ai制作出矢量电线塔图标的操作流程
时间:2022-10-26 13:11
有许多小伙伴还不知道ai制作出矢量电线塔图标的操作流程,而下面小编就分享了ai制作出矢量电线塔图标的操作方法,希望感兴趣的朋友都来共同学习哦。
ai制作出矢量电线塔图标的操作流程

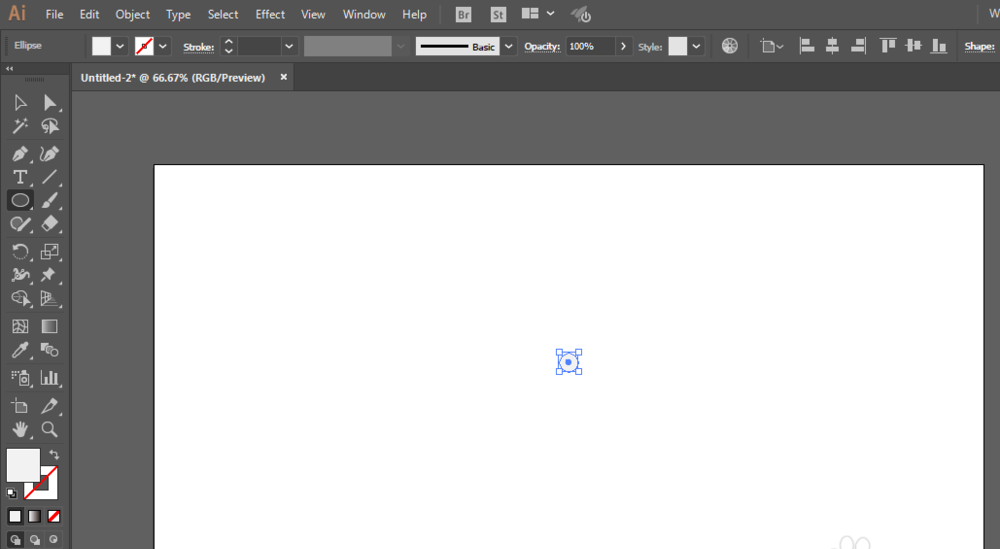
