在PS中绘制出立体阴影文字效果的具体操作步骤
时间:2022-10-26 12:41
下面,就是小编带来的在PS中绘制出立体阴影文字效果的具体操作步骤,还不会的同学,不要担心,看完相信你就能学会了!
在PS中绘制出立体阴影文字效果的具体操作步骤


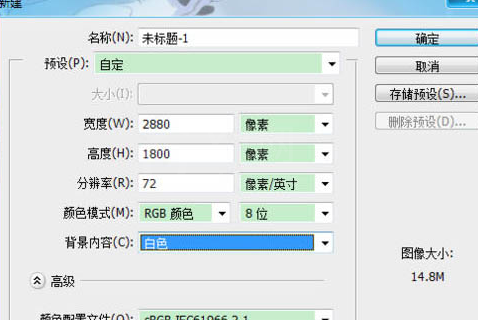
一、打开Photoshop,新建文档,大小设置成2880 * 1800像素。之后用文字工具打上你想要应用阴影的文字,如下图。


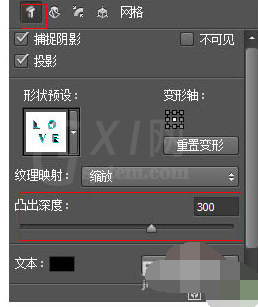
二、执行菜单:3D > 从所选图层新建3D模型。然后选择这个3D图层。在3D面板选择模型图层,然后开始编辑属性。网络属性参数如下图。


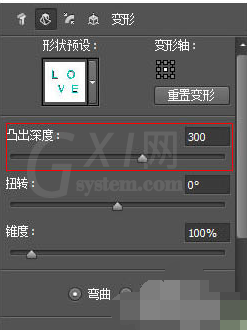
三、选择“变形”属性面板,将“凸出深度”参数设置成300,你能够使用当前视图来旋转对象。

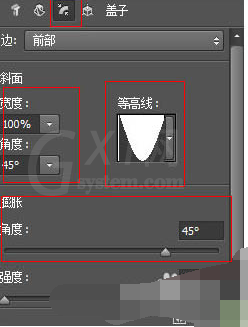
四、选择“盖子”属性,斜面宽带设成100%,角度设成45度,等高线选择锥形 > 反转,膨胀角度也设成45度。

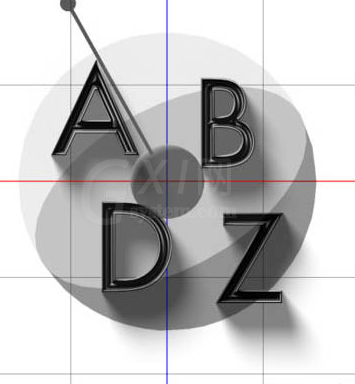
五、选择“无限光”,稍微旋转一下。在属性面板,强度设成1000%,柔和度设成75%。然后执行:3D > 渲染。

六、等待片刻后,你将得到如图所示的效果。如果你对这个效果不满意,可以改变模型和光影设置,同时确保对象正好在地面上。

七、在所有其他图层的下面添加一个图层,并填充纹理。

八、多添加一些元素来填充画布,再创建一个漂亮的合成。

九、导入一张纸张纹理,我用的是一张从谷歌图片中搜索到的旧报纸纹理。

十、将纹理层的混合模式改为“变亮”,不透明度改为:50%,如下图。

最终效果:




























