ai制作出甜甜圈UI图标的图文操作
时间:2022-10-26 13:01
ai这款应用相当实用哦,许多伙伴都安装了。最近有很多朋友在问通过ai究竟是如何制作出甜甜圈UI图标的呢?小编今天就带来了ai制作出甜甜圈UI图标的操作方法,希望能够帮助到各位同学。
ai制作出甜甜圈UI图标的图文操作

1、新建一个1820*720,颜色模式RGB的文档。
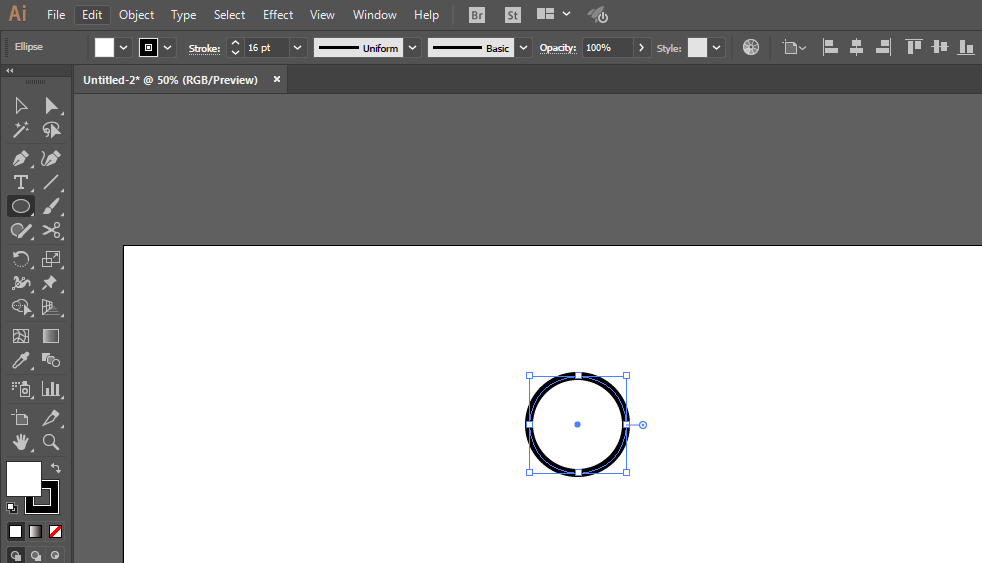
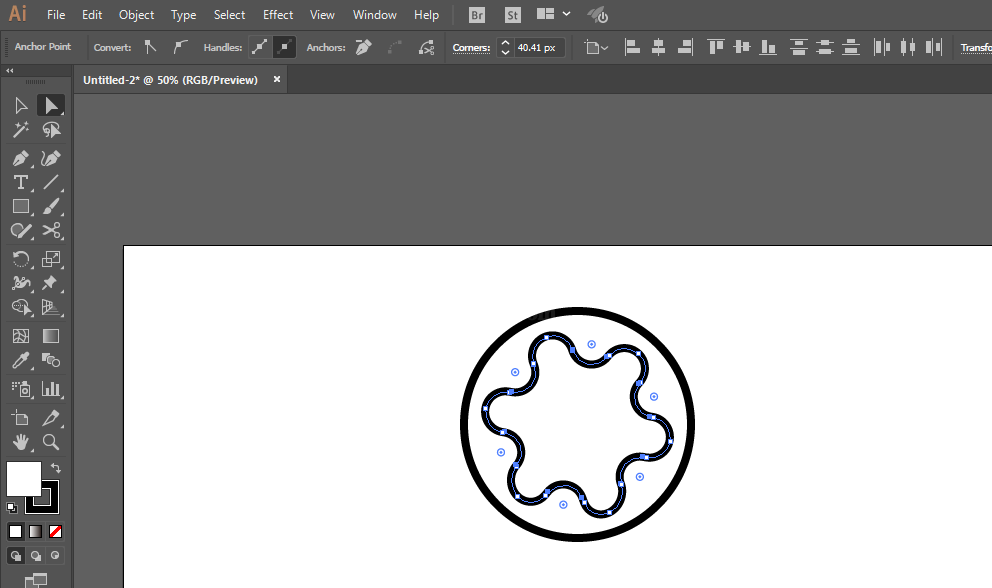
2、椭圆工具绘制一个圆形,增加描边粗细。

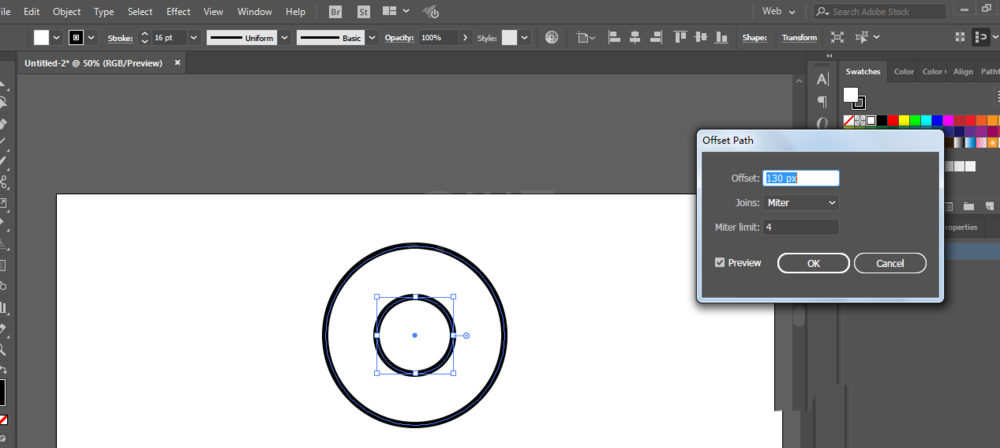
3、选中圆形,进行偏移路径,绘制一个更大一点的圆形。

