Flash制作折线图的详细操作
时间:2022-10-26 13:51
不少网友还不会Flash制作折线图的相关操作,所以今日就提供Flash制作折线图的详细操作教程,希望能够帮助到大家。
Flash制作折线图的详细操作

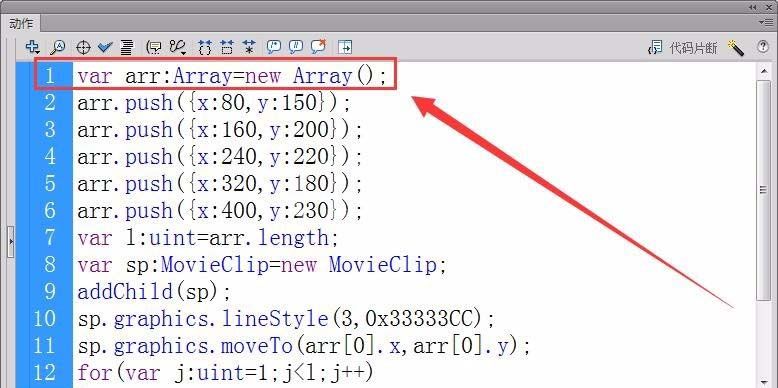
1、首先,创建一个数组实例,实例名为变量arr。

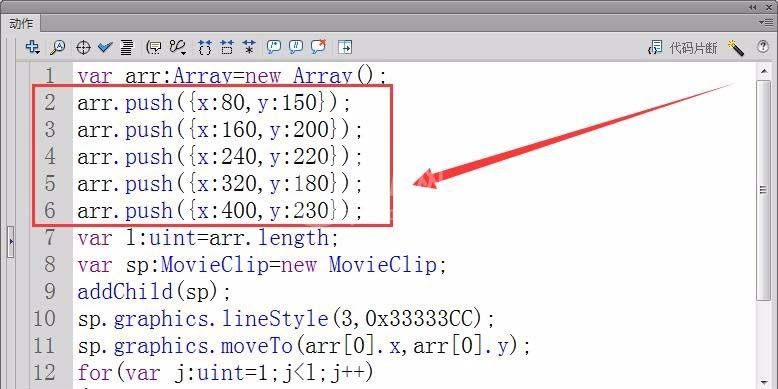
2、在数组arr中添加5个数据元素,用来绘制折线图。

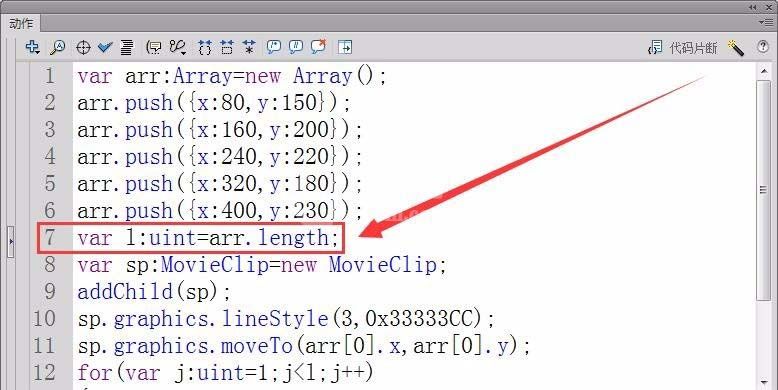
