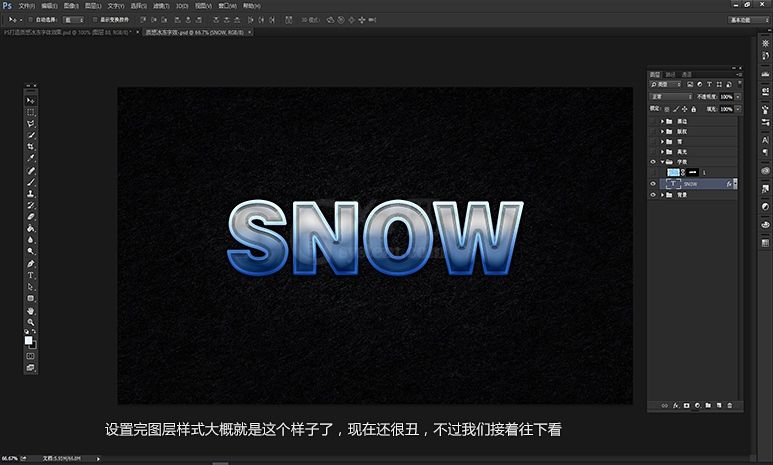
设置完图层样式大概就是这个样子了,现在还很丑,不过我们接着往下看

三、添加纹理
目前的效果离我们想要的还是有差距的,但是这差距已经很小很小了,我们不妨把整个文字特效层看作为一个底层,而让这个底层焕发光彩,我们只需要给他穿上一层衣服,也就是我们为它加上一个纹理图层,于是我在网上找了一个冰花的素材(已打包微盘),放上去后果然棒棒哒~

四、添加装饰
接下来就是为整幅图添加一些装饰,比如说我添加了下雪的环境,加了高光,其实这都是自由发挥的,下面简单说下我的操作步骤。

添加高光比较简单,导入素材包中的高光素材,然后更改图层模式为”滤色“,这也是很常见的做法。

而那些雪花则是用到了画笔设置,选择画笔工具后按F5可以进入设置界面,原理是通过改变画笔之间的间距与每个点的大小以达到特殊画笔的效果,有PS基础的童鞋相信对此不会陌生。
不会的同学直接来下雪花笔刷素材:《怒赞!20组优质多样的雪花笔刷免费打包下载》
或者跟着教程一步步来创建:《PS教程特制版!手把手教你绘制超逼真的飞雪场景》




























