Ai制作开光按钮的图文操作
时间:2022-10-26 13:45
相信不少亲们还不会Ai制作开光按钮的操作,而接下来就分享了Ai制作开光按钮的图文操作方法,希望感兴趣的朋友都来共同学习哦。
Ai制作开光按钮的图文操作

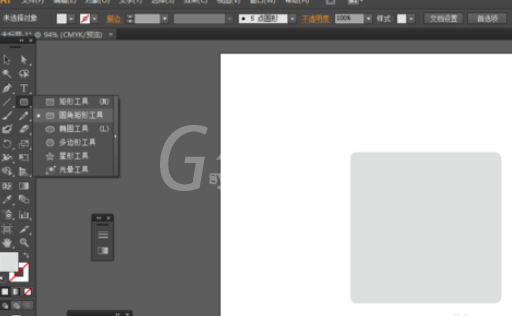
在Ai软件中,新建一个800*800的文档,选择圆角矩形工具,画圆角矩形图形,并填充颜色,如图所示

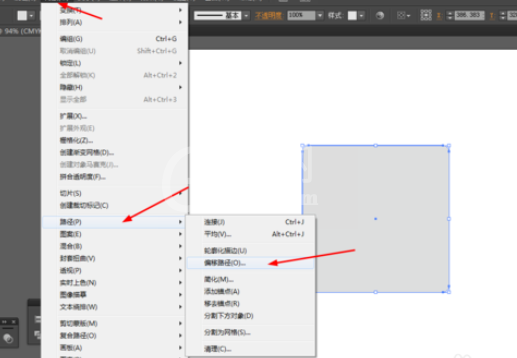
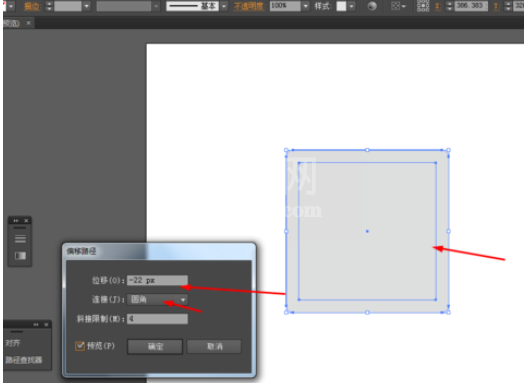
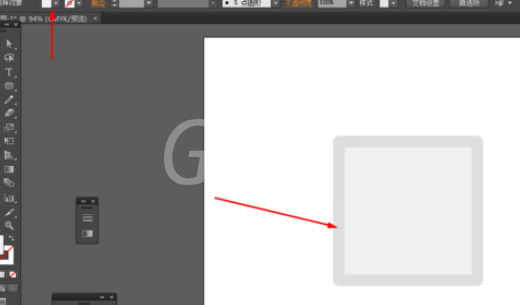
然后选中圆角图形到对象—路径—偏移路径,并填充颜色,如图所示



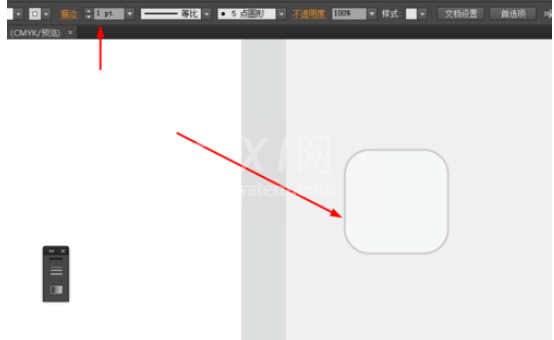
接着选择圆角矩形工具,画一个圆角矩形图形,并添加颜色,描边改为1pt,如图所示

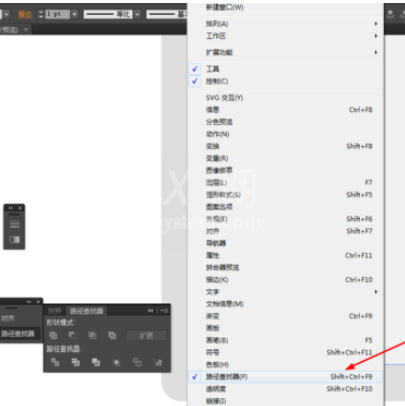
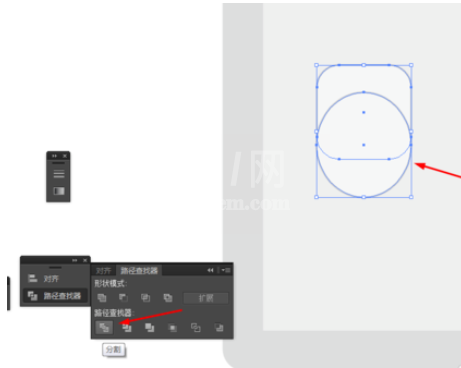
选择椭圆工具,在圆角图形画一个椭圆图形,再选中椭圆和圆角矩形到窗口—路径查找器—点击分割,如图所示


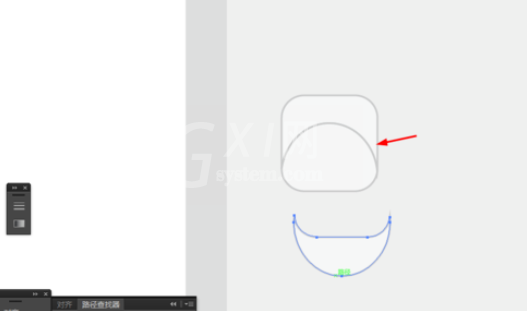
点击图形右键取消编组,把多余的删掉,并把椭圆添加渐变颜色,如图所示


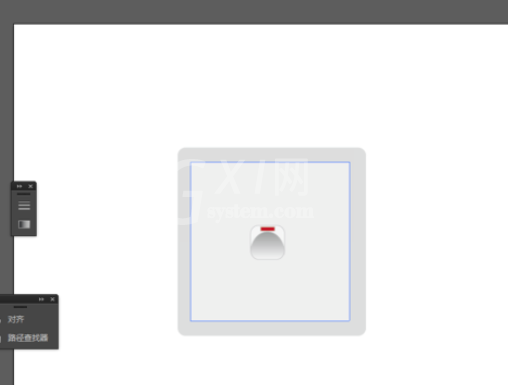
接下来选择圆角矩形工具,在画一个小圆角矩形图形,并填充红色,如图所示

效果如下图所示

以上这里为各位分享了Ai制作开光按钮的图文操作。有需要的朋友赶快来看看本篇文章吧。



























