利用AE设计出遮罩条幅动画的技巧分享
时间:2022-10-26 12:49
大家知道利用AE课余设计出遮罩条幅动画吗?今天小编带来了利用AE设计出遮罩条幅动画的一些技巧,我们一起去看看吧。
利用AE设计出遮罩条幅动画的技巧分享
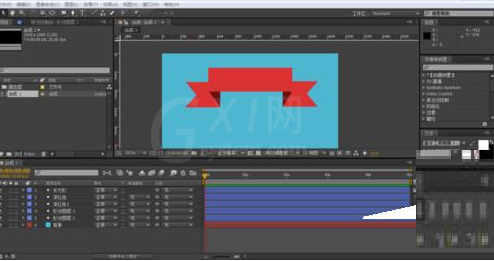
1、打开AE,新建一个合成和背景。

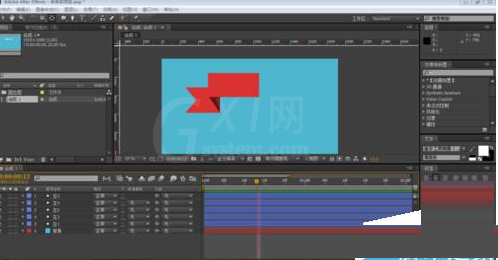
2、画一个条幅。如图所示,先用钢笔工具画一个长方形,颜色为红色。再画出条幅两边的燕尾状的图形,颜色和长方形的颜色一样。然后再根据燕尾状的图形和长方形的四个点画出两个深红色的图形。图形的位置:最上方是长方形,中间是深红色的图形,最下方式燕尾状的图形。

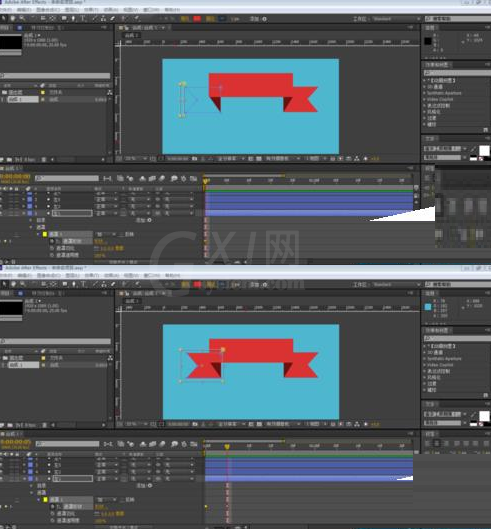
3、做一个让条幅从左向右依次显示的动画。选中最左边的燕尾状的图形,创建遮罩。

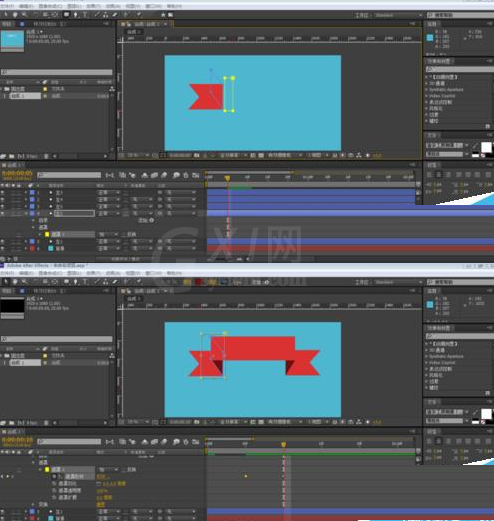
4、遮罩形状如图所示,给遮罩形状添加一个关键帧。然后把时间指示器调到第五帧的位置,把遮罩的形状拉长,让燕尾状的图形完全显示出来。这样,左边燕尾状的图形就有了一个五侦的动画。右边的燕尾状图形也是同样的方法。

5、接着给左边深红色的棱形做动画。选中图层,画一个如图一样的遮罩,给遮罩形状添加一个关键帧,然后把时间指示器调到第十帧的位置,再把遮罩拉长。

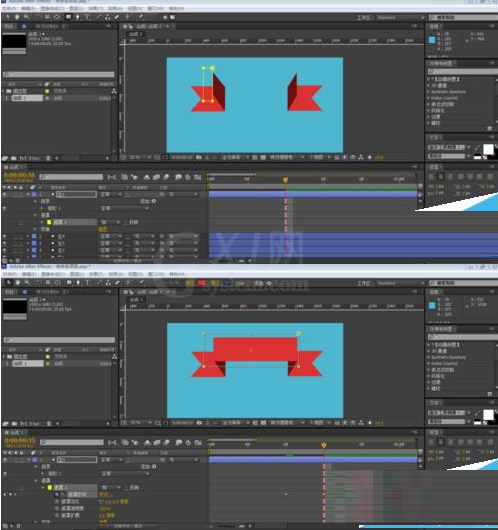
6、接下来是长方形。选中图层,画如图遮罩,点击遮罩形状添加一个关键帧,时间指示器调到第十五帧,把遮罩拉长。

7、右边的棱形和燕尾状的图形也是同样的方法。然后一个从左到右显示的条幅就做好了。

以上就是利用AE设计出遮罩条幅动画的技巧分享,可以动手试试看哦。



