3、定义变量l,保存数组的长度,用属性length获取数组的长度。

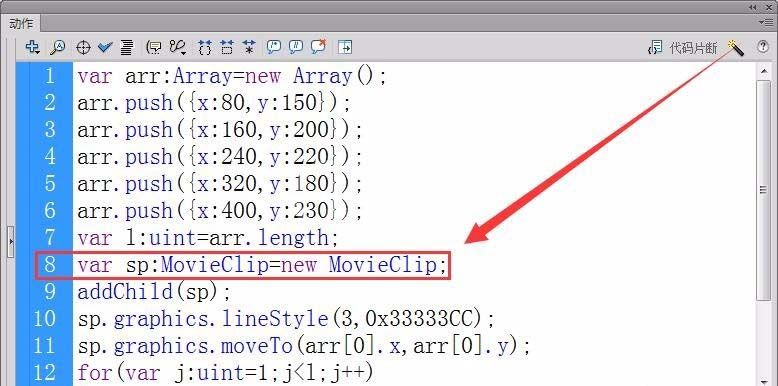
4、创建一个影片剪辑元件,用变量sp引用它。

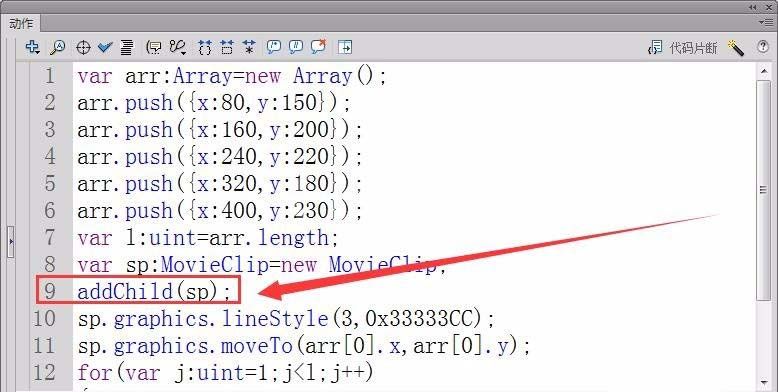
5、将sp添加到显示例表中,用以显示折线图。

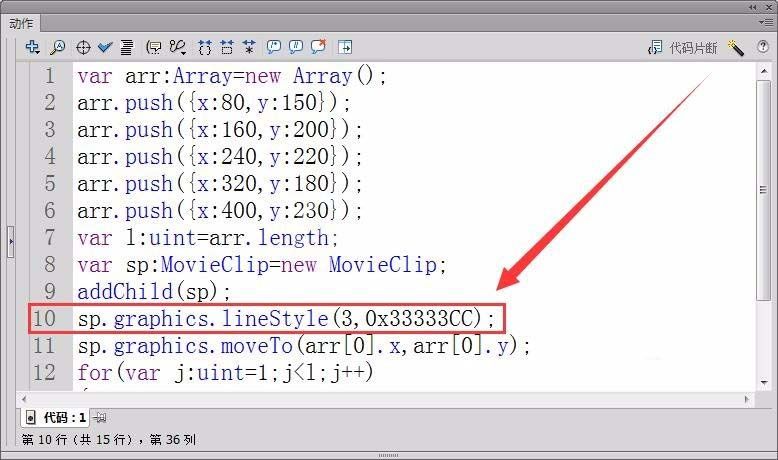
6、定义折线的格式,线宽为3,颜色为一种蓝色。

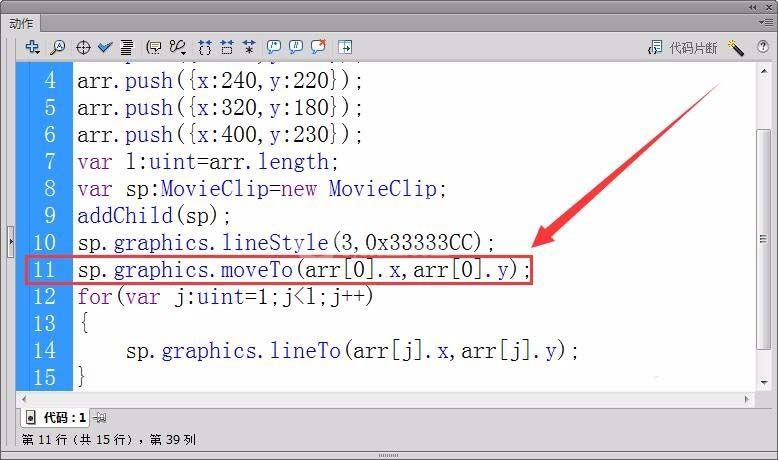
7、绘制折线的起点,起点坐标为索引为0的数组arr的值。