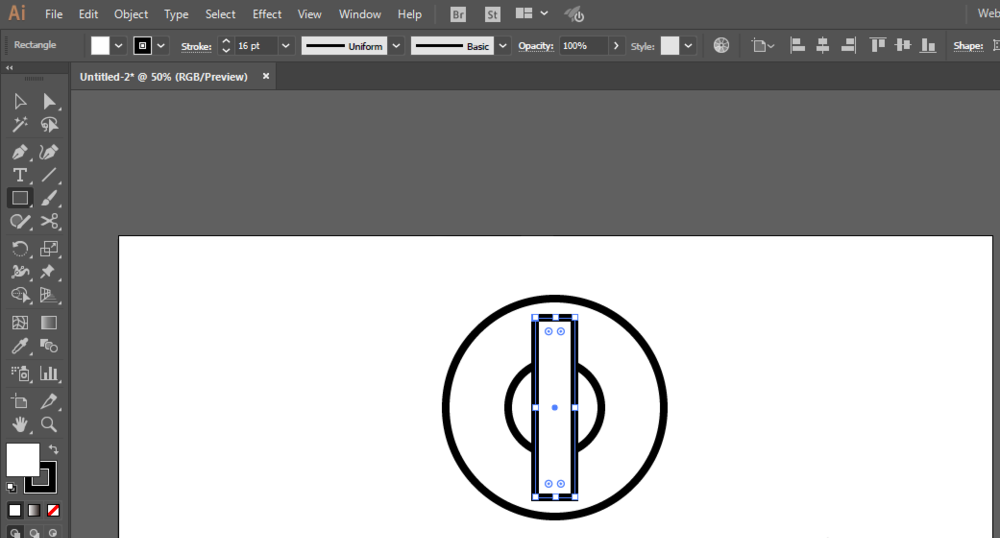
4、矩形工具绘制长方形,改为圆角矩形。


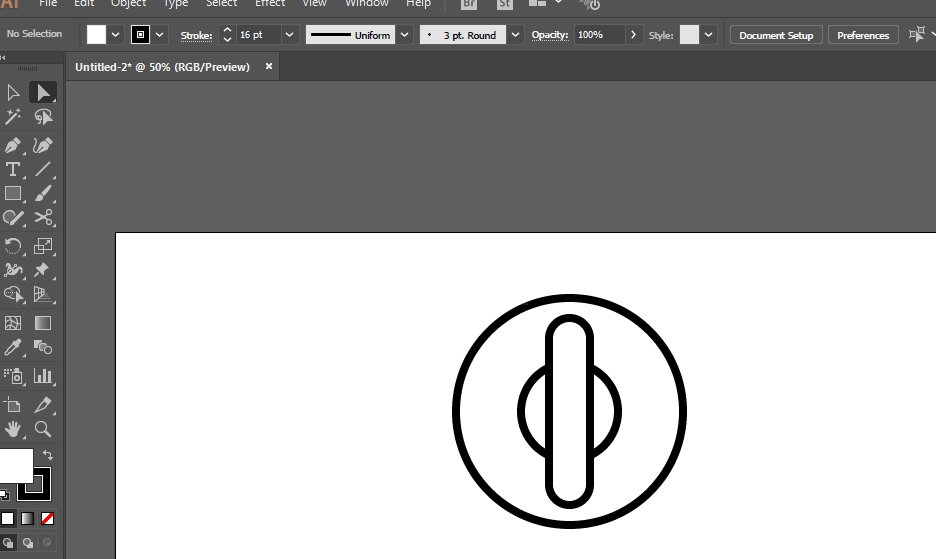
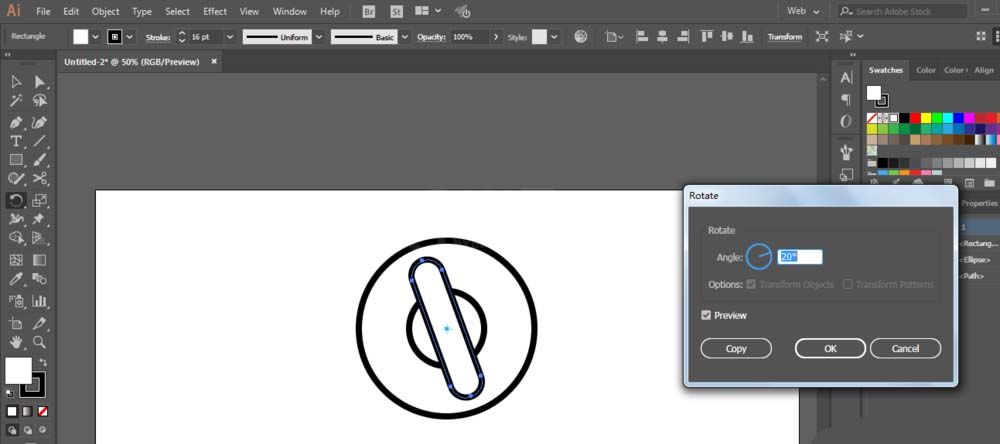
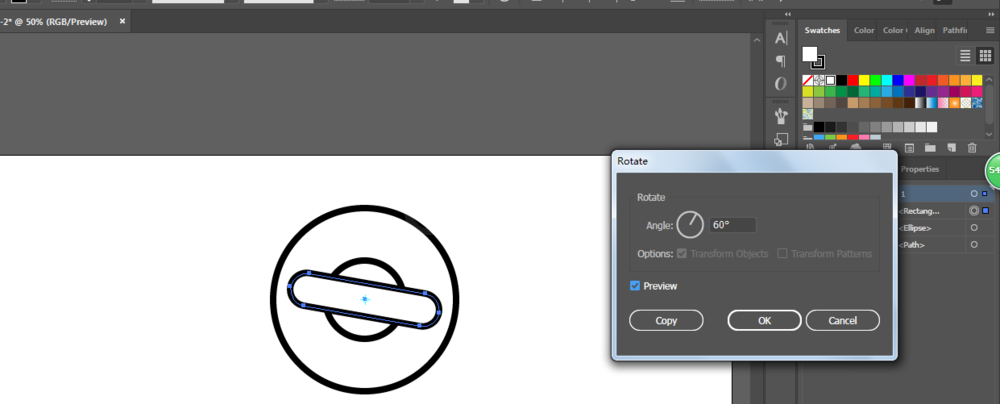
