在AxureRP网页原型添加判断条件的具体操作步骤
时间:2022-10-26 12:43
AxureRP是一款快速原型设计工具,那小伙伴们你们知道怎么在AxureRP网页原型添加判断条件吗?小编今天教大家在AxureRP网页原型添加判断条件的具体操作步骤,我们一起去学习学习吧!
在AxureRP网页原型添加判断条件的具体操作步骤
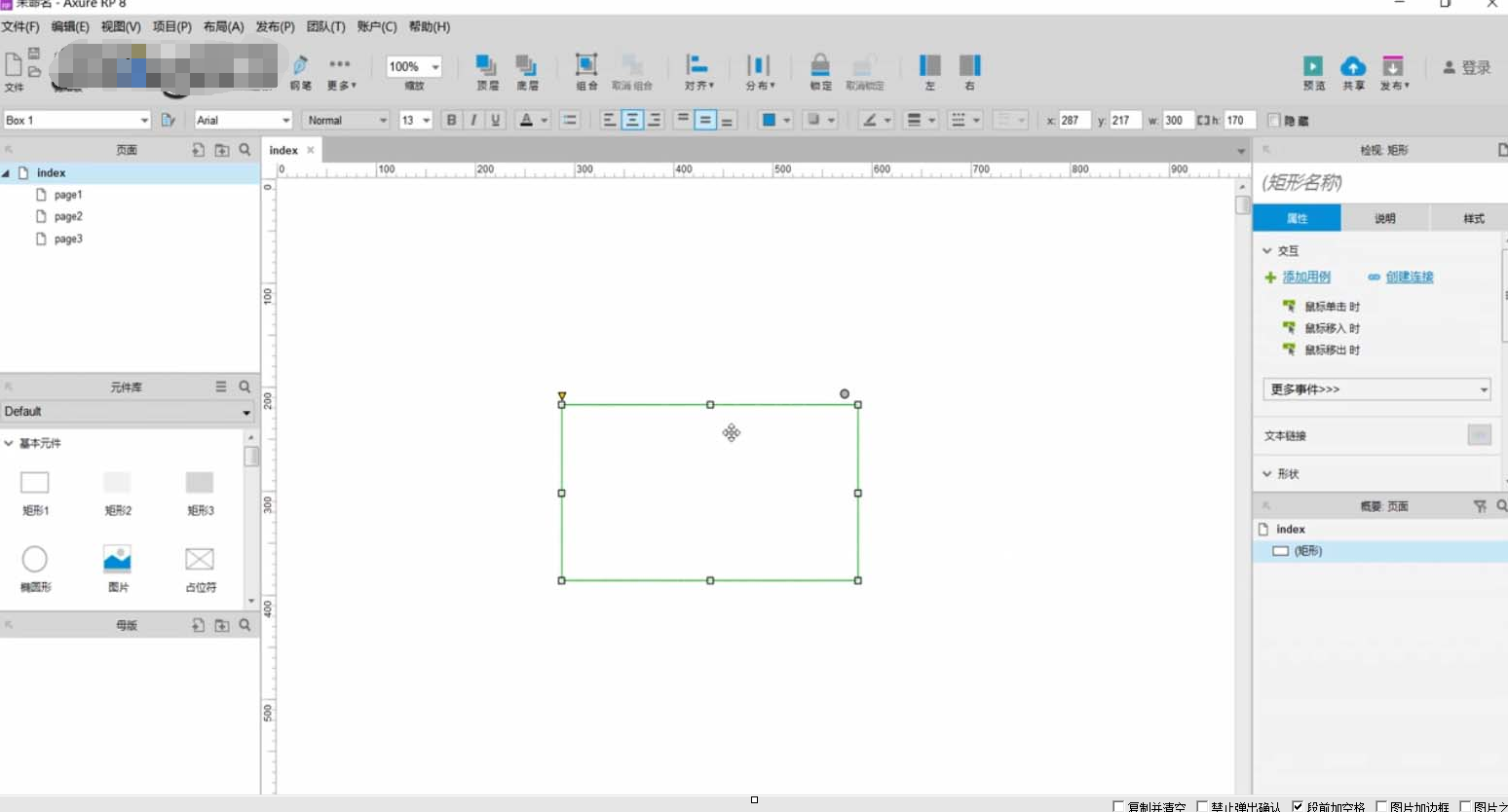
1、打开Axure RP 8,新建一个矩形元件。

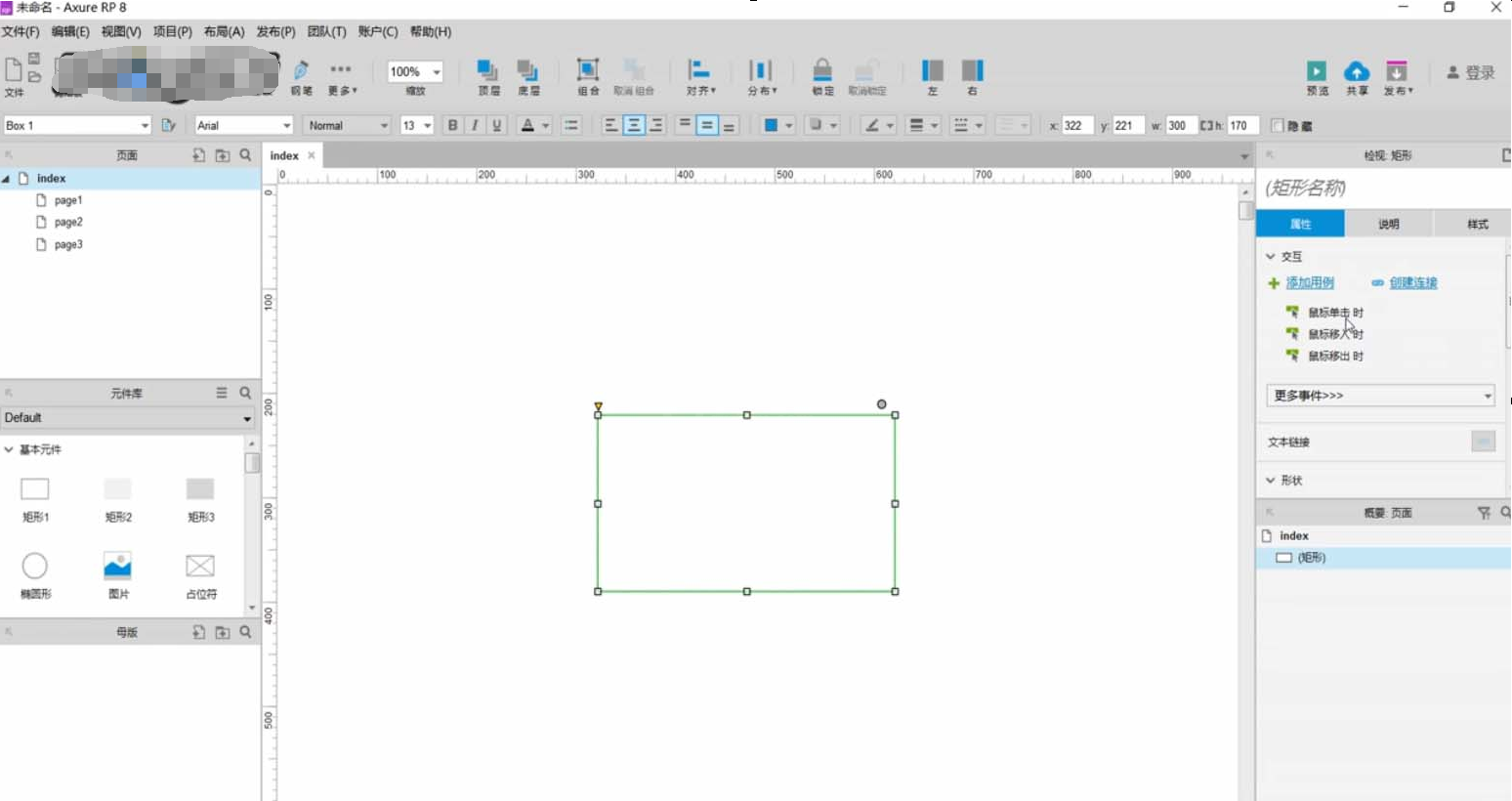
2、在工作区右侧“属性”面板下,任意选择一个交互实例。

