Ai制作炫彩圆盘的图文操作
时间:2022-10-26 13:48
不少网友喜欢炫彩圆盘,下面是小编介绍的Ai制作炫彩圆盘的图文操作,相信很多小伙伴也同样期待看到Ai制作炫彩圆盘的操作步骤,那就一起去下文看看吧!
Ai制作炫彩圆盘的图文操作

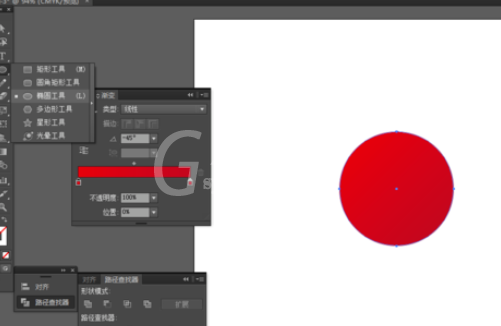
在Ai软件中,新建一个800*800的文档,选择椭圆工具,按住shift画一个正圆图形,并填充颜色,如图所示

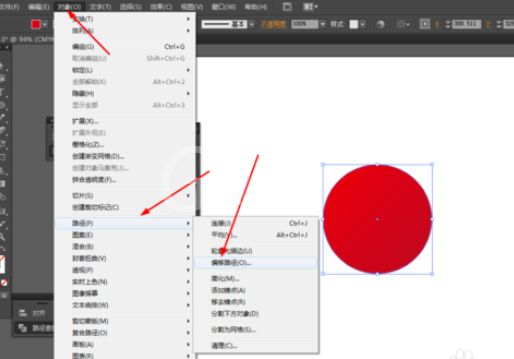
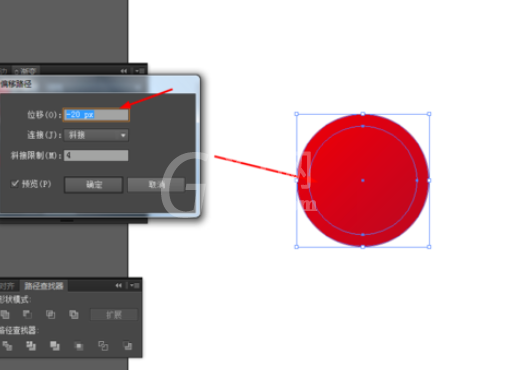
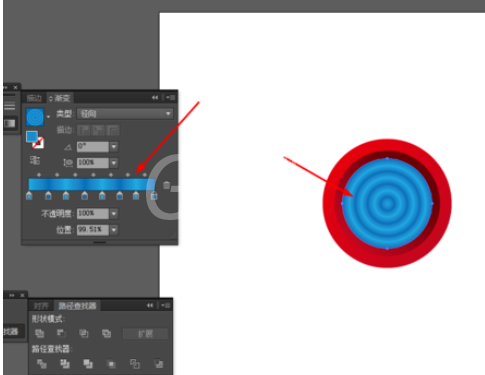
然后选中圆形到对象—路径—偏移路径,并添加渐变颜色,如图所示



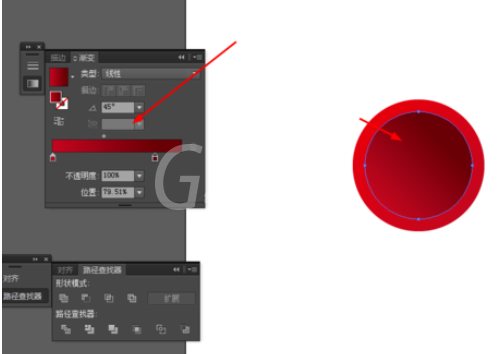
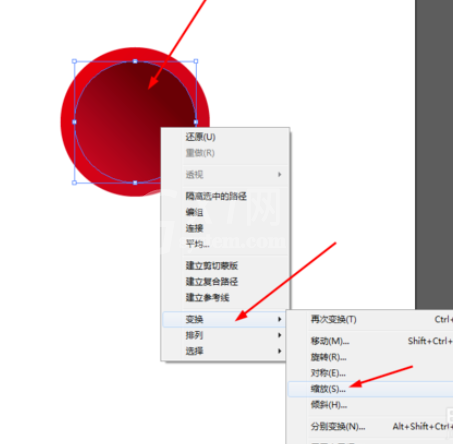
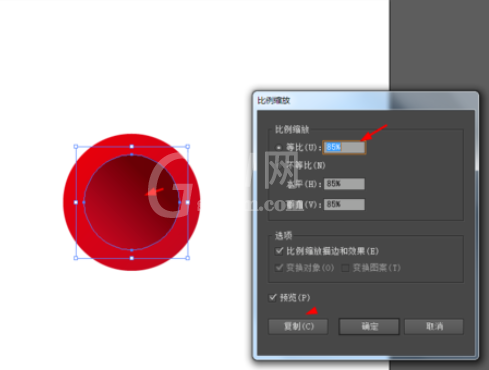
点击圆形右键选择变换—缩放复制圆形,并添加渐变颜色,如图所示



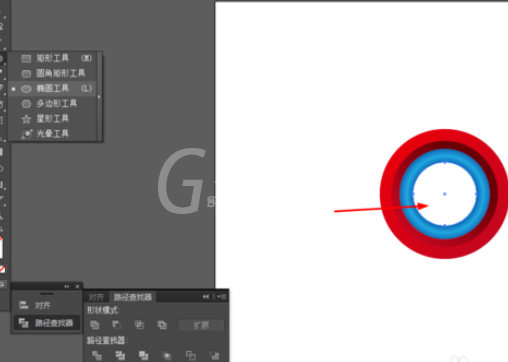
接着选择椭圆工具,画一个正圆图形,填充白色,如图所示

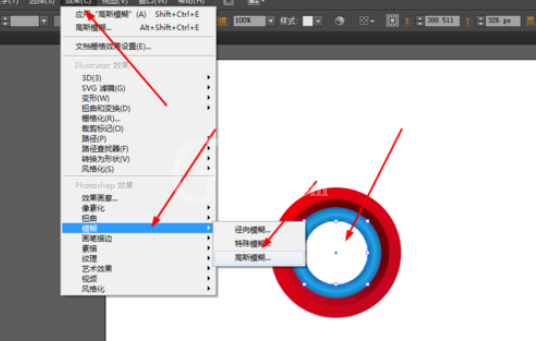
选中白色的圆形到效果—模糊—高斯模糊,如图所示


效果如下图所示

以上这里为各位分享了Ai制作炫彩圆盘的图文操作方法。有需要的朋友赶快来看看本篇文章吧。



























