教你用AI画立体的显示器的操作步骤
时间:2022-10-26 12:59
今天为小伙伴们讲解的是教你用AI画立体的显示器的操作步骤,还不清楚操作步骤的小伙伴们可以参考本文哦,希望能对大家有所帮助。
教你用AI画立体的显示器的操作步骤
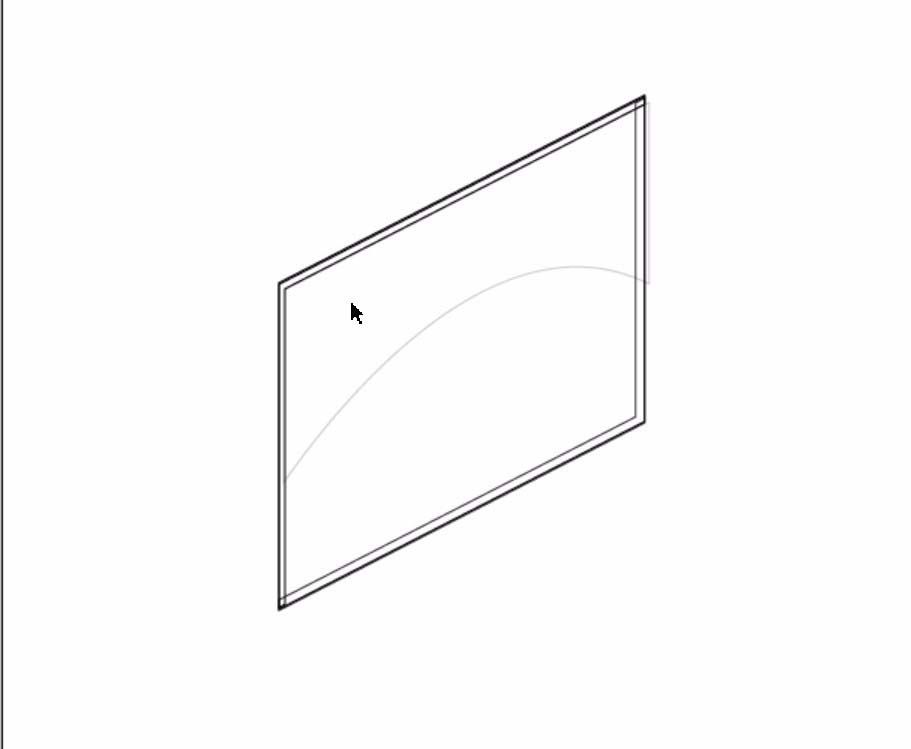
1、用钢笔画出一个四边形的路径代表屏幕。

