ps做出创意多边形的图文操作
时间:2022-10-26 13:44
创意多边形是非常吸引人的眼球的。本章节主要介绍了ps做出创意多边形的图文操作,还不清楚的朋友就跟着小编学习一下吧,希望对你们有所帮助。
ps做出创意多边形的图文操作

1、首先我们新建一个尺寸,尺寸可以随意定,如果有特殊的要求我们可以按照客户给出的尺寸来制作。如果我们是电脑显示可以设置为72分辨率,RGB模式即可。然后将我们的背景色填充为黑色,方便我们观察。

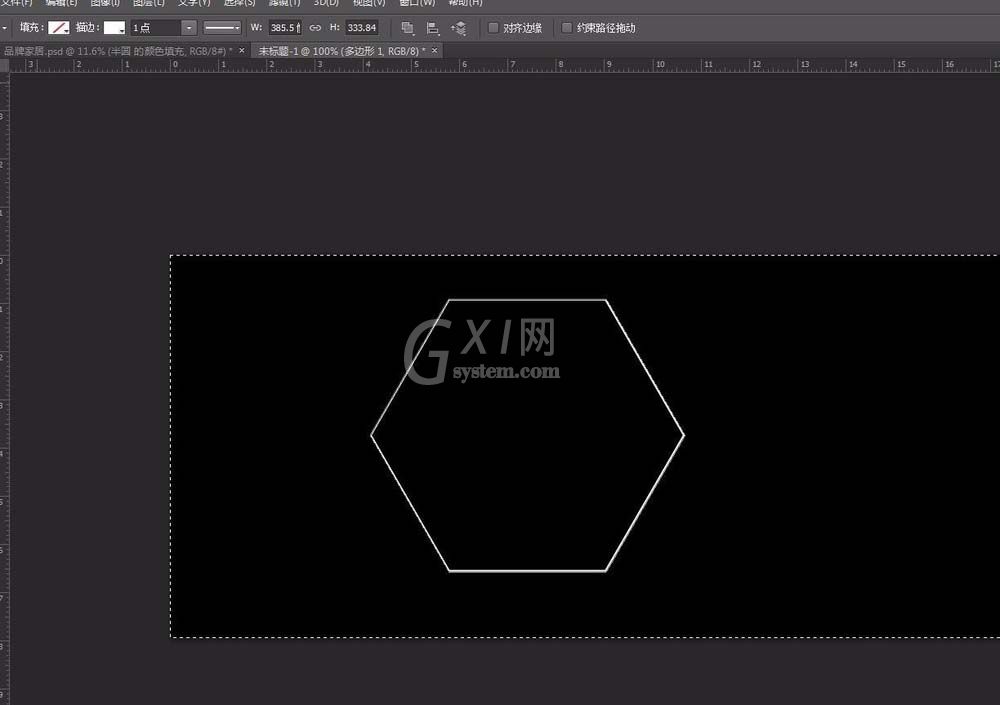
2、选择多边形工具,在空白的区域画一个正的六边形,并且去掉填充色,只显示白色的描边色。大小按文件大小而定,不要太大。然后复制缩小一个,稍微旋转一下。


3、同上操作,我们可以制作3个正6变形。摆放成如下图的位置。然后我们新建一个图层,用软角的画笔工具,前景色设置为白色,在空白的地方点击一下,然后自由变化,拉长成为一条线。然后旋转复制。

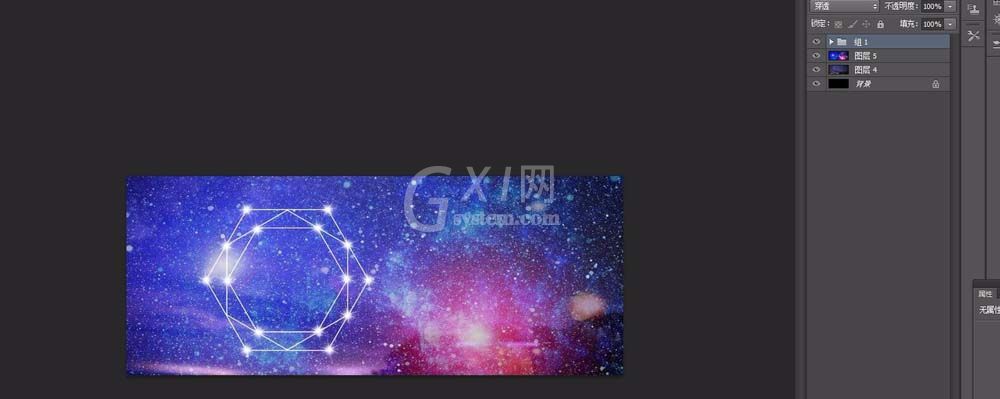
4、多复制几个做出闪闪的星星的效果,然后再新建一个图层,用画笔在星星的中间点击一下,做出发光星星的效果,然后合并图层。我们可以多复制几个星星,在转角的地方。



5、我们可以搜索一些图片来制作我们的炫彩背景。比如我们可以在百度图片中搜索星空,然后看看哪种图片符合我们的要求,直接复制进PS软件中。放在我们的背景图层上方。

6、比如我们选择一张图片,然后对图片做一下模糊的处理,选择滤镜-高斯模糊,让图片稍微有一点虚幻的效果。如果颜色不满意我们可以调节一下色相饱和度。

7、然后我们复制另一张星空的图片,放在高斯模糊的图片上方,调节大小适合整个文件尺寸。然后对混合模式选择滤色。这样炫彩效果就出来了,然后可以调节一下对比度。

以上这里为各位分享了ps做出创意多边形的图文操作。有需要的朋友赶快来看看本篇文章吧。



























