ai画出ui锁头图标的图文操作
时间:2022-10-26 13:46
有许多小伙伴还不会使用ai画出ui锁头图标的操作,下面小编就分享ai画出ui锁头图标的图文操作方法,有需要的朋友都来共同学习哦。
ai画出ui锁头图标的图文操作

1、新建一个1820*720,颜色模式RGB为的模式。
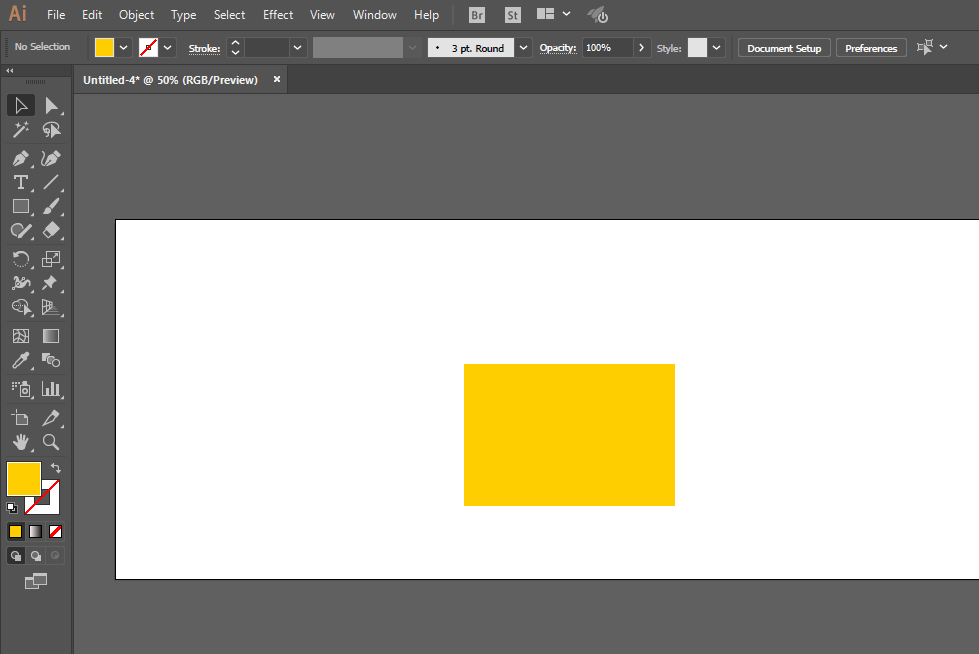
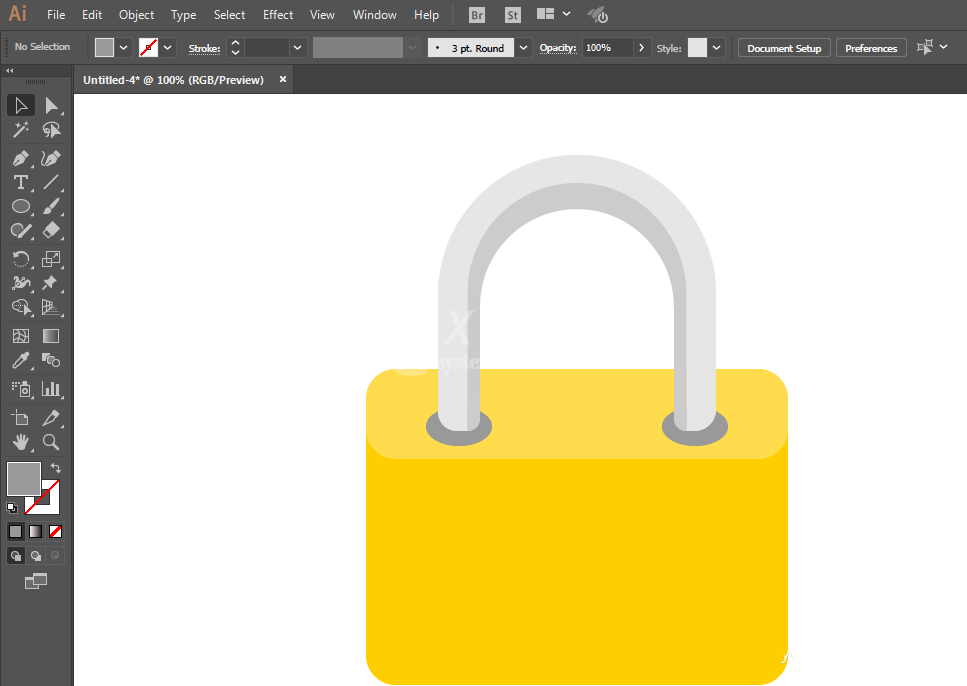
2、矩形工具绘制长方形,填充颜色。

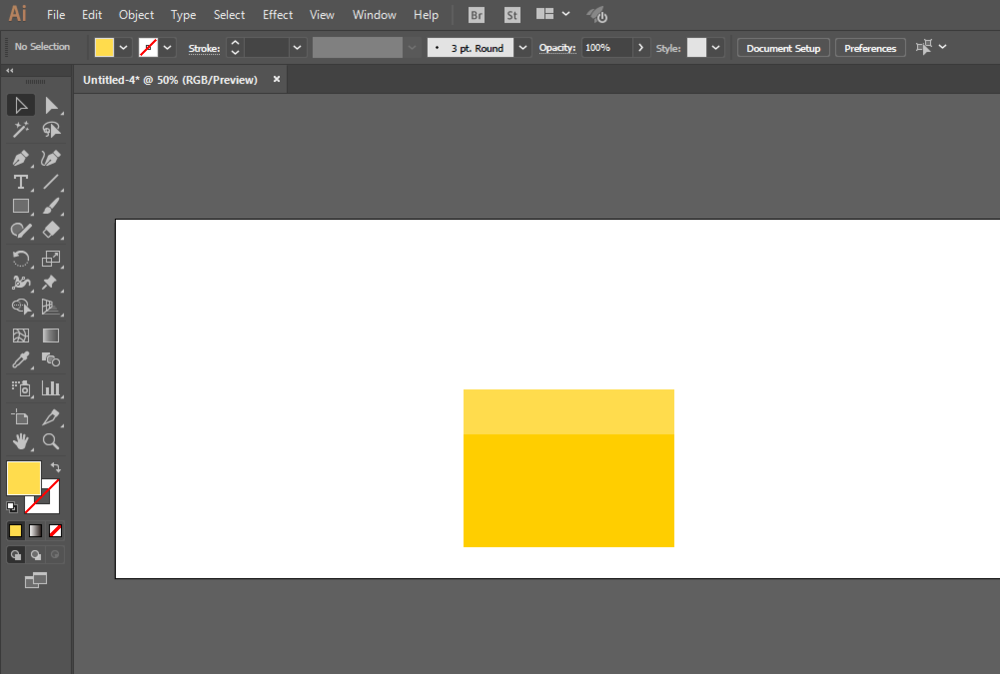
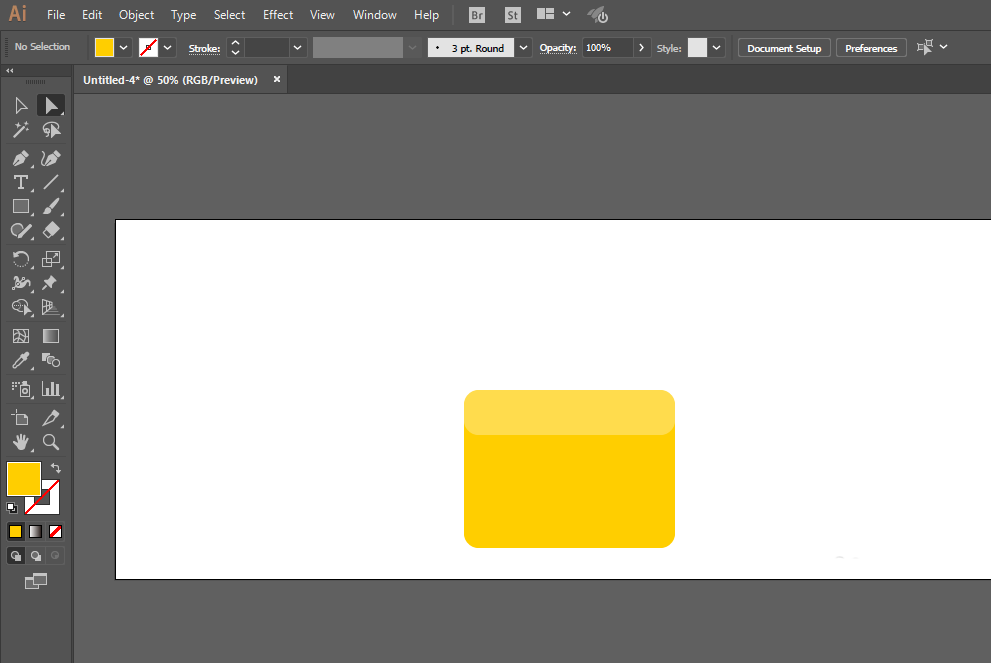