1、新建一个1280*720,颜色模式RGB文档。
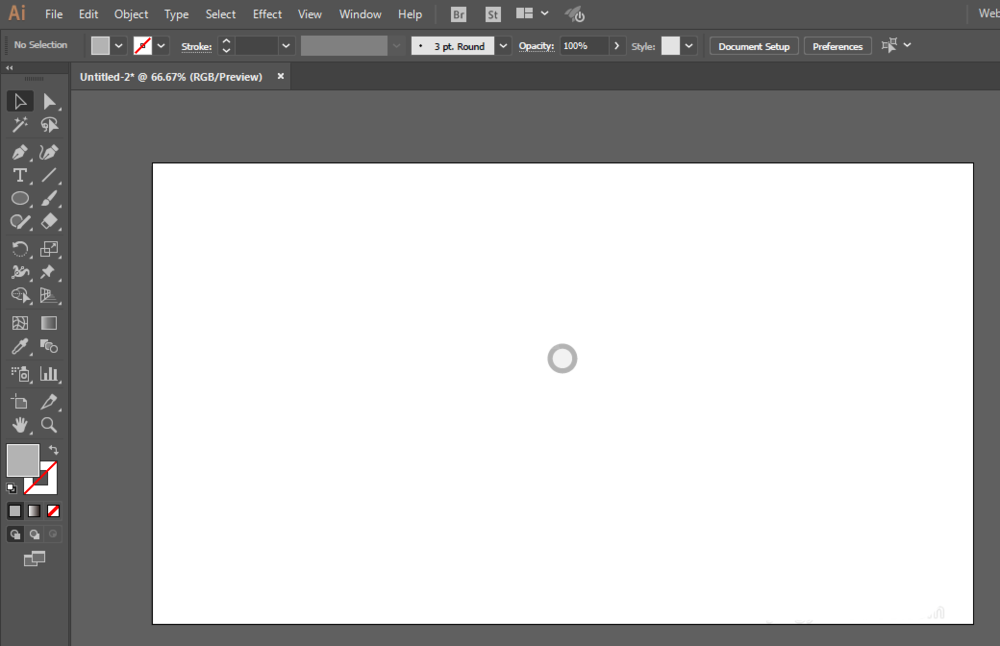
2、椭圆工具绘制圆形,需要两个。


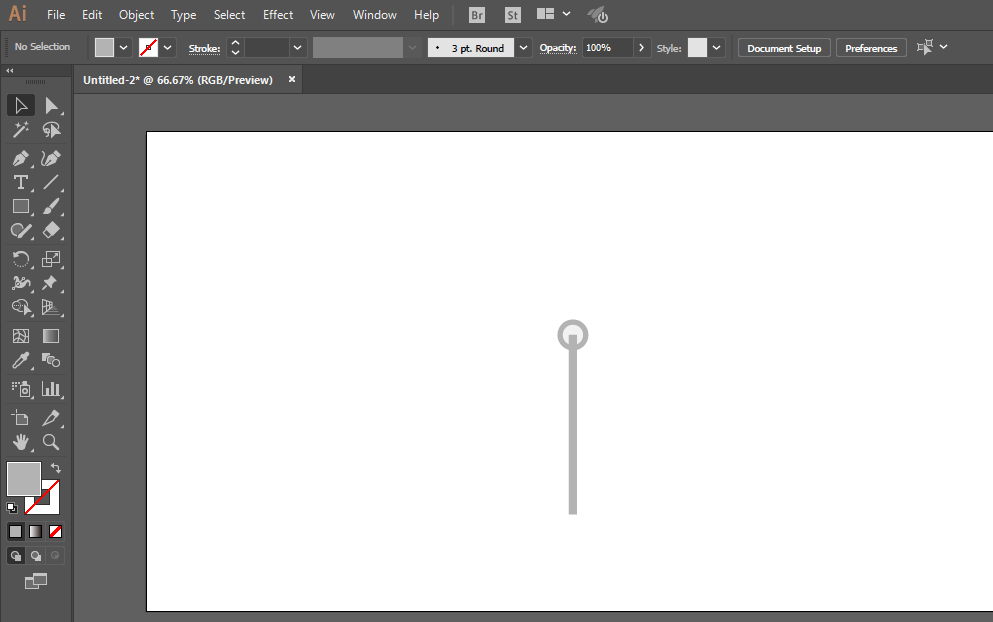
3、矩形工具绘制长方形。

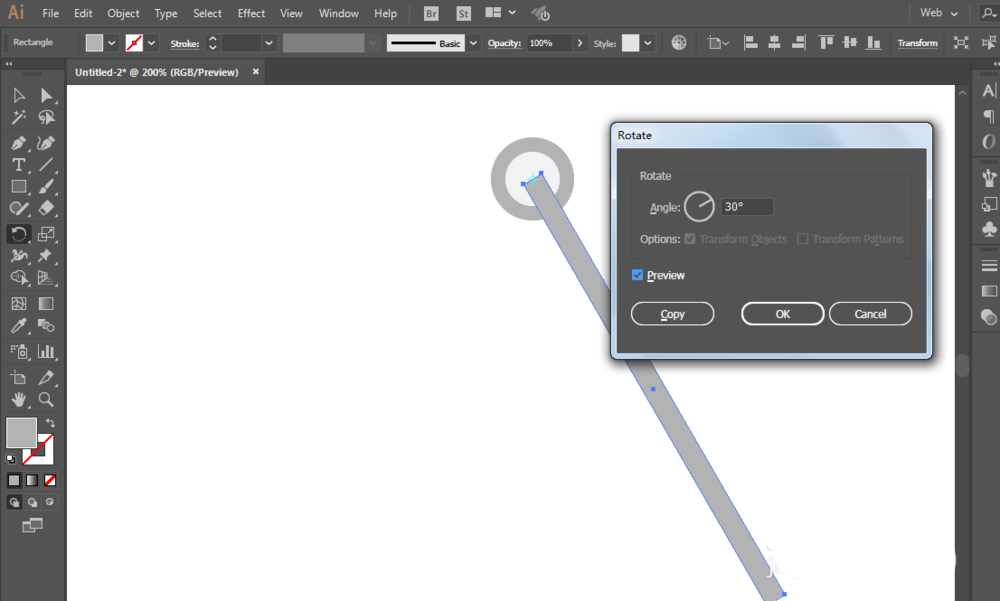