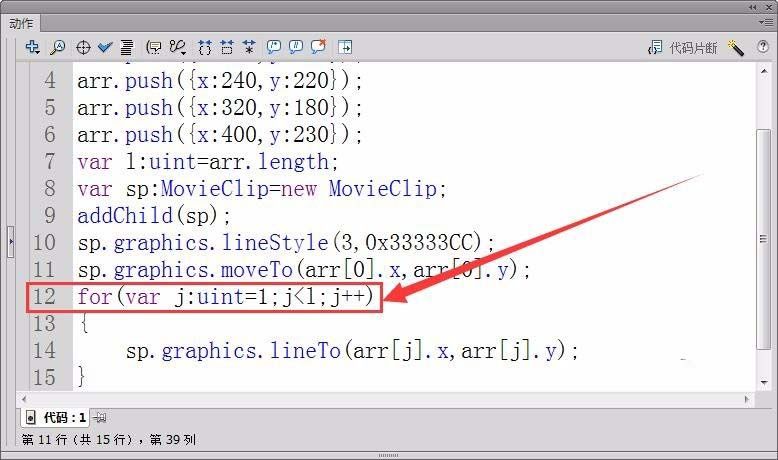
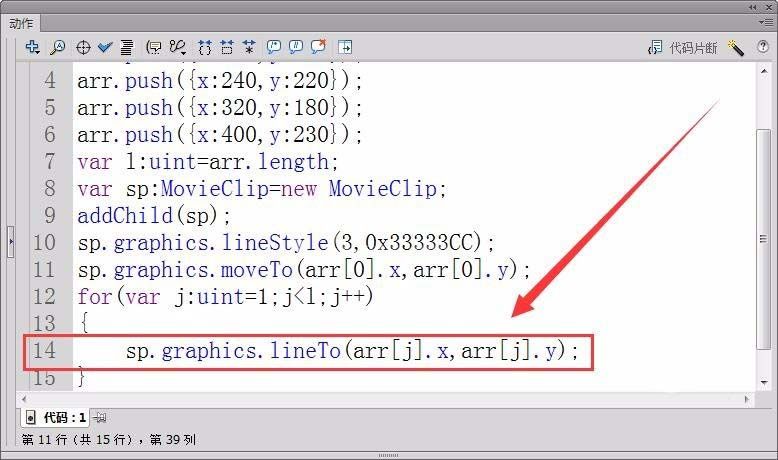
8、用for循环语句,控制各点折线的绘制,绘制的次数为j-1次。

9、最后,绘制各段折线,用lineTo绘制折线。

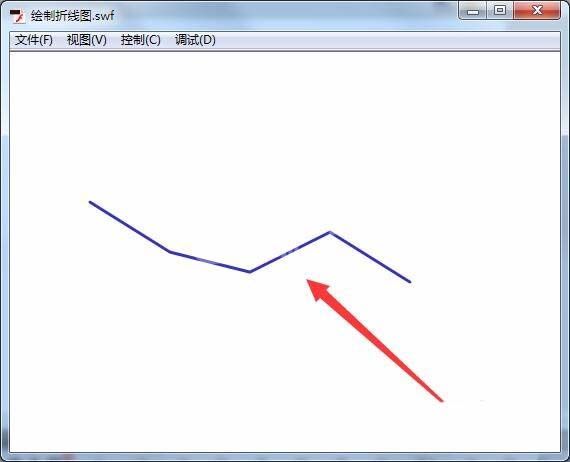
10、运行程序,在舞台根据输入的5个点,绘制出了一条折线。

上面就是小编为大家带来的Flash制作折线图的详细操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。



