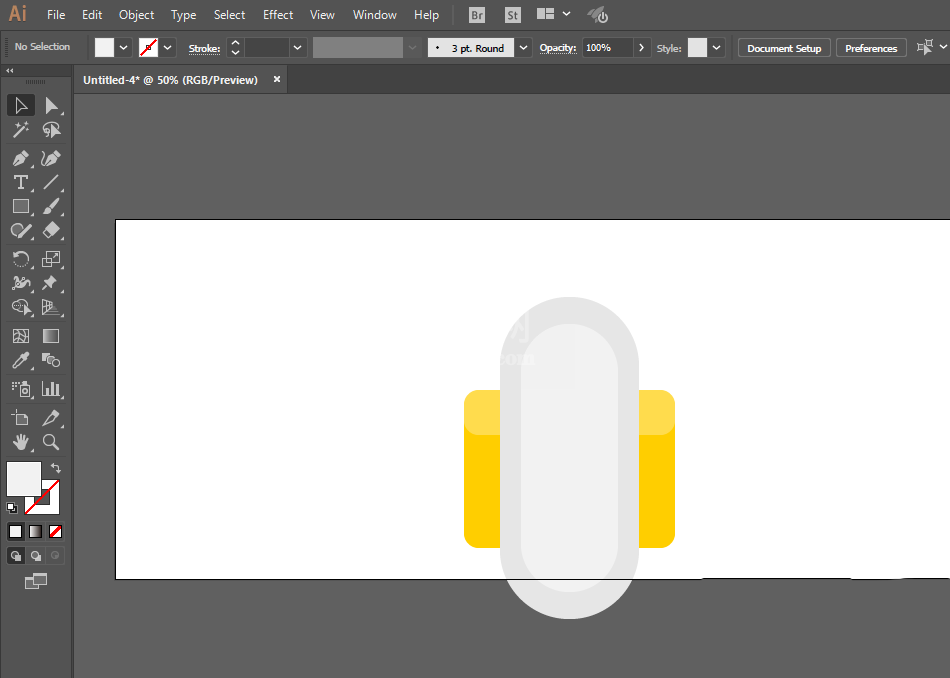
3、再绘制一个小的,然后两个改为圆角。上方的改为浅色。


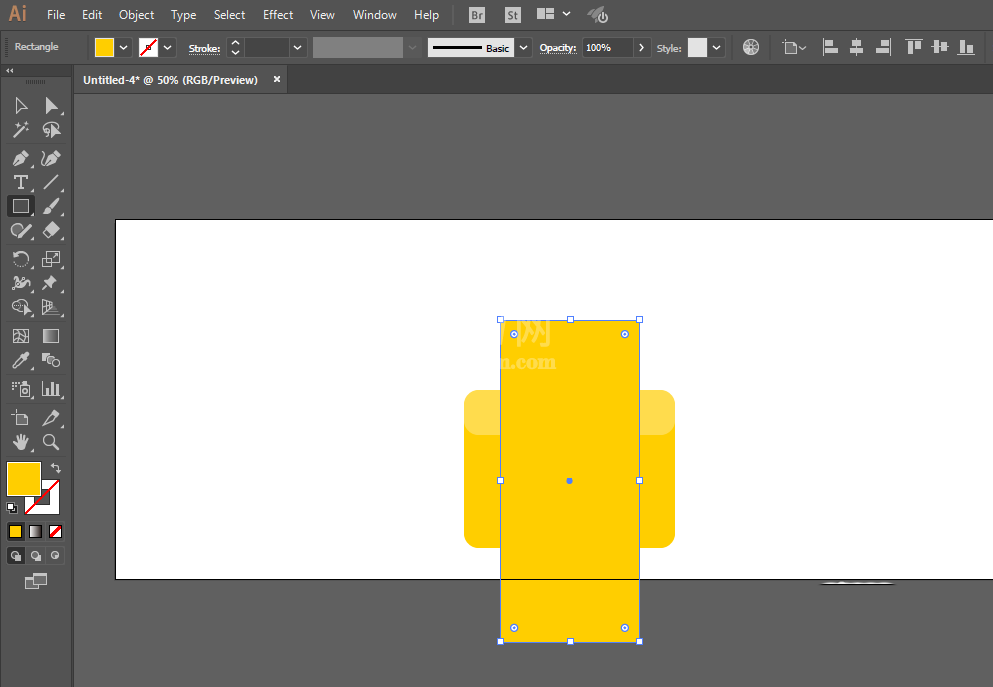
4、绘制三个大的长方形,改为圆角矩形。减去顶层处理。