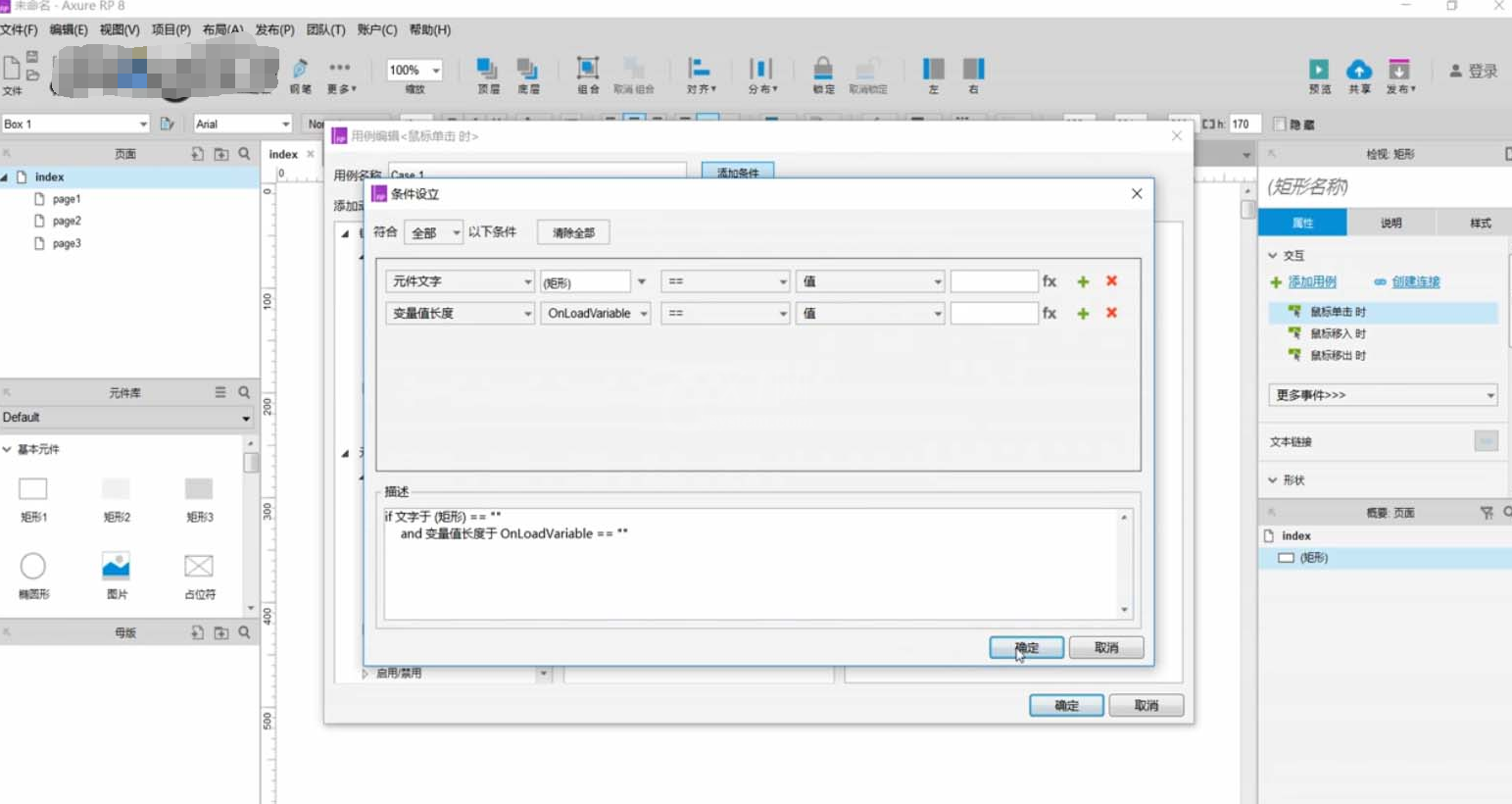
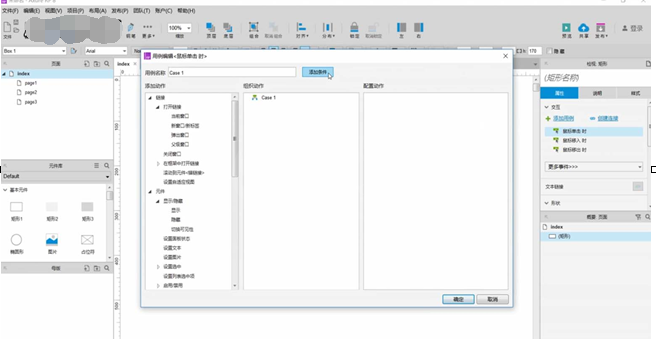
3、点击“添加条件”,即可添加条件判断,点击绿色“+”,可以添加判断。

4、根据自己的需求修改条件。修改完成后点击“确定”即可。