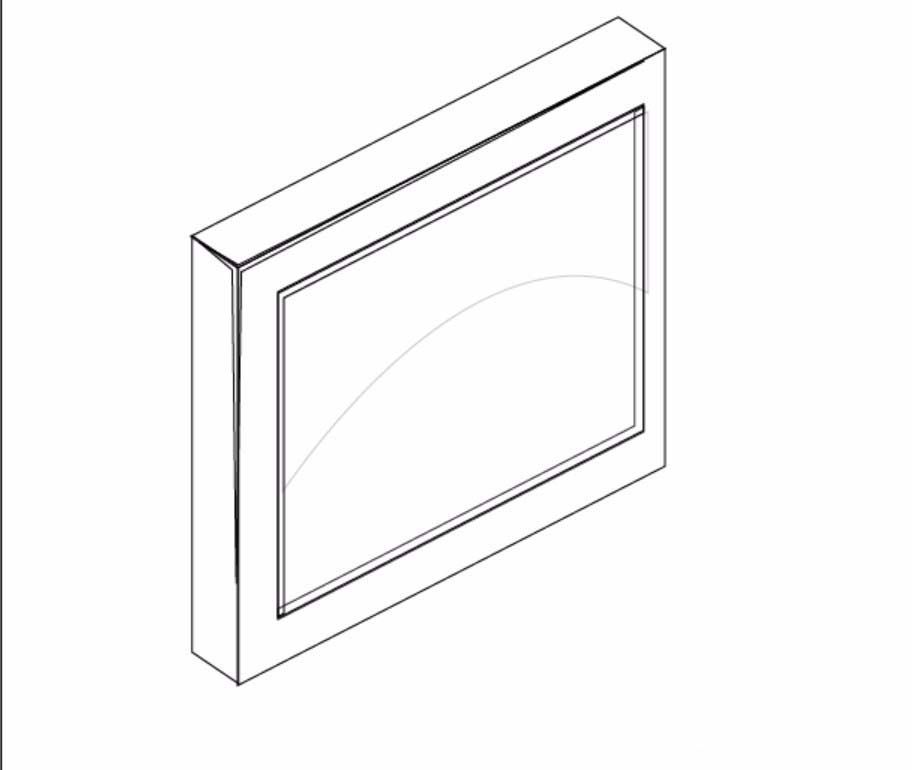
2、继续绘制出显示器的各个侧面边框,让显示器更加的真实。

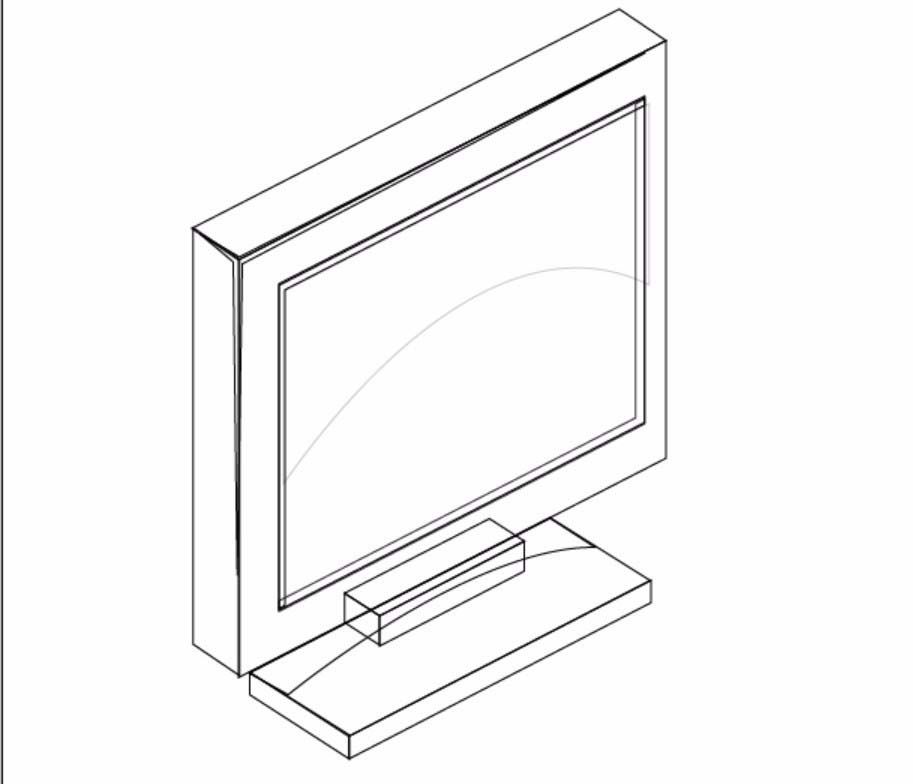
3、画出显示器的底座的细节元素。

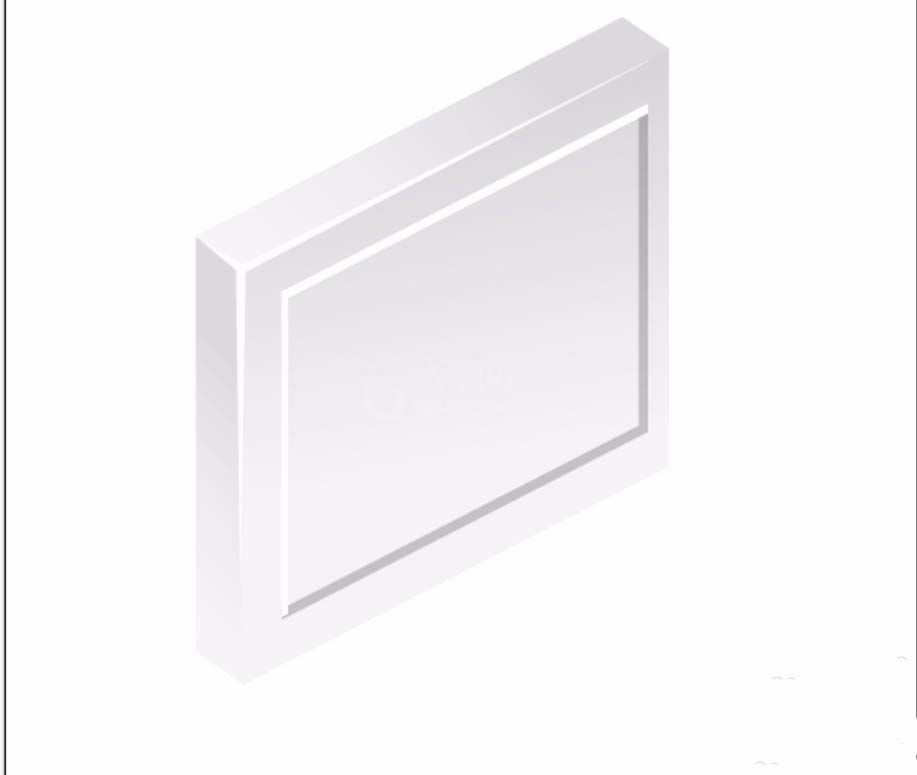
4、用灰白色填充显示器的各个侧面。


5、用蓝色的渐变填充显示器的右侧面屏幕,用半透明的白色填充显示器的亮区。



6、用灰白色填充显示器的底座,用蓝色的渐变填充显示器的最底部,完成显示器卡通图片设计。

上面就是为各位亲们带来的教你用AI画立体的显示器的操作步骤,一起去了解了解吧。



























