photoshop制作旋转光束的图文操作
时间:2022-10-26 13:29
photoshop这款应用相信大家都熟悉的,而今天就讲解了photoshop制作旋转光束的图文操作,下文就是关于photoshop制作旋转光束的操作教程,一起来学习吧
photoshop制作旋转光束的图文操作

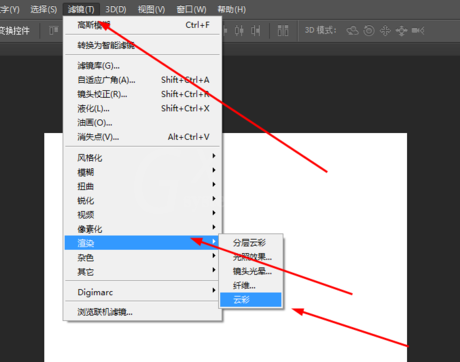
在ps软件中,新建一个800*800的图层,前景色为黑色,背景色为白色,在滤镜中添加云彩 如图所示

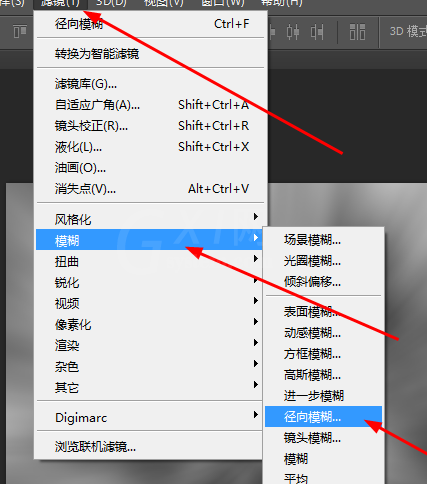
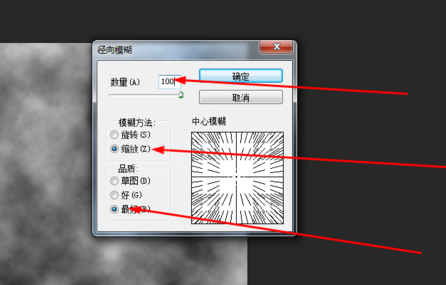
然后再滤镜中添加径向模糊 如图所示


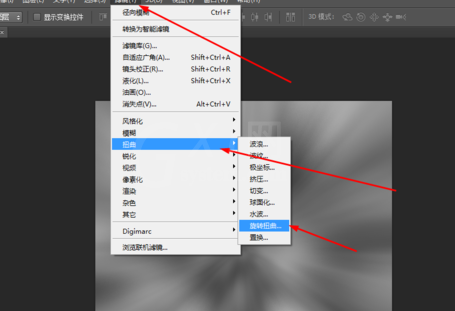
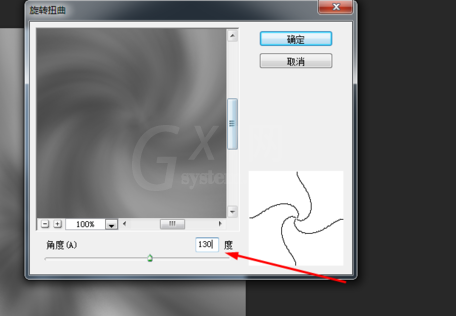
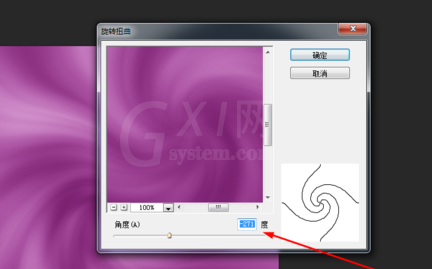
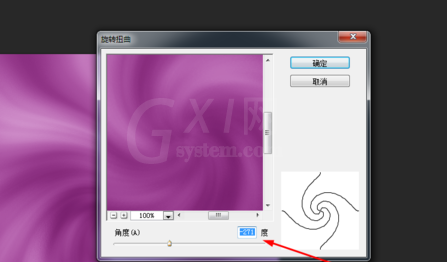
接着再滤镜中添加旋转扭曲


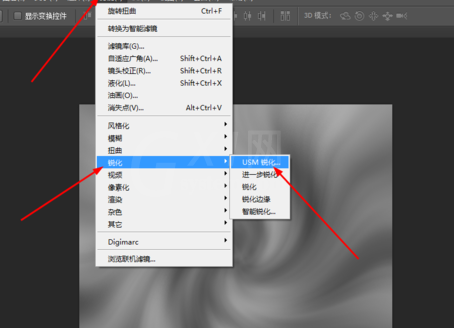
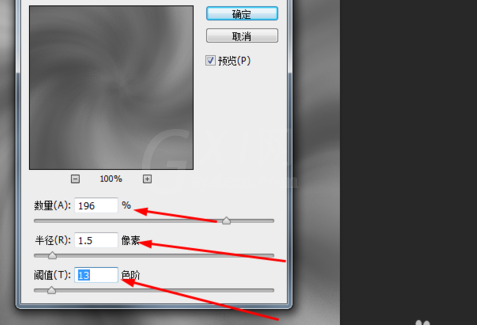
接着在滤镜中添加usm锐化 如图所示


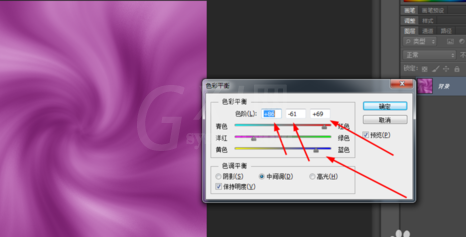
按ctrl+b,调一下色彩平衡,如图所示


再复制一个图层,按反方向旋转 如图所示

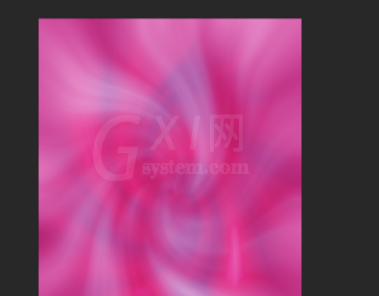
按ctrl+b,把图层1调一下色彩平衡,图层的混合模式改为变亮 如图所示

各位小伙伴们,看完上面的精彩内容,都清楚photoshop制作旋转光束的图文操作了吧!



























