gimp把图片切割成多张图片的基础操作
时间:2022-10-26 13:18
有的用户还不知道gimp把图片切割成多张图片的基础操作,下文小编就分享gimp把图片切割成多张图片的操作教程,希望对你们有所帮助哦。
gimp把图片切割成多张图片的基础操作

首先我们打开自己的gimp工具窗口。

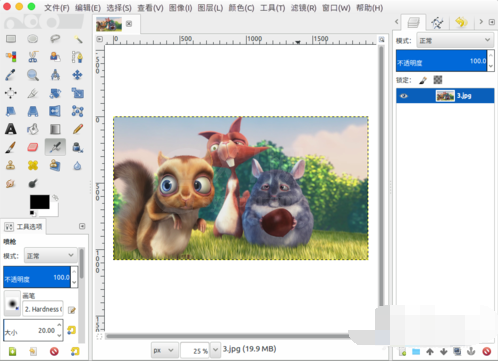
打开需要切割的图片,可以直接拖动上去打开。

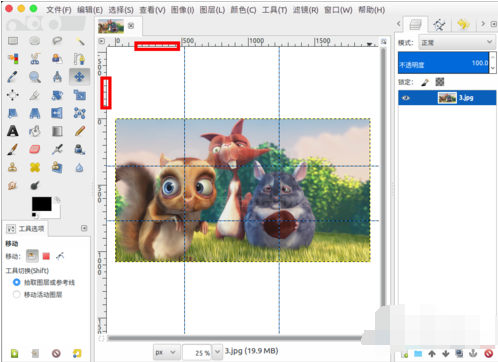
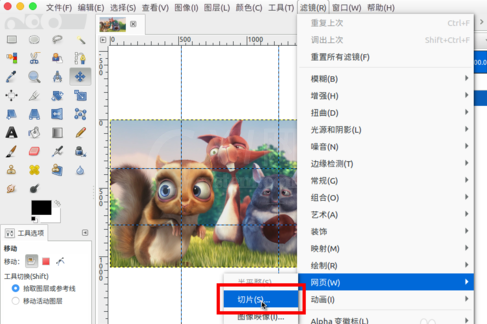
按住鼠标左键从上面向下,以及从左向右拖拽建立网格,网格中间的部分是要被切割生成图片的。

网格配置好以后,现在我们顶部菜单中选择“滤镜”。

接着在菜单中选择“网页”--“切片”。

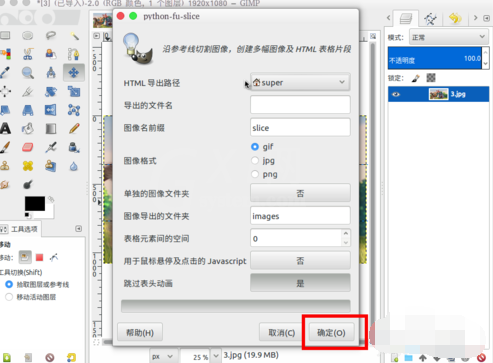
选择导出位置以及图片的格式,然后确定,就可以进行切割图片。

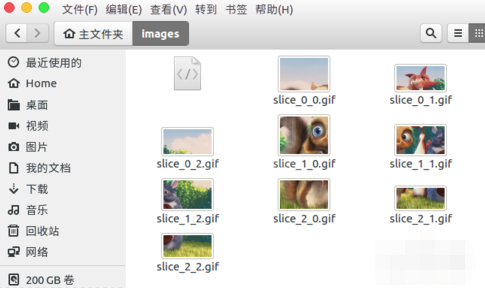
最后我们可以在保存的文件位置找到切割后的多张图片。

各位小伙伴们,看完上面的精彩内容,都清楚gimp把图片切割成多张图片的基础操作了吧!



























