利用ai给多个图形批量换色的具体操作步骤
时间:2022-10-26 12:41
本教程讲解了利用ai给多个图形批量换色的具体操作步骤,想学习的朋友可以跟着小编一起去看一看下文,希望能够帮助到大家。
利用ai给多个图形批量换色的具体操作步骤
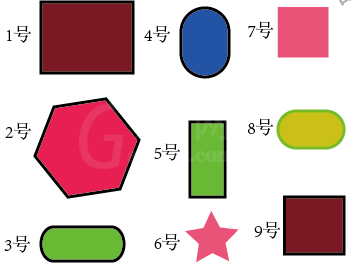
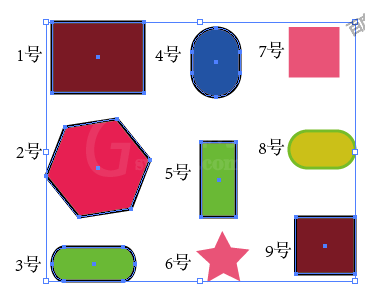
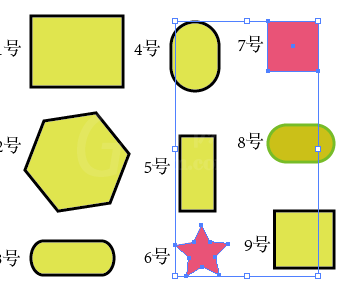
1、如图中所示。这一共有9个图形;为了方便解说,小编在这里给每个图形编了号。

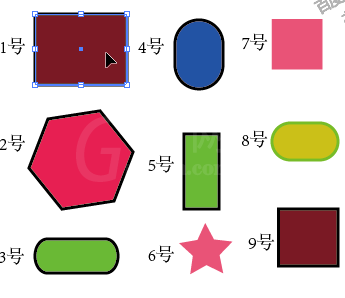
2、1号,2号,3号,4号,5号,9号,这6个图形都是描了黑边;假设现在要把这6个图形同时替换成填充色为黄色,黑色描边不变。那么,我们可以这样操作,先在这6个图形任意一个图形中点击,选中它。比如,点下1号图形,选中1号图形。

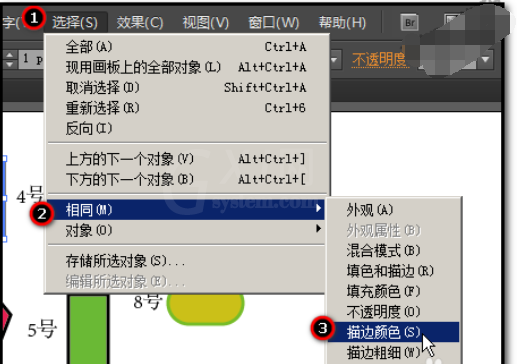
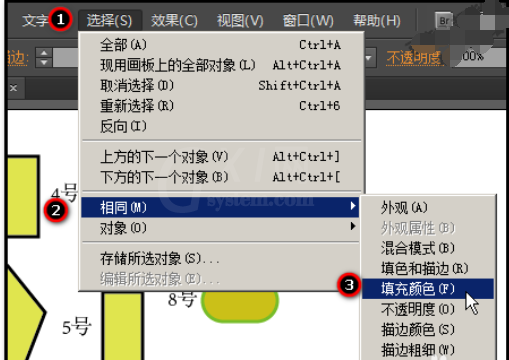
3、然后,在菜单栏中,顺序点:选择-相同-描边颜色,看,1号,2号,3号,4号,5号,9号,这6个图形都选中了!


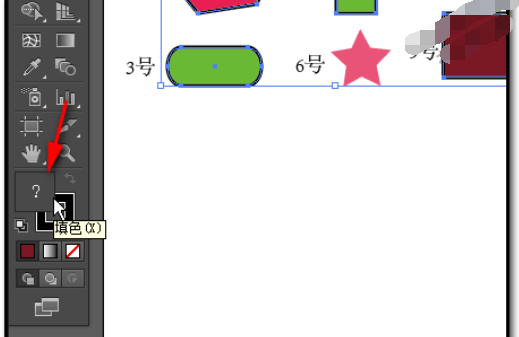
4、接着,在界面左侧的工具箱底下这里,鼠标点下填充的色块,使填充的色块在上面,描边色块在下面。
PS:现在我们看到填充色块显示一个?号,是因为所选的多个图形填充颜色不一样

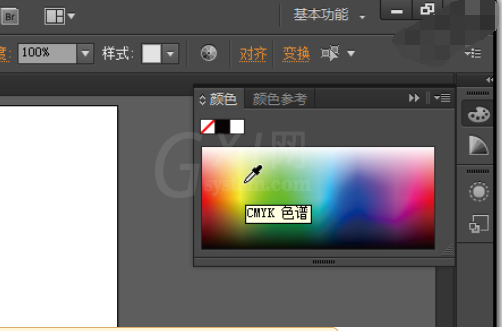
5、接下来,我们按下F6调出颜色,显示在界面右侧,鼠标放在色板这里,鼠标呈吸管形状,放在黄色这里,吸取黄色。

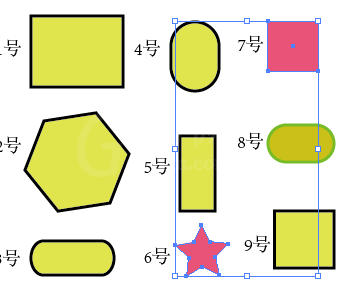
6、这时,所选中的这6个图形的填充颜色即同时替换为黄色了。

7、假设,现在要把红色的图形(6号和7号图形)替换为蓝色;那么,鼠标点下6号或是7号图形,再顺序点:选择-相同,在弹出的子菜单中点:填充颜色

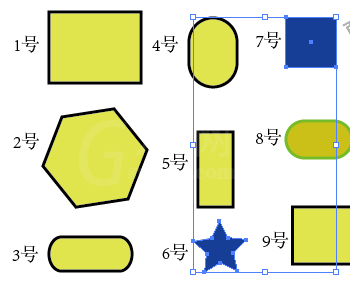
8、6号和7号图形即被选中。然后,再按步骤5操作把6号和7号图形填充颜色替换为蓝色。