ai做出渐变立体文字效果的操作流程
时间:2022-10-26 13:52
相信一些朋友还不明白ai做出渐变立体文字效果的操作,而下面就带大家一起来看看ai做出渐变立体文字效果的操作步骤,希望可以帮助到大家吧。
ai做出渐变立体文字效果的操作流程

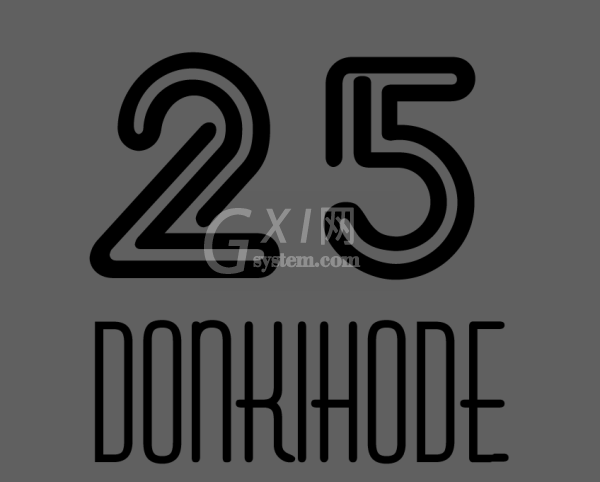
1、首先键入需要的文字,转曲。此处输入数字25

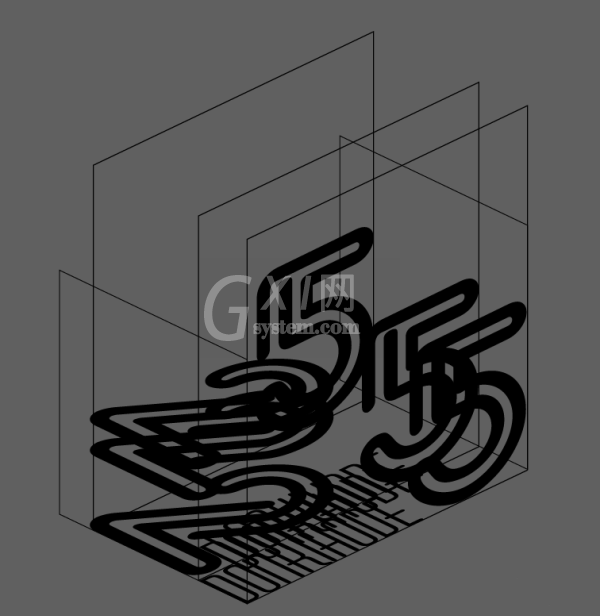
2、接着架构基本的空间,摆放文字调整角度。

3、每个图形向上复制两层,为什么不是一层呢?仔细观察题图就知道,顶部的亮度和中间是不一样的。

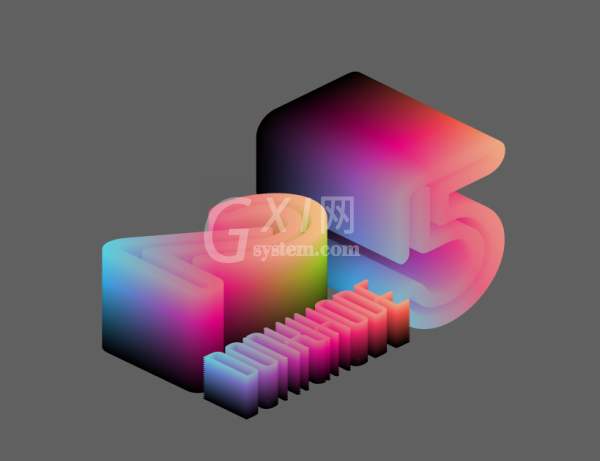
4、接着调整渐变颜色,跟着感觉走就好,顶部稍亮一些

5、接着使用混合工具分别把层次串在一起。

6、双击混合工具图标还可以调整间距,解决锯齿问题。

7、调整完后如图所示。

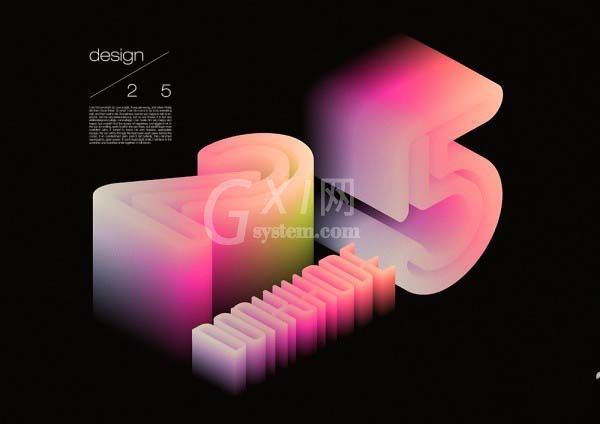
8、最后可以导入PS调色增加噪点,排个版就完成了

各位小伙伴们,看完上面的精彩内容,都清楚ai做出渐变立体文字效果的操作流程了吧!



























