ai制作出多彩心形图案的详细操作
时间:2022-10-26 13:04
使用ai这款软件的过程里时,有些朋友还不会制作出多彩心形图案的操作,所以下面小编就讲解了ai制作出多彩心形图案的详细操作,希望可以帮助到你们。
ai制作出多彩心形图案的详细操作

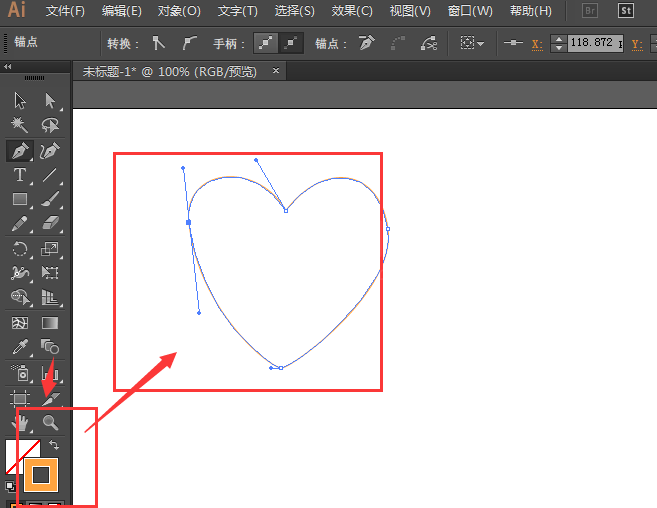
1、新建文档后,使用带有描边设置的钢笔工具,在画布上画出一个心形,如图

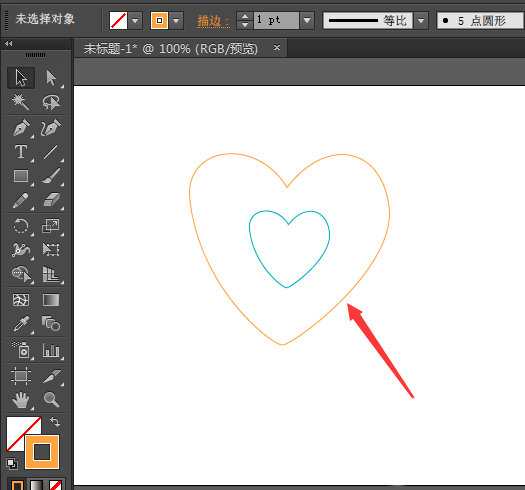
2、画好一个心形图案后,然后在复制一个将其缩小,放到大心的中间位置,并且改变下描边的颜色,如图

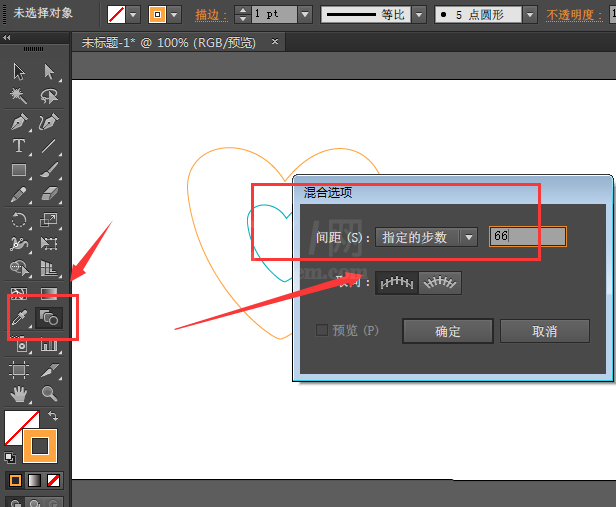
3、然后打开混合工具,将间距设置为66步或更高数量

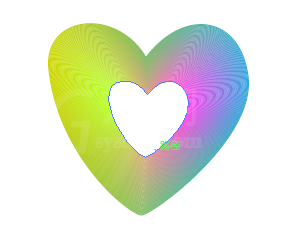
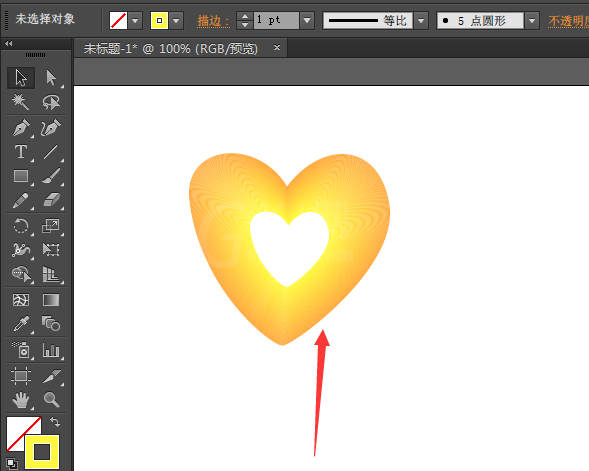
4、将两个心形选中做混合处理,就出现了一个渐变效果的心形图案了,如图所示

