photoshop打造电路背景的图文操作
时间:2022-10-26 13:45
不少朋友都喜欢使用photoshop这款应用,但有的新用户还不会通过该软件打造电路背景,今天就来学习photoshop打造电路背景的操作教程吧!
photoshop打造电路背景的图文操作

在ps软件中 ,新建一个800*8000的图层 前景色为白色 如图所示

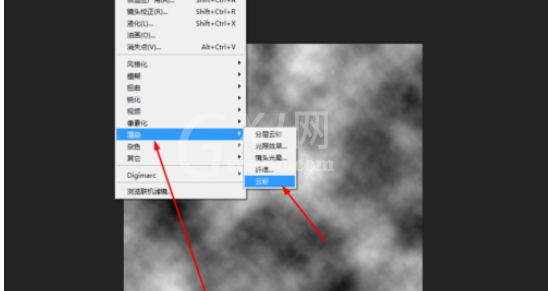
在滤镜中 ——渲染——云彩 如图所示

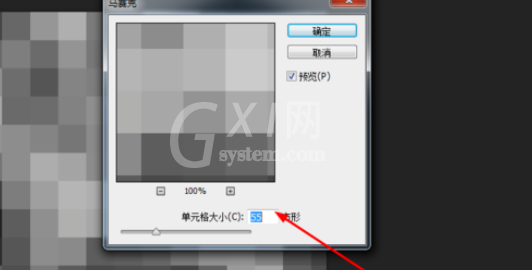
添加滤镜中的马赛克 如图所示

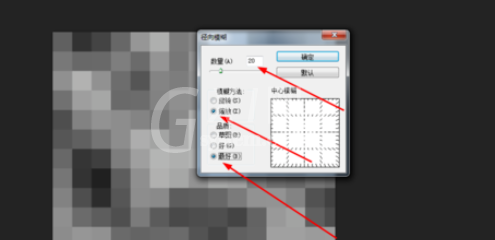
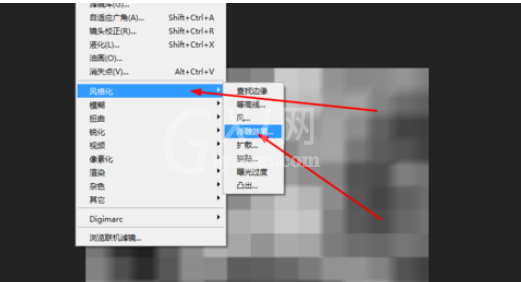
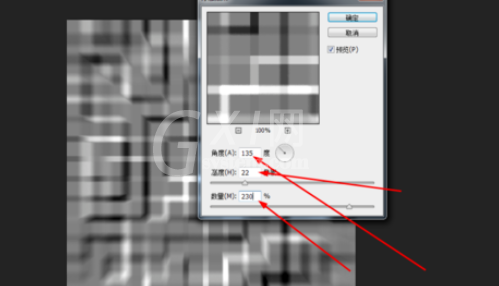
在滤镜中找到径向模糊 如图所示

再添加滤镜中的浮雕效果 如图所示


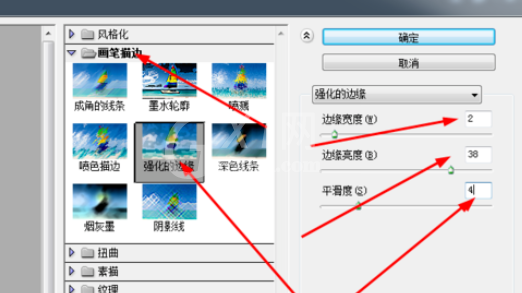
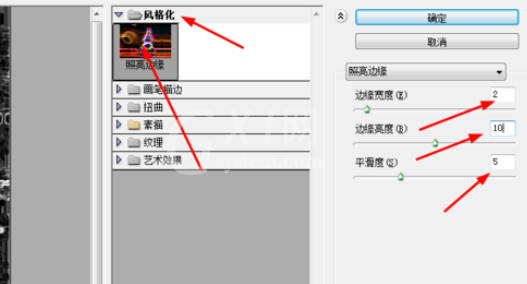
在滤镜库中找到强化边缘 如图所示

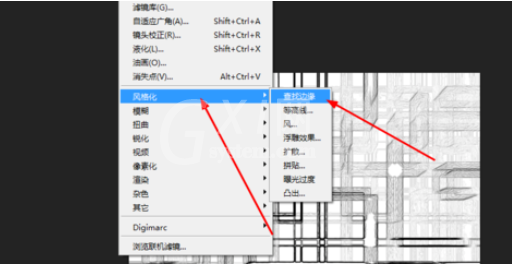
调一下滤镜中查找边缘 ,再到滤镜库中找到照亮边缘 如图所示


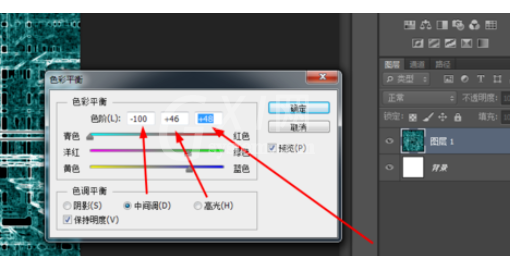
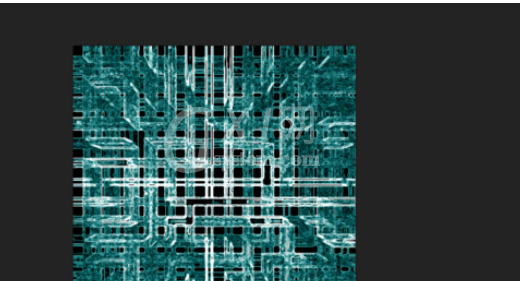
最后用色彩平衡调一下颜色 如图所示


学完本文photoshop打造电路背景的图文操作,是不是觉得以后操作起来会更容易一点呢?



