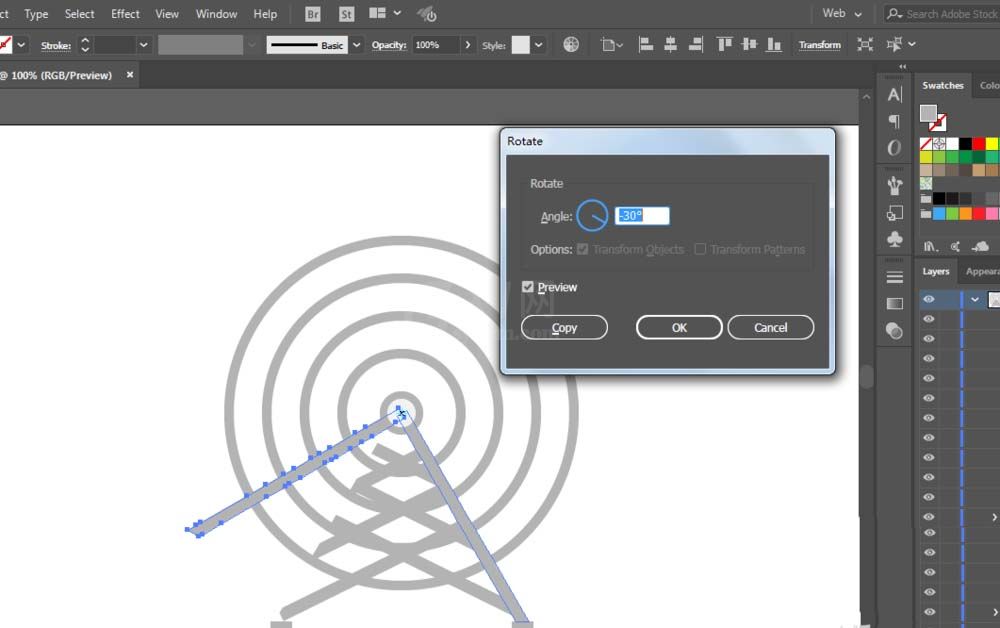
4、旋转工具进行旋转复制,需要两个对立的角度。

5、绘制多个矩形,形状生成工具减去不要的部分。
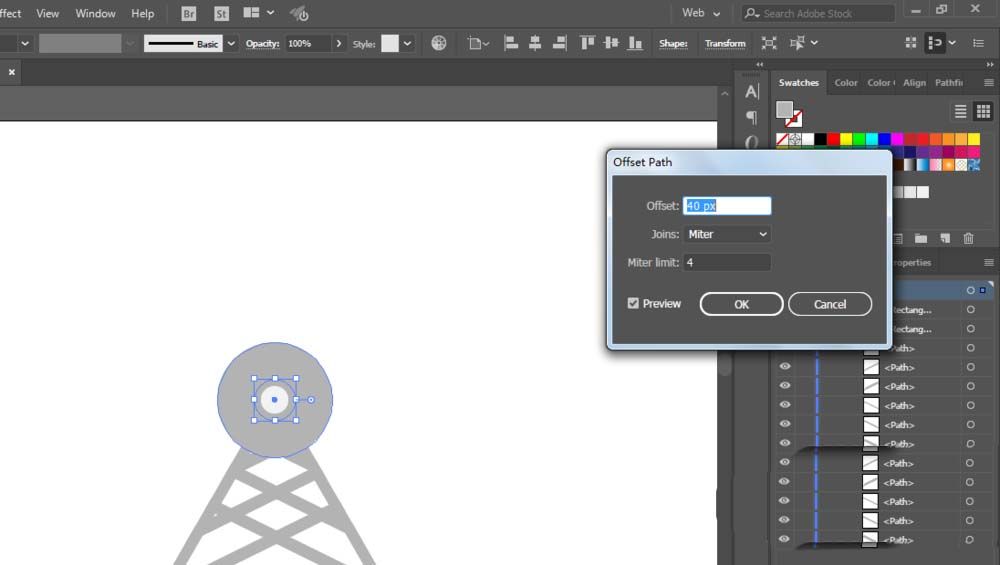
6、进行偏移路径,多次重复进行。


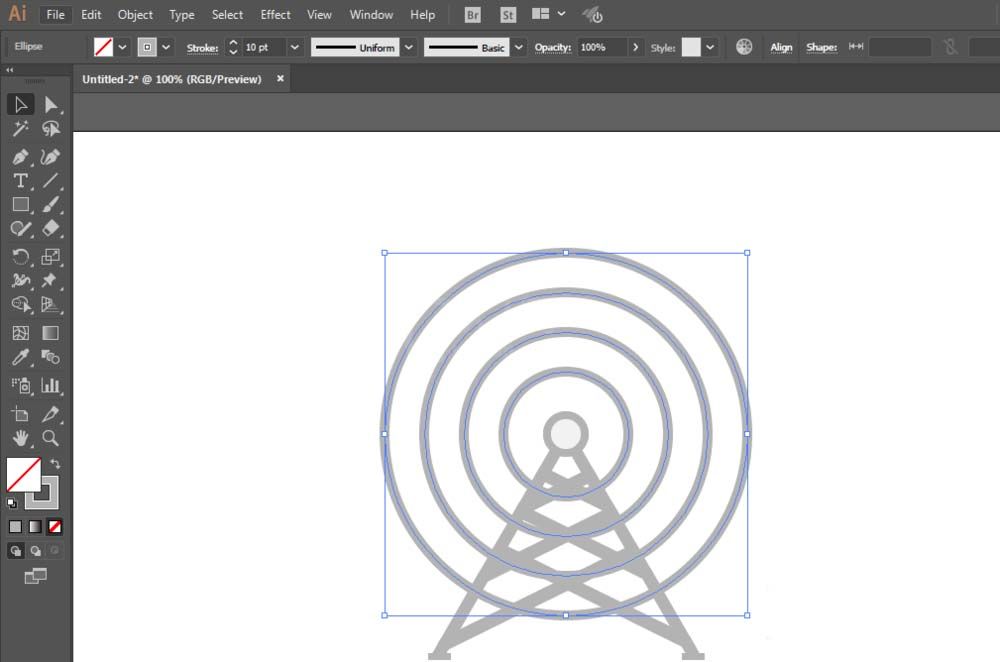
