PS制作有层次感渐变描边效果的详细操作
时间:2022-10-26 13:51
很多网友都喜欢有层次感渐变描边效果,下面小编为您提供一篇关于PS制作有层次感渐变描边效果的详细操作教程,希望能够帮助到大家。
PS制作有层次感渐变描边效果的详细操作

1、新建画布,可以大小自定义,可以新建大点,便于观看效果,750*600px

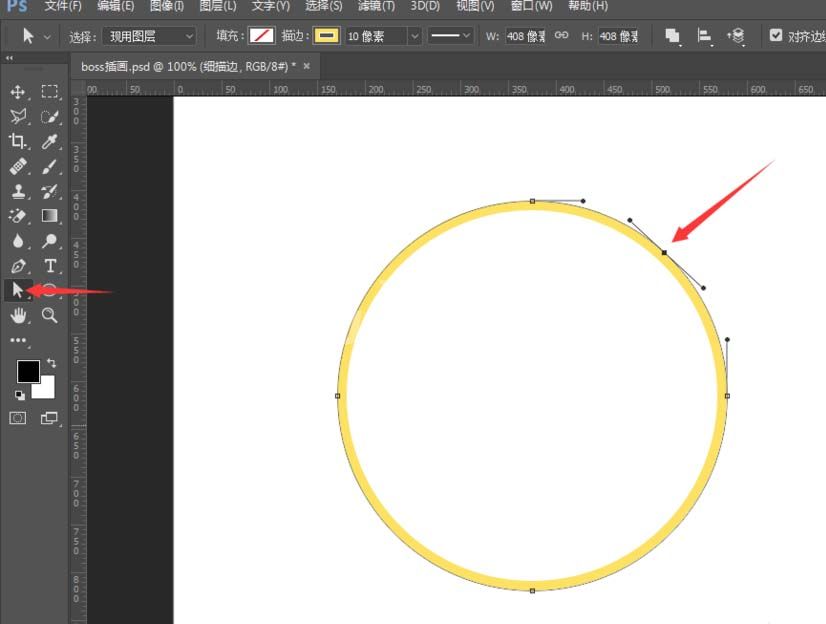
2、选择形状工具-->椭圆形,按住左键拖动鼠标不松手,再按住shift,画出正圆,大小可以自定义,去掉填充,选择描边颜色,以及描边大小。
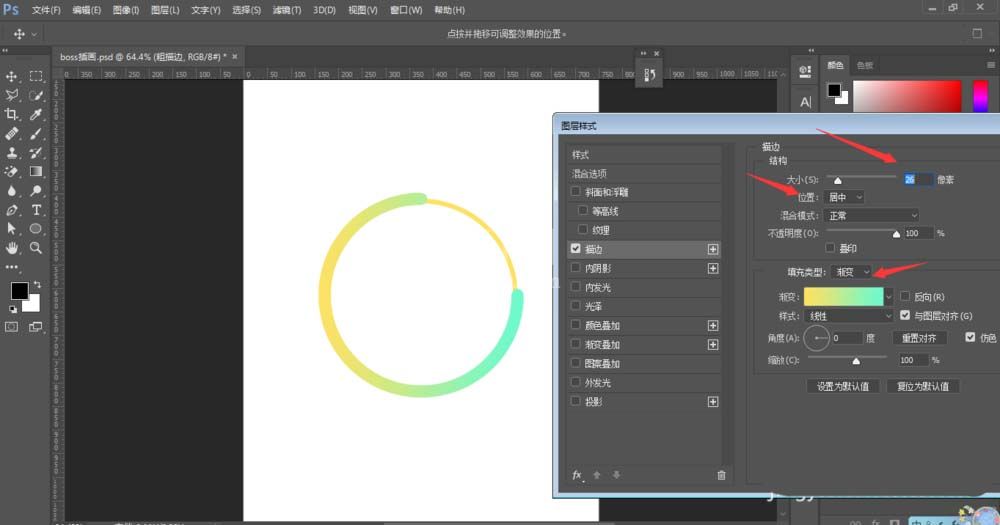
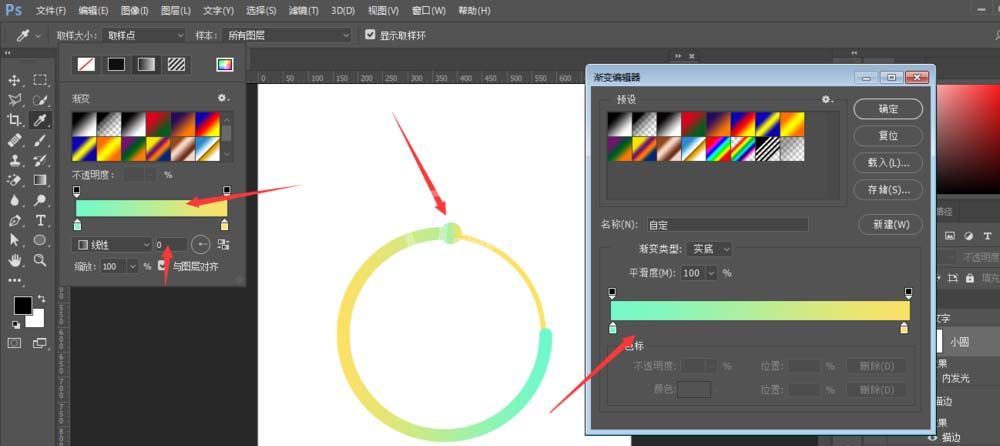
3、在上一步的基础上,复制该图层,快捷键ctrl+j,选择小白工具也就是直接选择工具,再用钢笔工具添加锚点,再回到直接选择工具,把新增的锚点删了,就会形成一个缺口。把有缺口圆的图层,增加描边样式,选择颜色渐变,设置自己喜欢的颜色。
最后,关键要素,如果描边大小还是原来的话会很难看,所以,改变描边大小到最小,只要调整的看起来舒服就行


