利用ai设计彩色立体的饼状图的教程
时间:2022-10-26 12:58
小伙伴们你们知道怎么利用ai设计彩色立体的饼状图吗?今天小编很乐意与大家分享利用ai设计彩色立体的饼状图的教程,感兴趣的可以来了解了解哦。
利用ai设计彩色立体的饼状图的教程
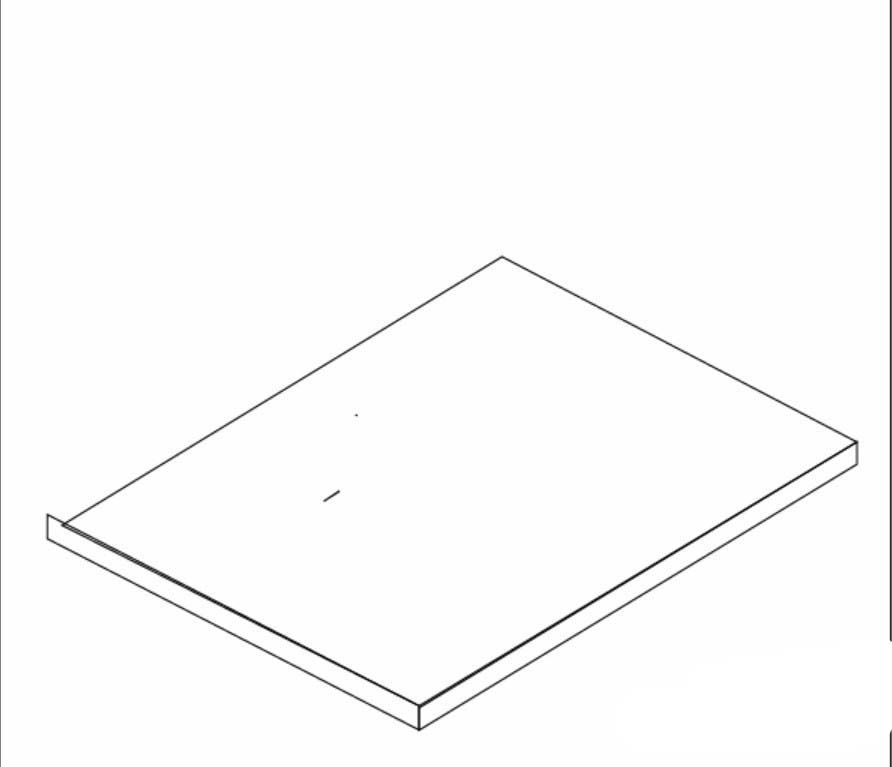
1、用钢笔绘制一个方框,这是文件夹的底部区域路径。

