photoshop制作铜质文字的操作流程
时间:2022-10-26 13:46
photoshop这款应用是非常受欢迎的,那么各位晓得制作铜质文字的操作吗?若还不了解,就来学习photoshop制作铜质文字的操作教程吧!
photoshop制作铜质文字的操作流程

在ps软件中,新建一个800*800的文档,背景色为黑色,字体为粗体,颜色为铜色从下到上的线性渐变,如图所示

接着选择——修改——收缩将选区缩小 1 px,然后新建一个图层,拉一个从上到下的渐变,如图所示


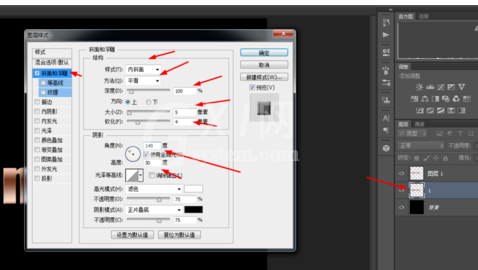
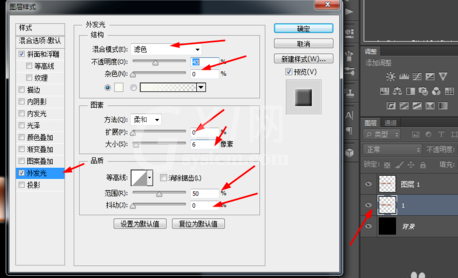
双击图层1的图层样式,调整一下斜面和浮雕,外发光,如图所示


接着点击图层1生成选区,然后在图层1新建一个图层,然后按alt+e+s描边,如图所示

再点击图层1生成选区,选择——修改 ——收缩 将选区缩减 ,然后在最上层,填充白色,如图所示

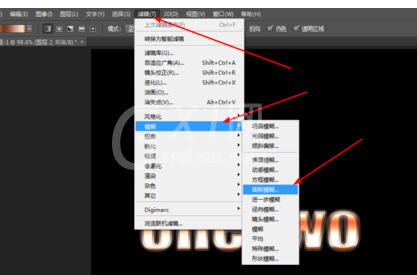
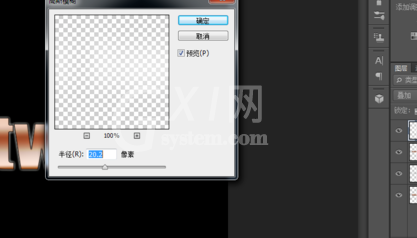
把最上层的图层的模式改为叠加,然后在滤镜中添加高斯模糊,如图所示


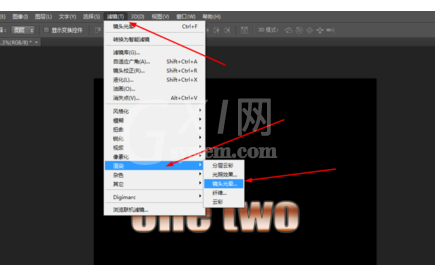
最后合并所有的图层,在滤镜中添加镜头光晕,如图所示


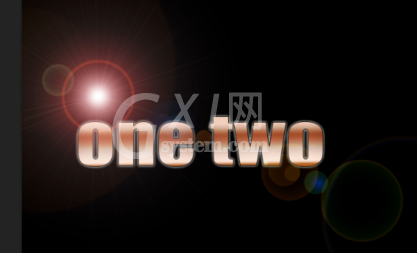
效果如图所示

上面就是小编为大家带来的photoshop制作铜质文字的操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。



