5、对圆角矩形进行旋转,然后再进行复制,复制旋转多两分。


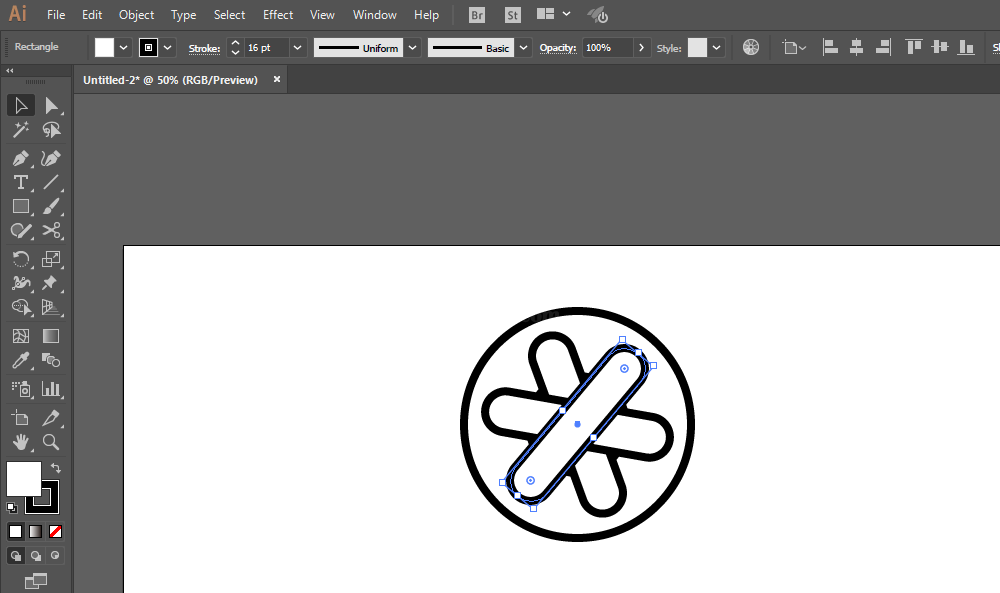
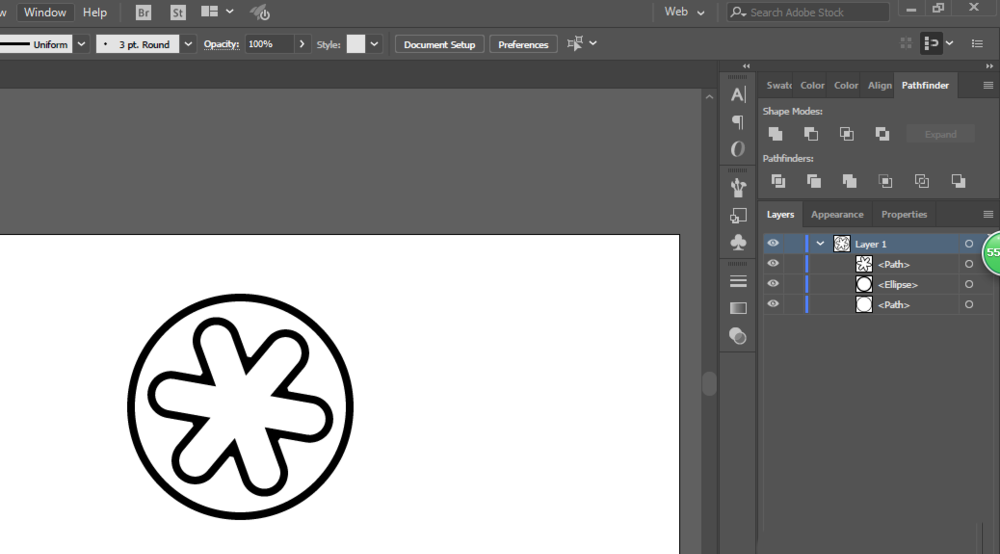
6、选中这些圆角矩形,进行联集处理,然后修改一下锚点。