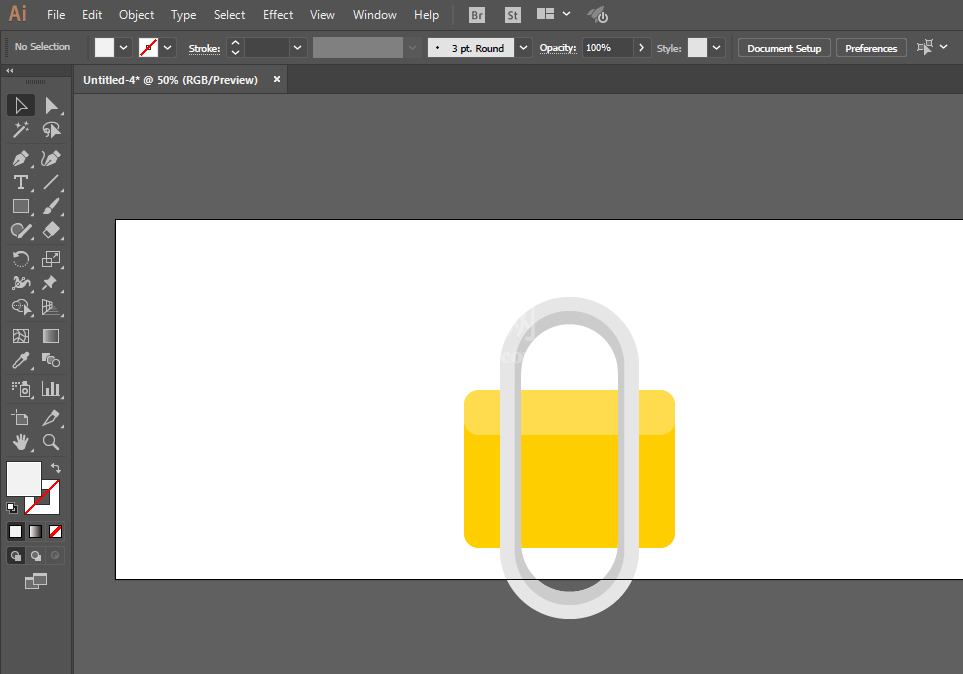
5、删除掉不要的部分,底层改为圆角。


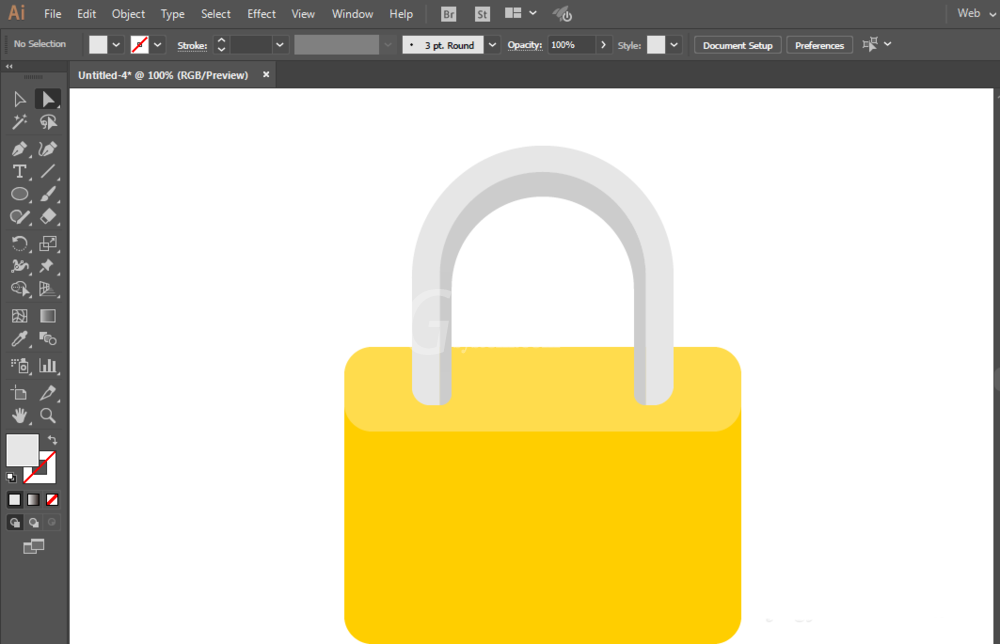
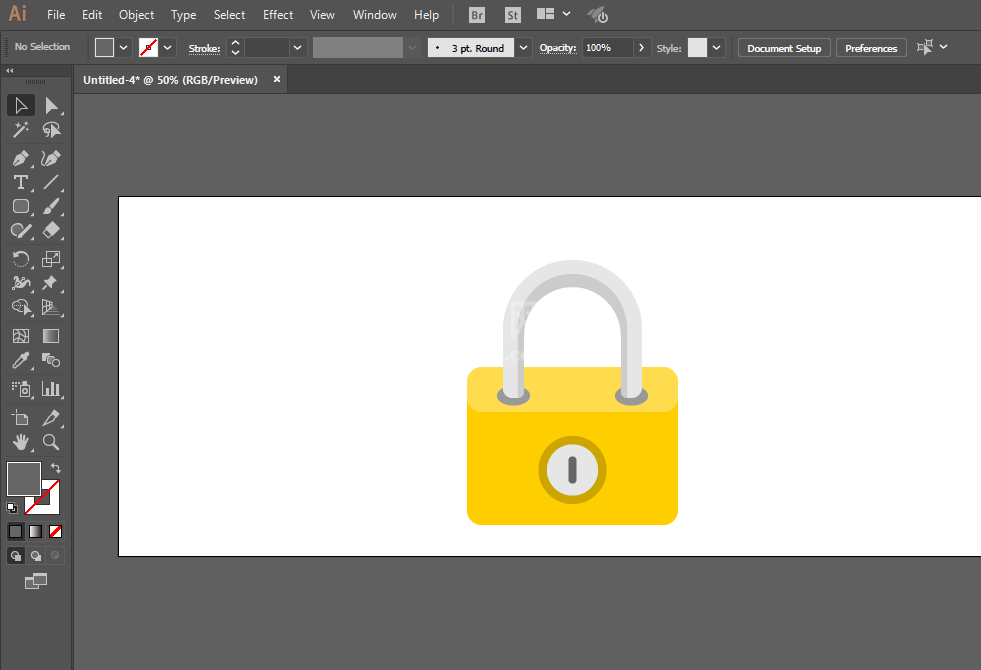
6、椭圆工具绘制圆形,改为暗色,放在金属的后方。