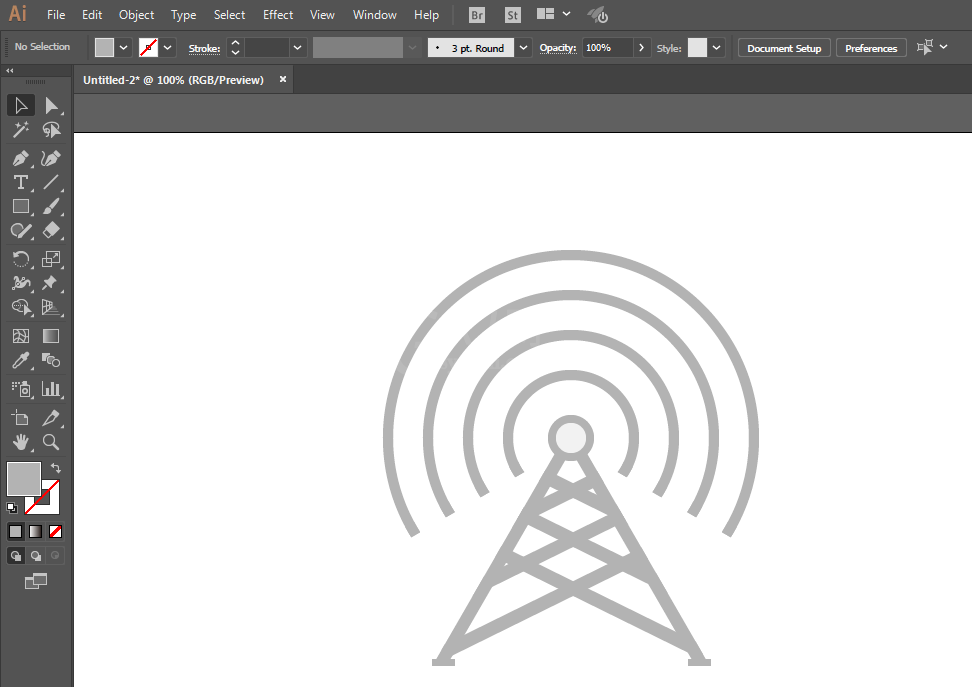
7、同样的方法切除不要的部分即可完成。


上面就是小编为大家带来的ai制作出矢量电线塔图标的操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。



























