photoshop制作水石的图文操作过程
时间:2022-10-26 13:29
各位对photoshop了解的吧,那么熟悉制作水石的相关操作吗?今天就来介绍photoshop制作水石的图文操作方法,大家可以去看一看哦。
photoshop制作水石的图文操作过程

新建一个文件,大小为500*400

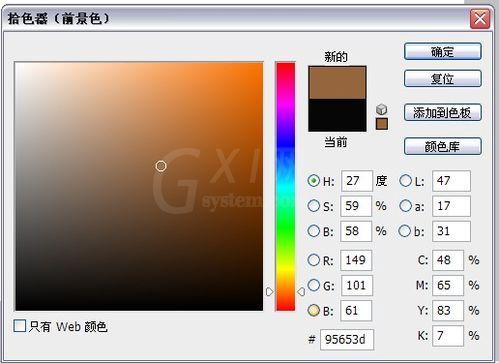
前景色设置为泥土色,背景色为白色。


滤镜——渲染——云彩。如果得不到自己想要的云彩效果,可以按crtl+F,这种效果是随机的。

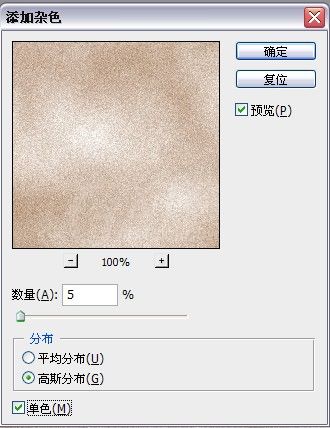
滤镜——杂色——添加杂色。参数值设置如图所示。


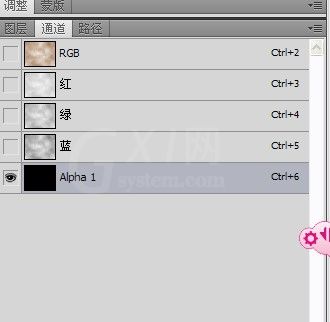
打开通道面板,复制一个新的通道alpha1.

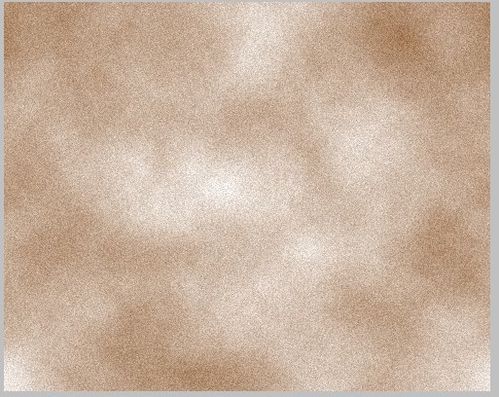
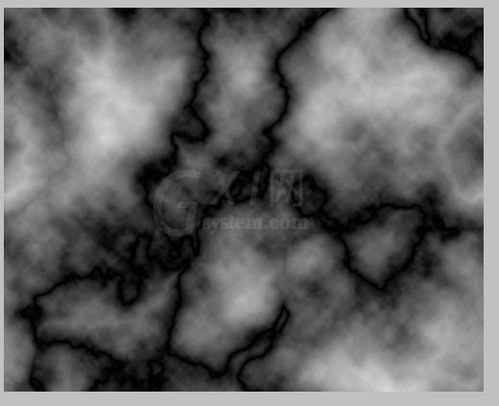
滤镜——渲染——分层云彩。

继续两次滤镜——渲染——分层云彩。

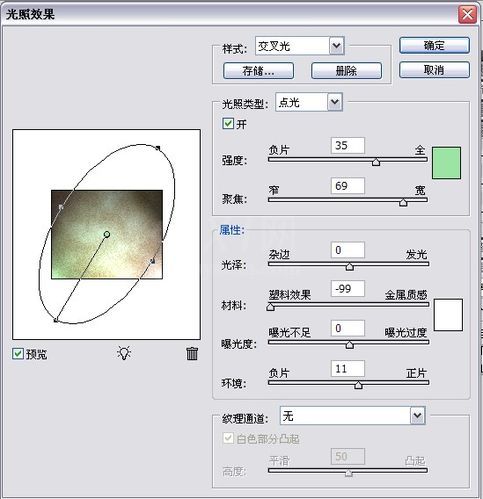
切换到图层面板中,执行滤镜——渲染——光照效果。参数值的设置按我画出的小红框来。


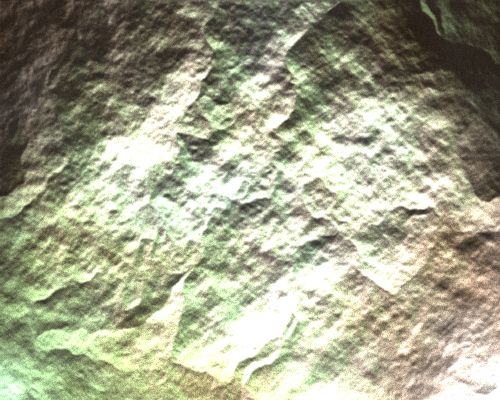
设置好后的最终效果,很不错吧.

快来学习学习photoshop制作水石的图文操作过程吧,一定会帮到大家的。



























