photoshop制作字体颜色渐变效果的基础操作
时间:2022-10-26 13:15
有的用户还不了解photoshop制作字体颜色渐变效果的基础操作,下文小编就分享photoshop制作字体颜色渐变效果的操作教程,希望对你们有所帮助哦。
photoshop制作字体颜色渐变效果的基础操作

1、打开photoshop,按Ctrl+N新建一个图层,使用默认的设置就可以了。
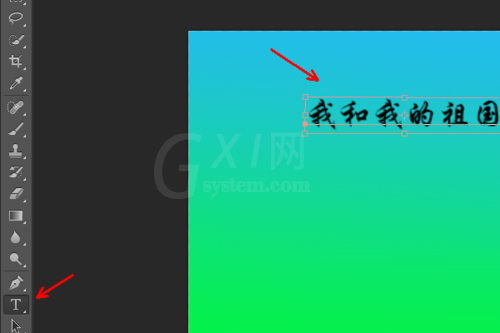
在左侧工具栏里面选择文字工具,在背景图层上面使用文字工具输入文字“我和我的祖国”;

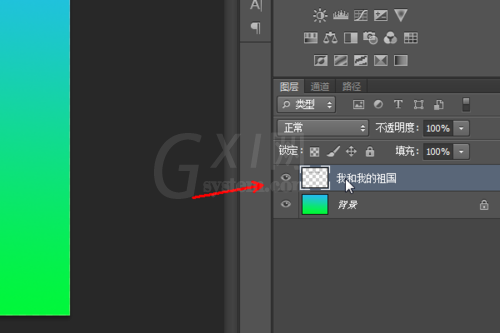
2、在右下角的图层面板右击文字图层,选择“栅格化图层”;
这一步千万不要省去,图层的缩略图会变成一般图层的样式,注意观察;

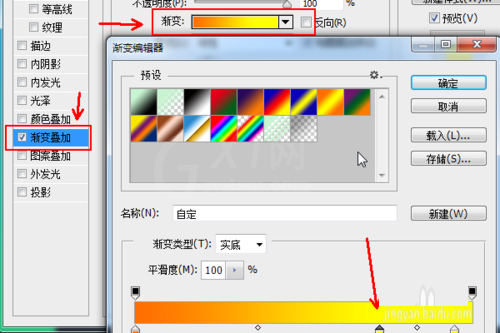
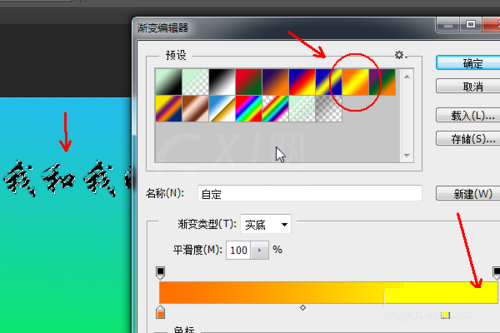
3、在栅格化后的图层上右击选择“混合选项”,在弹出的窗口里面勾选“渐变叠加”,点击右侧上方的渐变选项;
在弹出的渐变编辑器里面选择橘黄和黄色的渐变,稍稍修改一下;

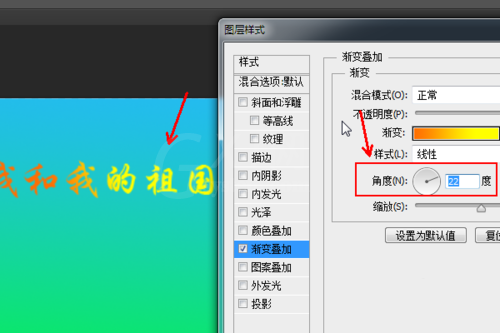
4、点击确定,可以看到文字已经发生了变化,出现橘黄到黄色的渐变,但这并不意味这渐变色彩做完了。
在渐变编辑器里面调整渐变的角度,边调整边预览效果。

上面的方法还是比较省事的,下面小编再给大家介绍另外一种方法
栅格化图层以后,按Ctrl键点击文字所在的图层,文字被虚线选中;选择渐变工具,还是选择橘黄和黄色的渐变,修改如图所示:

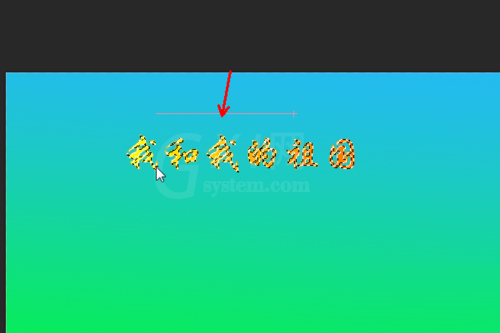
点击确定,然后使用鼠标在文字上面拖出渐变的色彩,可以多试一试几个不同的角度和距离,就像我们在渐变编辑器里面调整角度一样,不过这个变化更丰富。

快来学习学习photoshop制作字体颜色渐变效果的基础操作吧,一定会帮到大家的。



