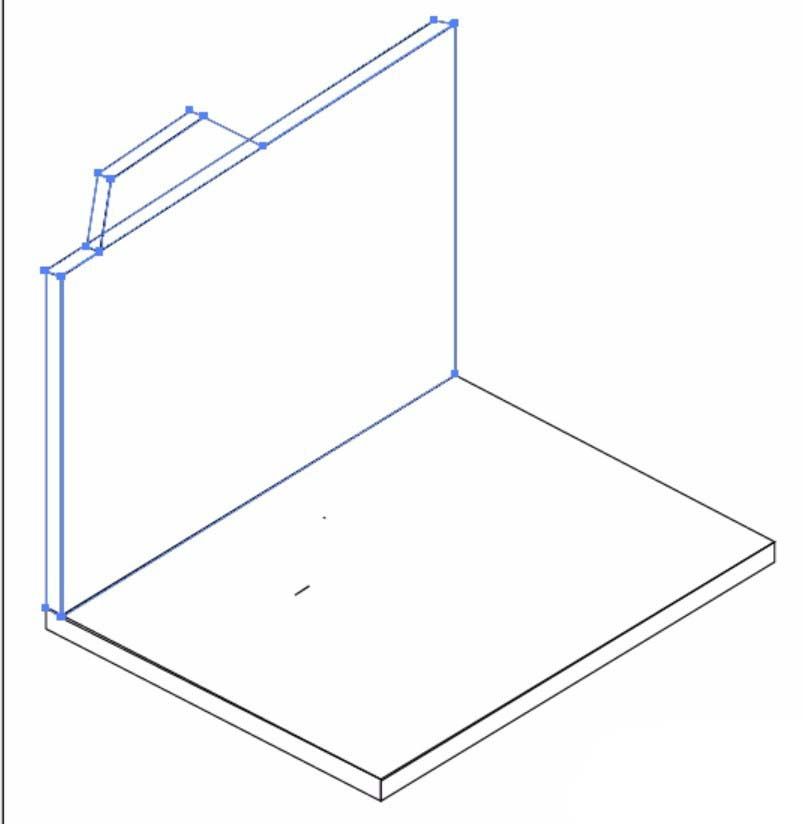
2、继续绘制出文件夹的上半部分的基本轮廓。

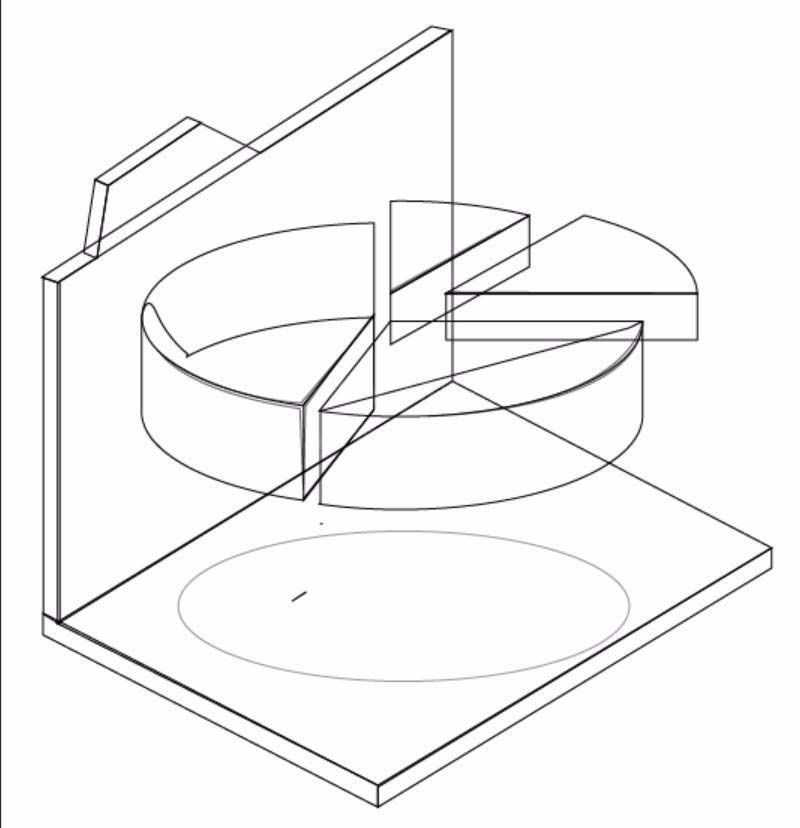
3、画出四块不同的饼状结构路径。

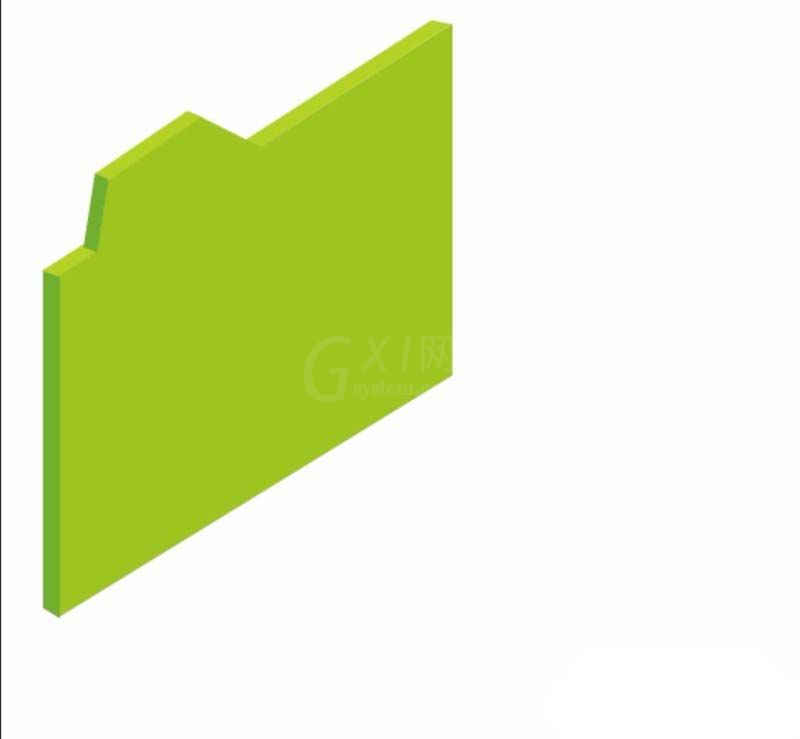
4、用不同的绿色填充文件夹的上半部分。


5、用灰白色的渐变填充文件夹的下半部分,用灰黑色填充文件夹下半部分上面的阴影路径,用绿色填充下半部分文件夹的侧面。

6、用蓝色的渐变、绿色的渐变、橙色的渐变、粉色的渐变填充饼状图的四块不同的区域,从而完成饼状图配色设计。



以上就是小编分享的利用ai设计彩色立体的饼状图的教程,是不是很棒啊,希望对你有所帮助哦。



























