photoshop打造亚美尼亚国旗的图文操作
时间:2022-10-26 13:48
很多朋友还不熟悉photoshop打造亚美尼亚国旗的操作,接下来就讲解关于photoshop打造亚美尼亚国旗的图文操作方法,希望对你们有所帮助哦。
photoshop打造亚美尼亚国旗的图文操作

如图,用photoshop新建一个空白的文件

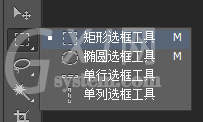
如图,选择使用矩形选框工具

如图,设置矩形选框工具为“固定大小”,宽度为“800像素”,高度为“200像素”
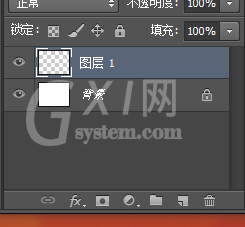
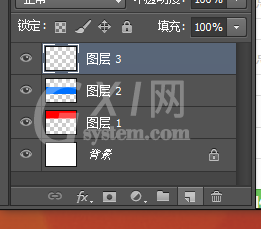
如图,新建图层1

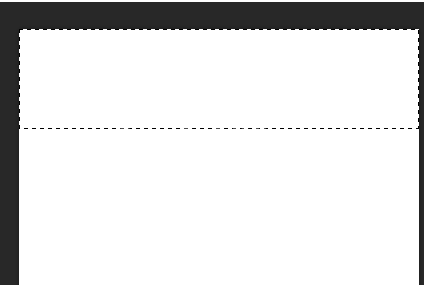
如图,在图层1画一个固定大小的选框,然后填充为红色


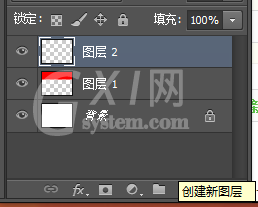
如图,新建图层2,然后画一个固定大小的选区,填充为蓝色


如图,新建图层3,然后画一个固定大小的选区再填充为棕黄色


最后形成如图所示的效果

还不了解photoshop打造亚美尼亚国旗的图文操作的朋友们,不要错过小编带来的这篇文章哦。



