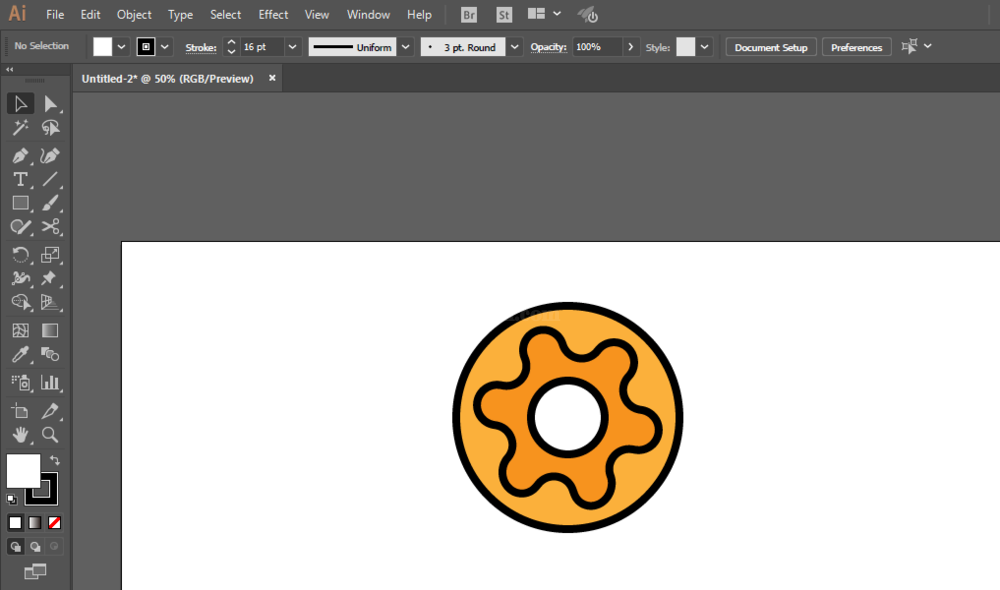
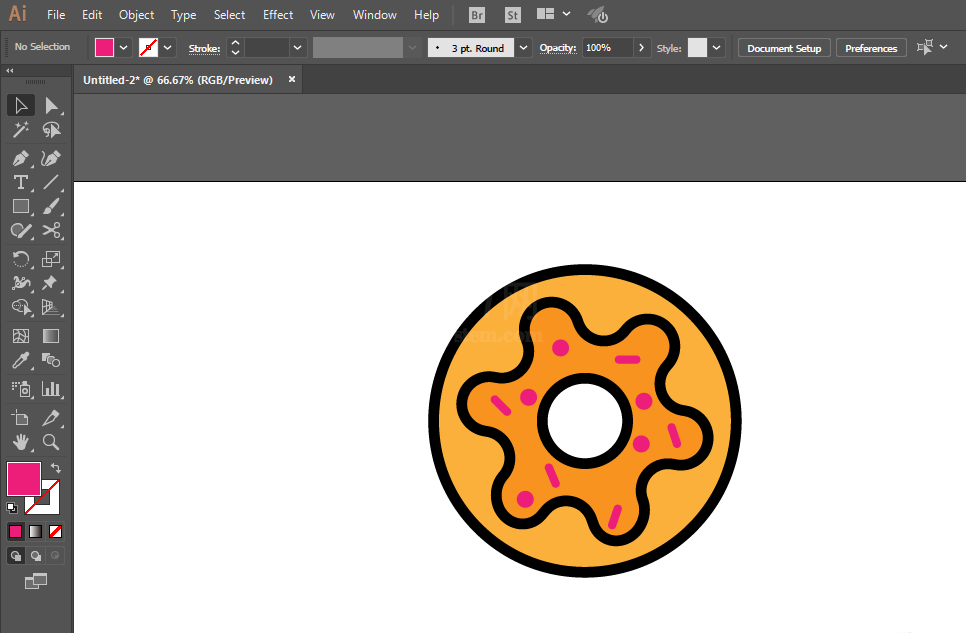
7、增加一些颜色,再增加圆点和小的圆角矩形即可完成。


上面就是小编为大家带来的金盈所app的简单使用流程,一起来学习学习吧。相信是可以帮助到一些新用户的。



























