photoshop做出光线字的图文操作
时间:2022-10-26 13:48
不少网友喜欢使用photoshop,那么各位了解做出光线字的操吗?若还不清楚的话,就来看看photoshop做出光线字的图文操作教程吧!
photoshop做出光线字的图文操作

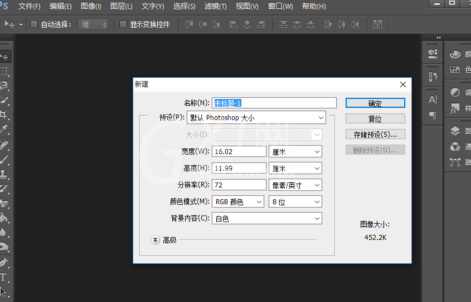
新建一个图层,采用默认大小

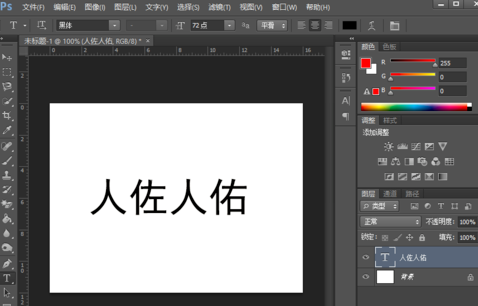
同文字工具“T”在画布上写入你想要的文字

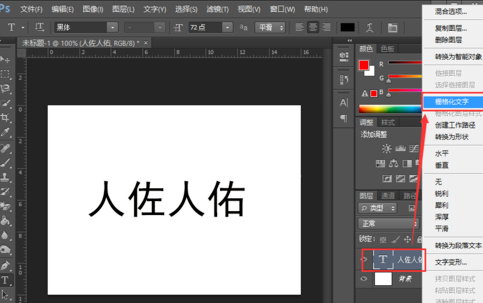
栅格化图层

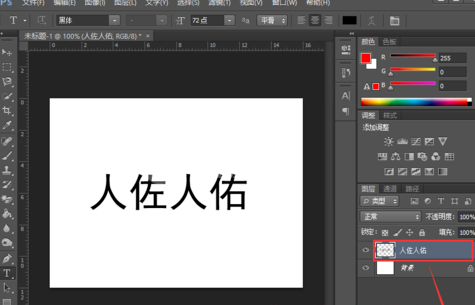
复制图层,并将原图层隐藏

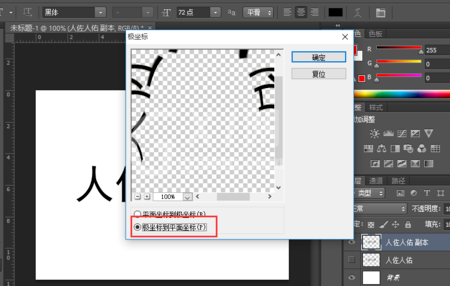
在 滤镜-扭曲-极坐标 中选择极坐标到平面坐标

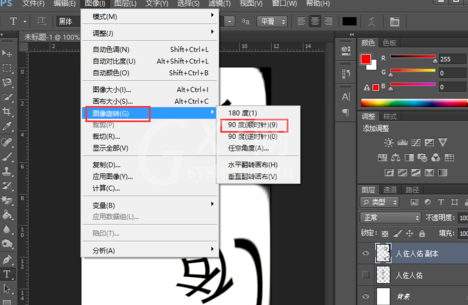
选择 图像-图像旋转-旋转90度(顺时针) 将图片旋转90度

选择 滤镜-风格化-风 单击确定

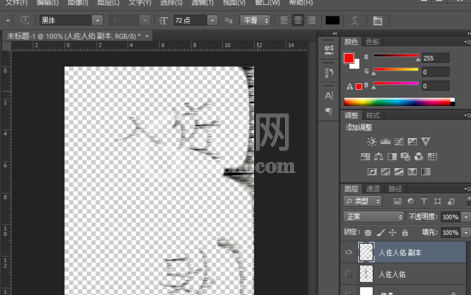
选择 图像-图像旋转-旋转90度(逆时针)

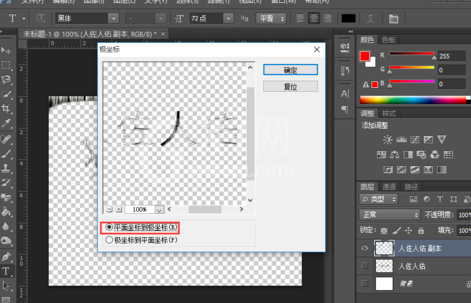
在 滤镜-扭曲-极坐标 中选择平面坐标到极坐标

各位小伙伴们,看完上面的精彩内容,都清楚photoshop做出光线字的图文操作方法了吧!



























