万彩影像大师添加页面过渡动画效果的方法
时间:2022-10-26 13:11
今天讲解万彩影像大师添加页面过渡动画效果的方法,接下来就一起学习吧,希望能够帮助到大家。
万彩影像大师添加页面过渡动画效果的方法
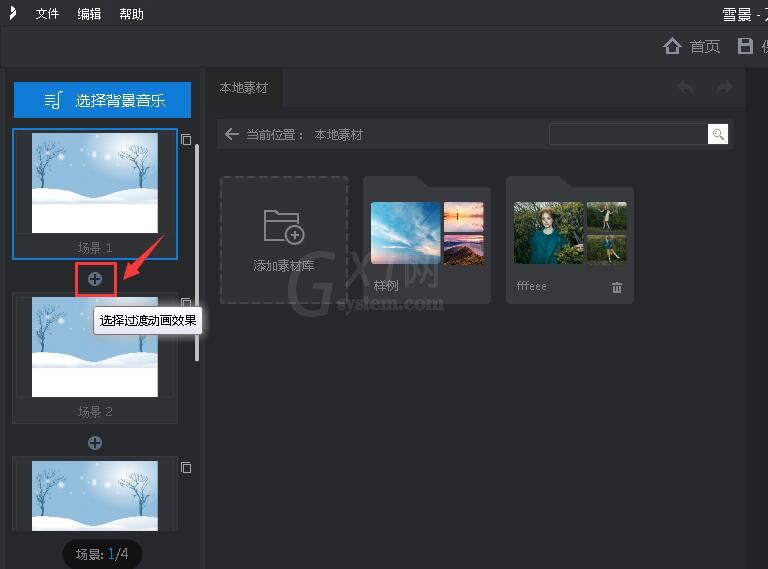
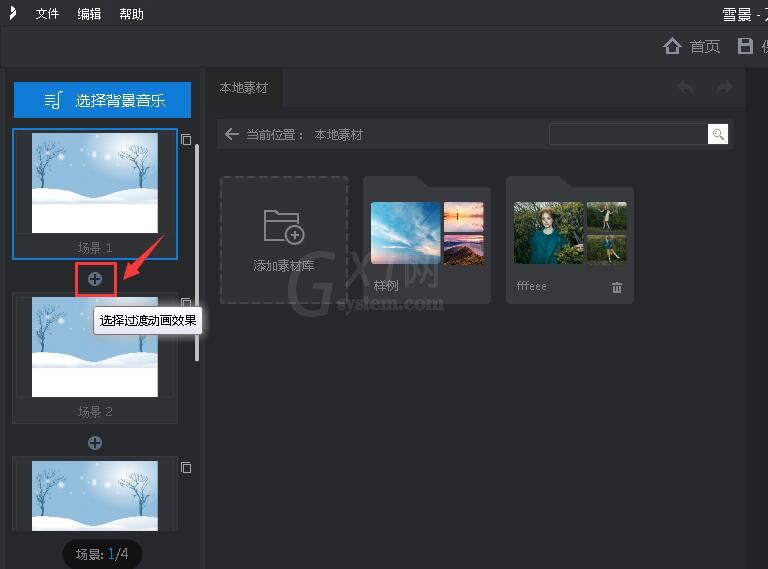
1.在场景下方,点击“+”图标

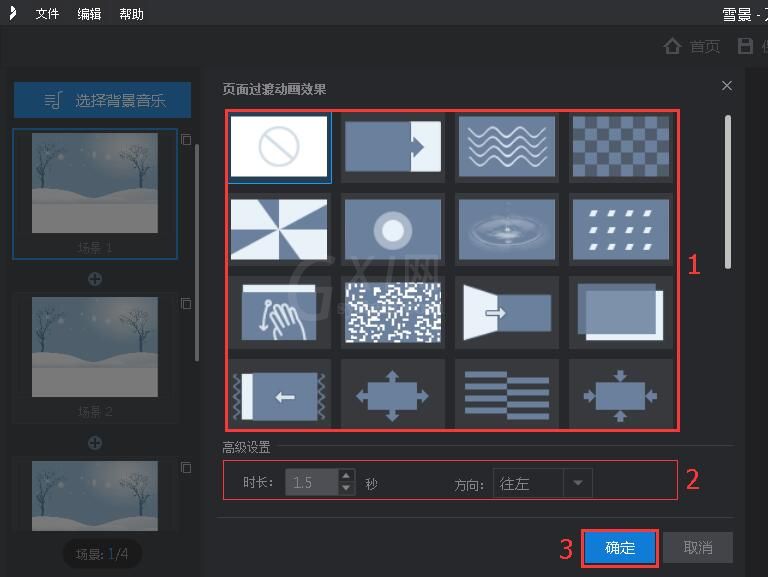
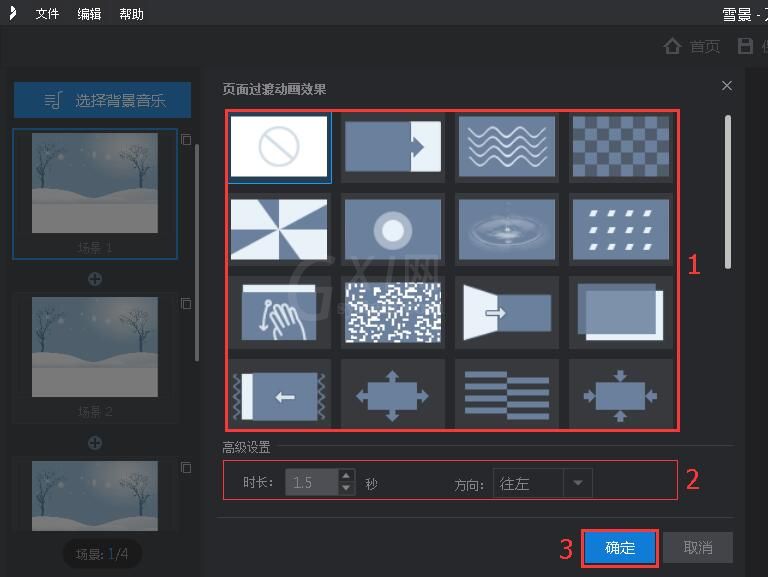
2.在弹窗中点击选择一种过渡动画效果->高级设置(时长、方向)->确定

3.点击“预览”按钮查看过渡动画效果的设置

上文就是万彩影像大师添加页面过渡动画效果的方法,你们掌握了吗?
时间:2022-10-26 13:11
今天讲解万彩影像大师添加页面过渡动画效果的方法,接下来就一起学习吧,希望能够帮助到大家。
万彩影像大师添加页面过渡动画效果的方法
1.在场景下方,点击“+”图标

2.在弹窗中点击选择一种过渡动画效果->高级设置(时长、方向)->确定

3.点击“预览”按钮查看过渡动画效果的设置

上文就是万彩影像大师添加页面过渡动画效果的方法,你们掌握了吗?