photoshop制作运动字的图文操作
时间:2022-10-26 13:28
很多网友还不了解photoshop制作运动字的相关操作,下面就讲解photoshop制作运动字的图文操作方法,希望对你们有所帮助哦。
photoshop制作运动字的图文操作

打开ps软件,新建一个文档。

写上字。

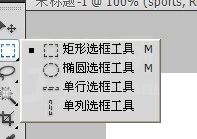
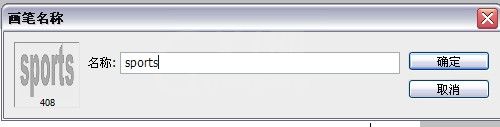
选择矩形选框工具,把字选出来,然后编辑——预设画笔。



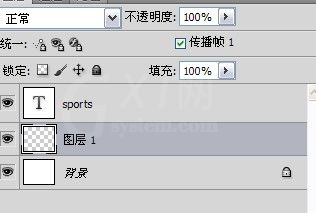
新建一个图层,放在字图层的下面。F5调出画笔。


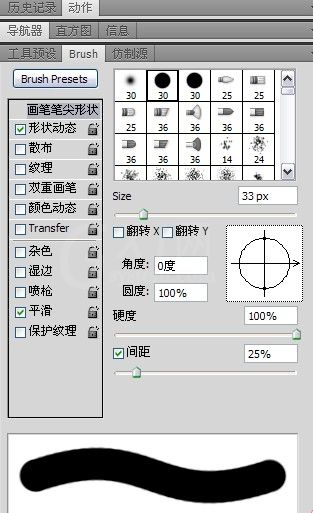
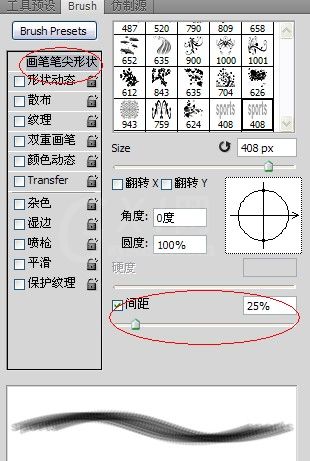
画笔笔尖形状设置如下。

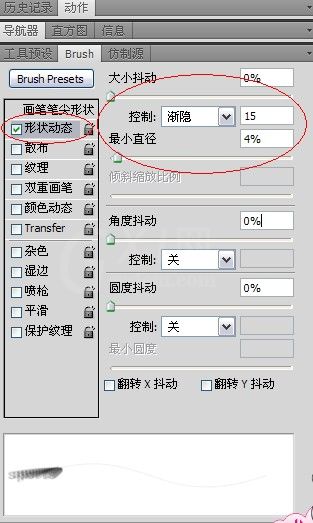
形状动态 设置参数如下。

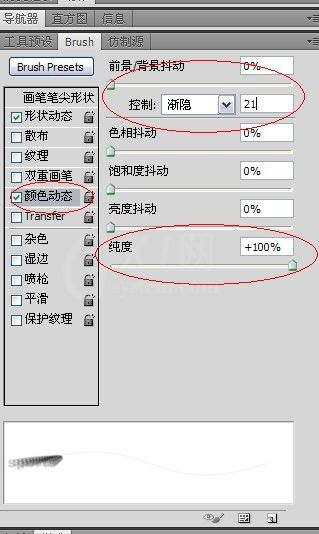
颜色动态参数设置如下图。

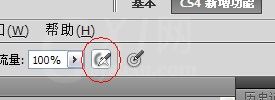
选择画笔工具最上面的那个喷枪工具。把前景色和背景色设置成自己喜欢的颜色,前景色最好设置来和字体颜色一样。安住shift键从正下方开始往下拉动。



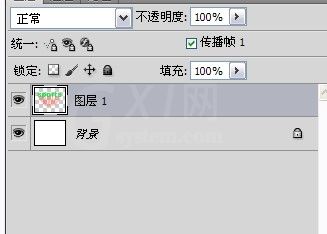
然后隐藏背景图层,把文字图层和图层1合并,按ctrl+shift+e.

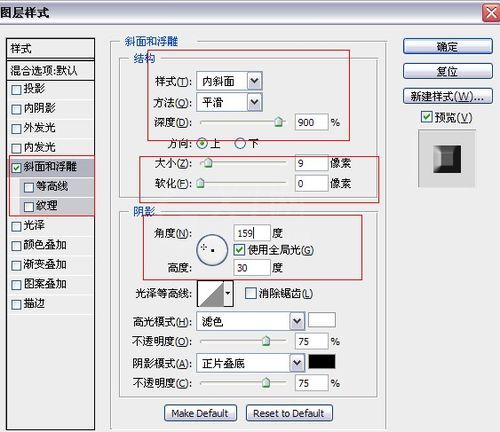
调整图层样式,双击图层即可出现该对话框。斜面和浮雕设置如下。


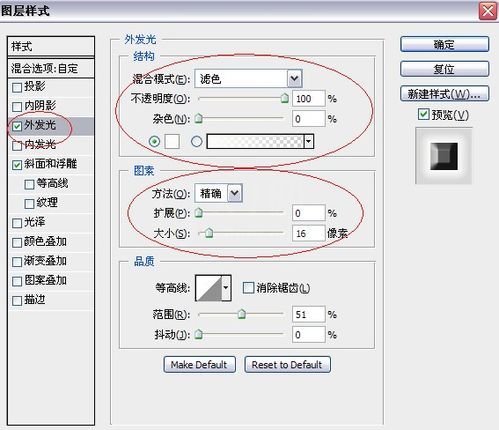
外发光的设置如下。


最后确定就是这样了。
上面就是小编为大家带来的photoshop制作运动字的图文操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。



