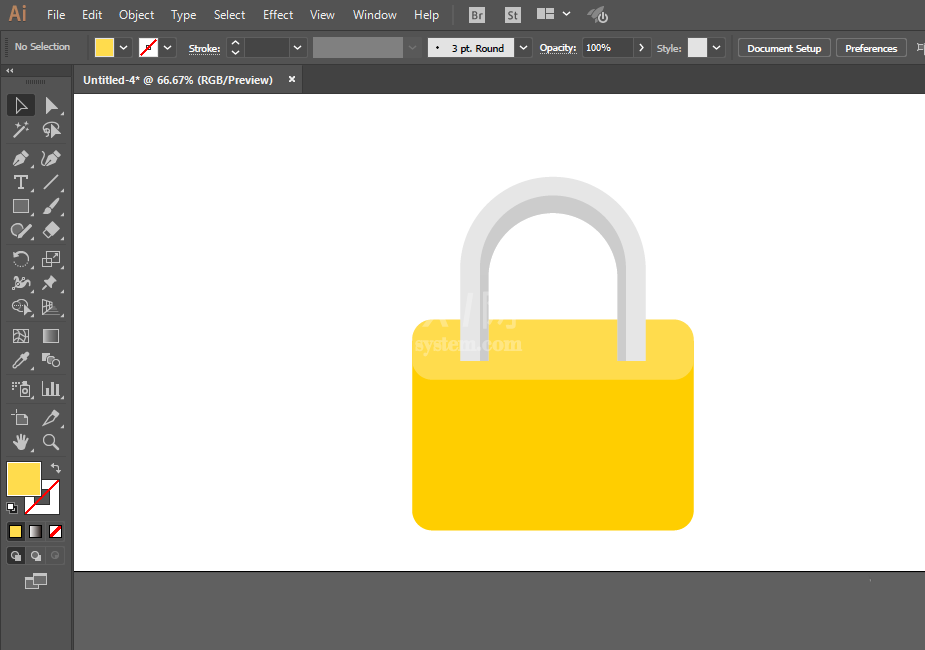
7、椭圆工具绘制两个圆形,圆角矩形工具绘制一个圆角矩形,调整一下即可完成。

各位小伙伴们,看完上面的精彩内容,都清楚ai画出ui锁头图标的图文操作了吧!



