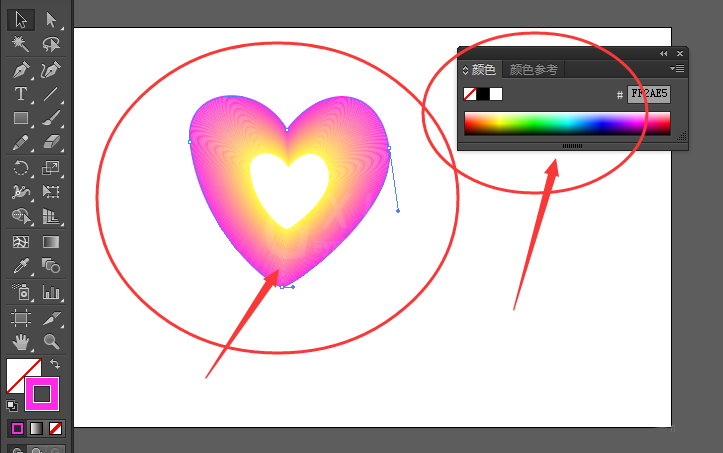
5、然后我们可以对每个心形边框添加不同的颜色,最后的效果就不同了,如图

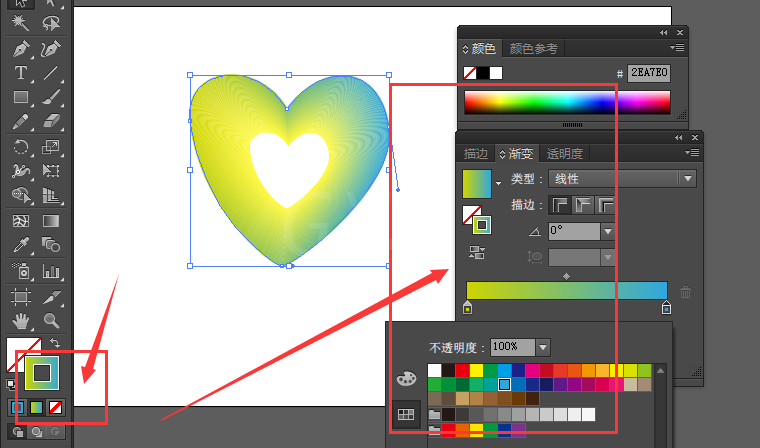
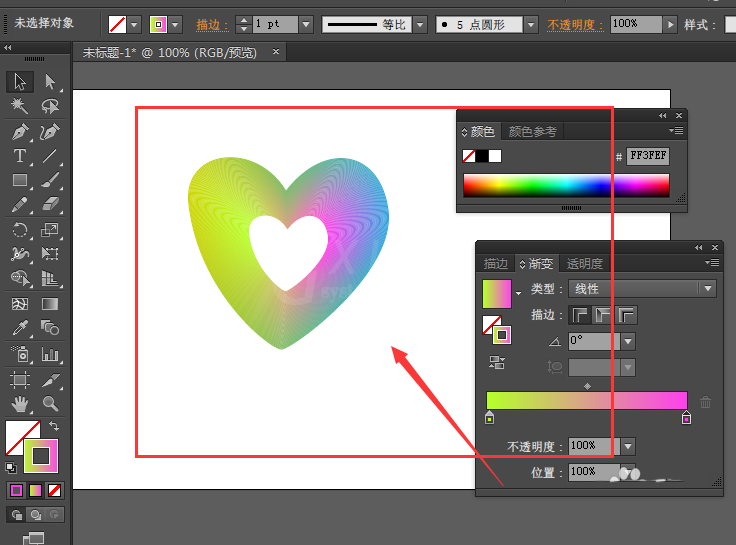
6、我们也可以将描边的颜色设置为渐变的线条,最后形成的效果也会发生变化,如图所示,选择自己喜欢的颜色设置即可。


上面就是小编为大家带来的ai制作出多彩心形图案的详细操作,一起来学习学习吧。相信是可以帮助到一些新用户的。



























