Axure RP 8制作自适应页面元件的详细操作
时间:2022-10-26 13:41
有的用户还不会Axure RP 8制作自适应页面元件的详细操作,下文就分享Axure RP 8制作自适应页面元件的操作教程,希望对你们有所帮助哦。
Axure RP 8制作自适应页面元件的详细操作

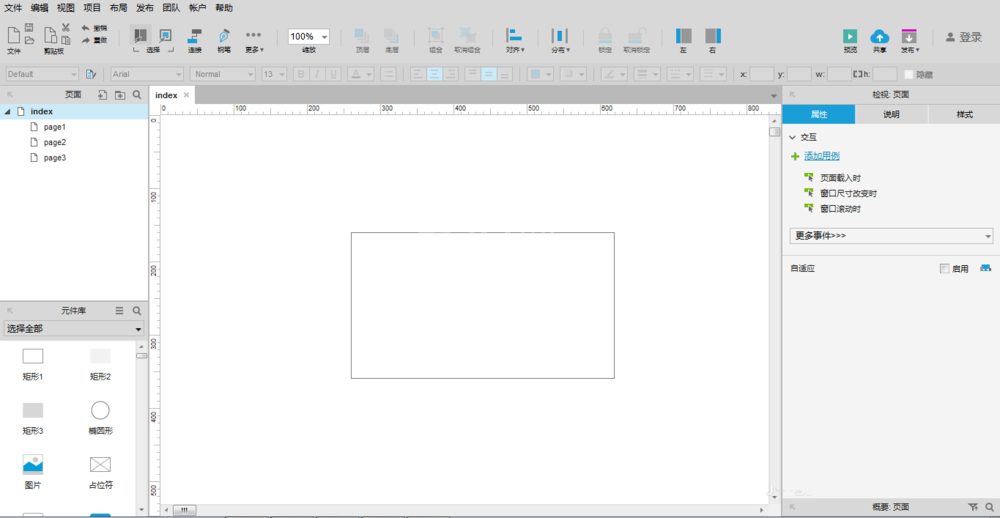
1、双击打开Axure RP 8设计软件,在基本元件中拖曳一个矩形1到画布上,如下图所示:

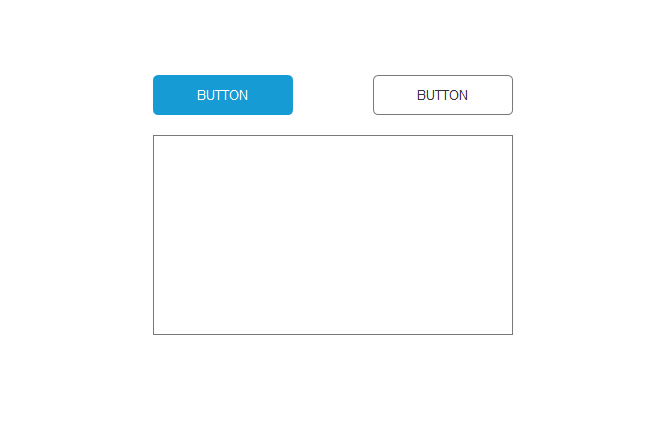
2、再次在基本元件里拖曳两个按钮到画布上,放在矩形框上方,如下图所示:

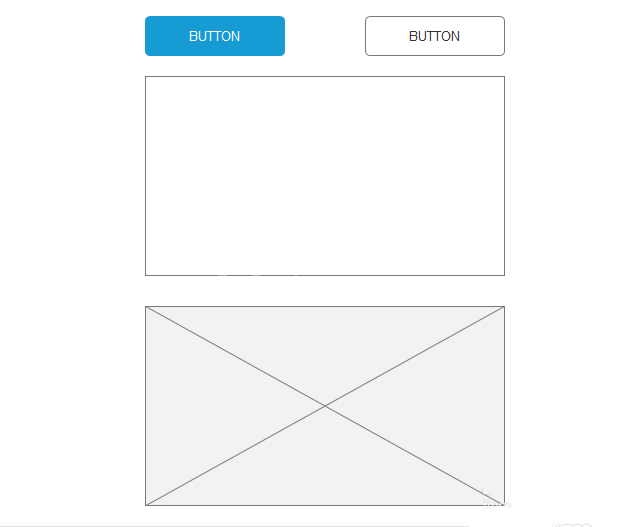
3、再拖曳一个占位符到矩形框下方,如下图所示:

