Dreamweaver显示AP DIV边框的基础操作
时间:2022-10-26 13:23
今天讲的是Dreamweaver显示AP DIV边框的基础操作,感兴趣的亲们就学习下Dreamweaver显示AP DIV边框的操作方法吧,相信对大家会有所帮助!
Dreamweaver显示AP DIV边框的基础操作

一、显示AP Div边框
点击“查看”菜单,选择“可视化助理”命令,在弹出的子菜单中选择“AP 元素轮廓线”项或“CSS 布局外框”项即可显示AP Div边框。如下图所示:

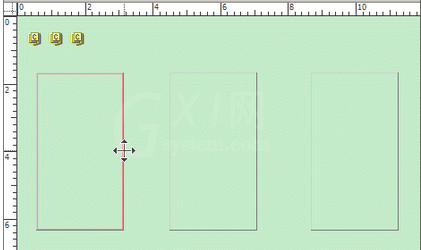
所谓显示AP Div边框,是在文档 的“设计”视图中,当光标移动到边框上变成十字的形状时,高亮度显示的边框。是进行网页布局时作为参考使用的,在浏览器中不会显示。
如果要在浏览器中显示边框,请阅读CSS2.0border属性。
提示:如果同时选择这两个选项获得的效果是一样的。
二、隐藏AP Div边框
点击“查看”菜单,选择“可视化助理”命令,在弹出的子菜单中同时取消“AP 元素轮廓线”项和“CSS 布局外框”项即可隐藏AP Div边框。
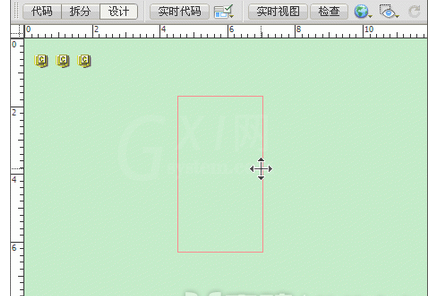
所谓隐藏AP Div边框,如图1所示,隐藏的是高亮度显示的边框,隐藏以后,则不会显示边框,而当光标经过边框变成十字的形状时,仍会高亮度显示边框。如下图所示:

当网页的布局设计完成以后,通常会隐藏AP Div边框,以便检查布局设计的效果。
是否隐藏边框,与浏览器的显示效果无关。
上文就讲解了Dreamweaver显示AP DIV边框的基础操作,希望有需要的朋友都来学习哦。



