4、串珠效果,画圆的效果与之前一样,然后移动到缺口圆的末端,会出现中心对齐的参考线,与末端重叠一部分,便于后续操作,小圆设置填充为颜色渐变,可以跟之前圆的渐变色一样,也可以自定义,调整自己认为好的效果,无描边

5、给小圆添加图层蒙版,使用带柔边画笔,稍微遮盖重叠部分,视图100%显示观看效果。
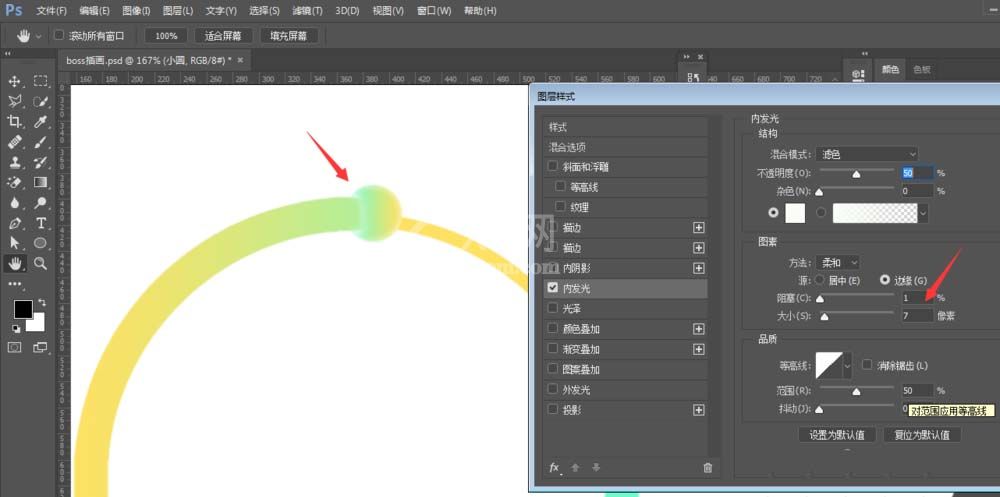
6、给小圆增加点内发光样式,让细节更丰富

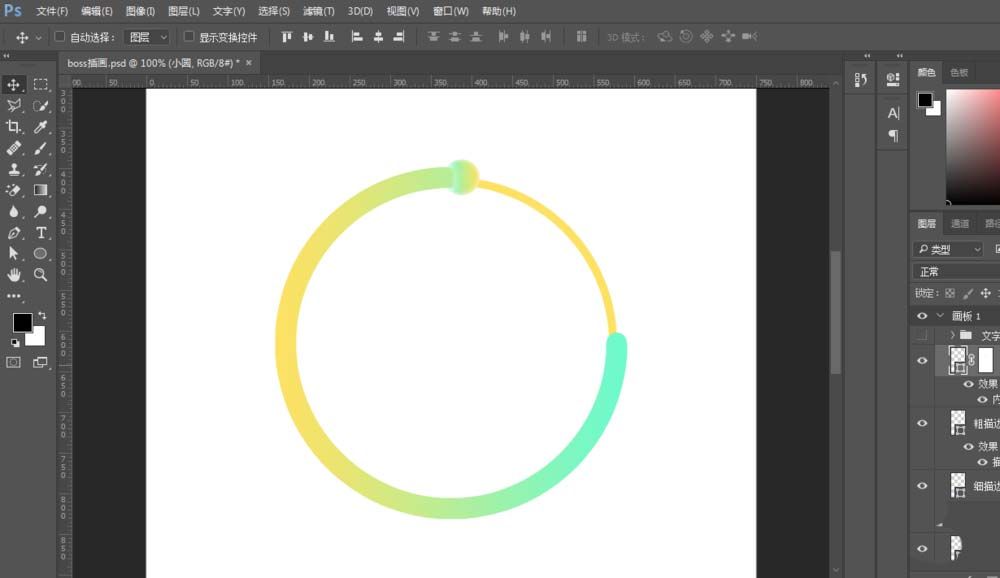
7、最终效果

上文就讲解了PS制作有层次感渐变描边效果的详细操作过程,希望有需要的朋友都来学习哦。



