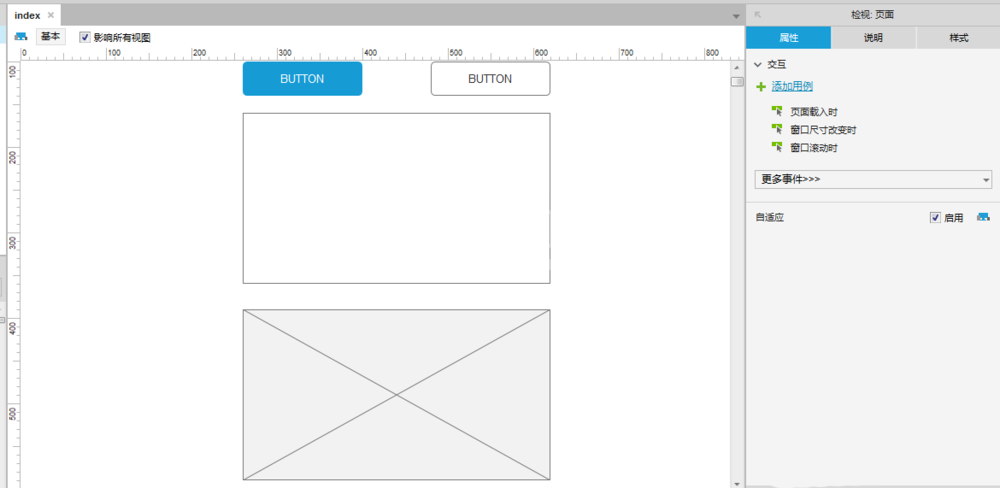
4、在右侧属性里自适应勾选“启用”,弹出“影响所有视图”,如下图所示:

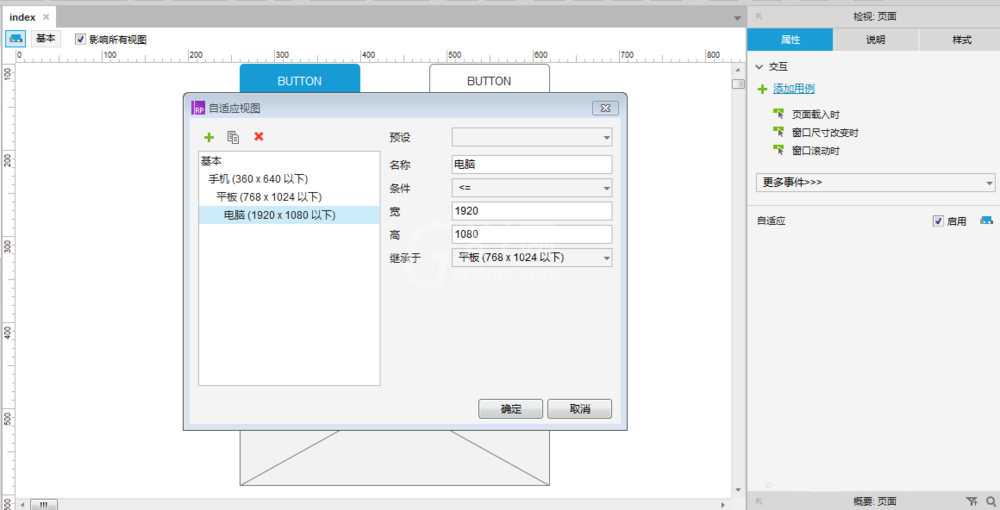
5、点击左侧自适应按钮,弹出自适应视图,分别设置手机、平板和电脑分辨率的范围,如下图所示:

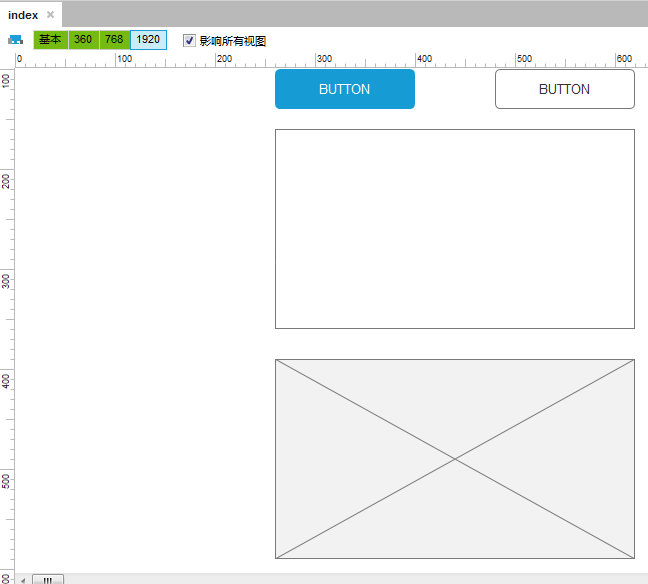
6、这时界面上显示出不同分辨率界面,然后预览该界面,如下图所示:

各位小伙伴们,看完上面的精彩内容,都清楚Axure RP 8制作自适应页面元件的详细操作了吧!



























