ae打造文字描边动画的图文操作
时间:2022-10-26 13:52
有很多朋友还不熟悉ae这款软件,而本章节就介绍了ae打造文字描边动画的图文操作方法,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
ae打造文字描边动画的图文操作

1、首先我们打开ae软件。

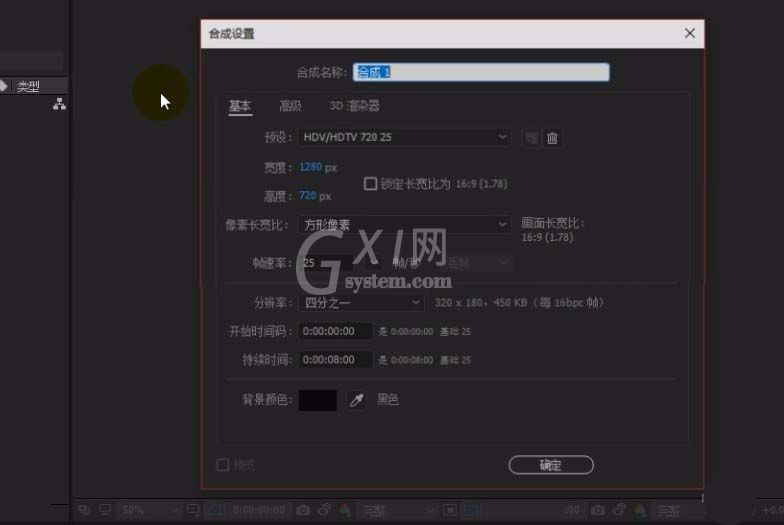
2、新建一个合成。合成的参数,如图所示。

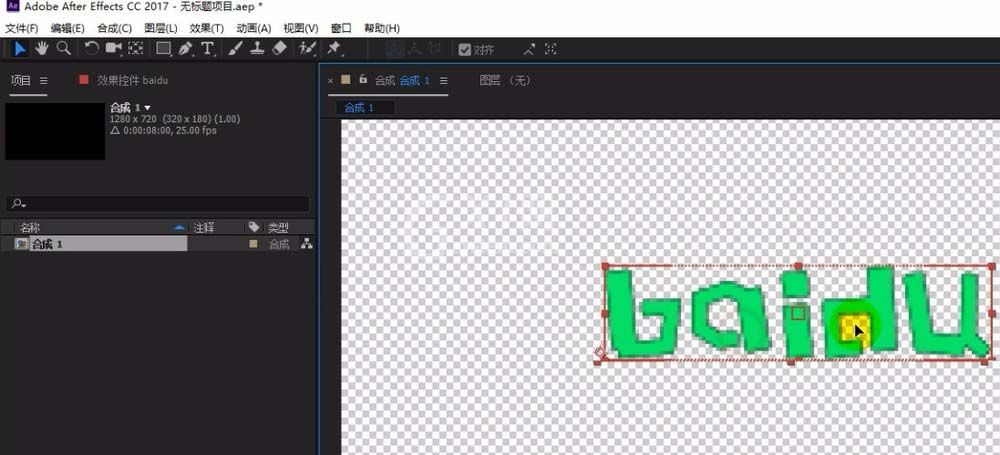
3、我们使用文字工具在画布中输入文字内容。

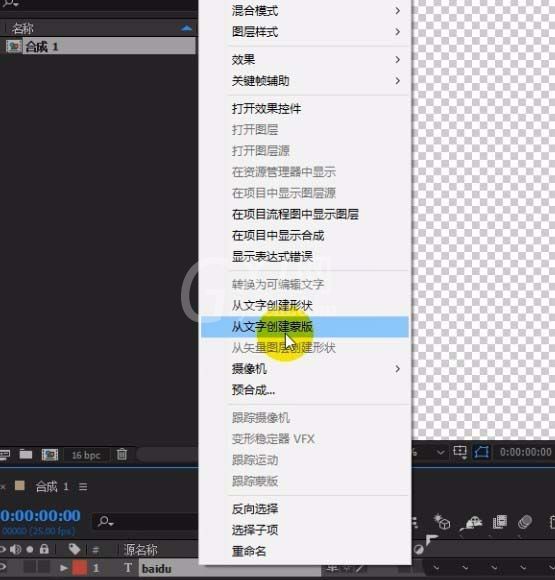
4、接着我们在文字图层上点击鼠标右键,选择创建文字图蒙版。

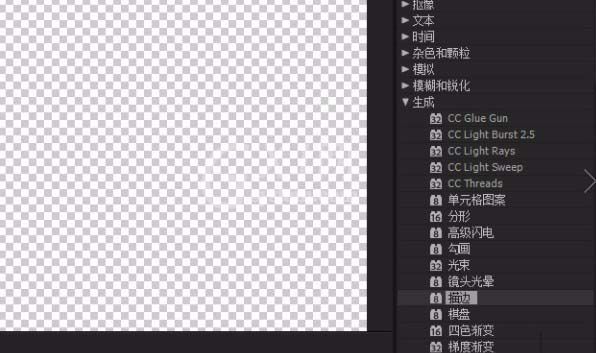
5、在效果控件中找到描边控件,将它拖动到蒙版图层上。

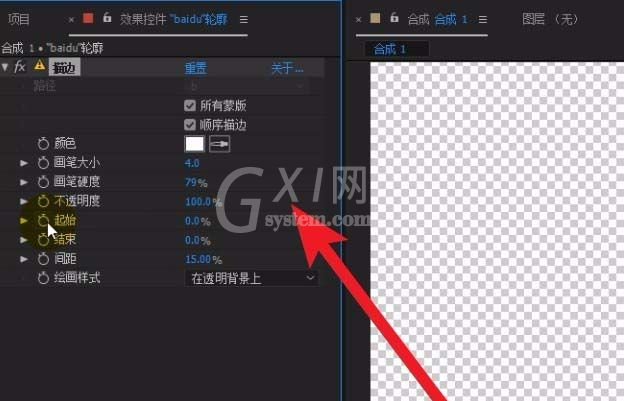
6、将时间线设置到蒙版起始端,按图中的参数进行设置。

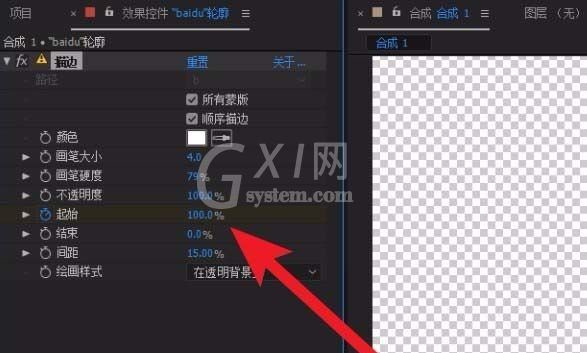
7、接着将时间线拖动到蒙版的尾端,将起始关键帧设置为100%后预览动画效果。

各位小伙伴们,看完上面的精彩内容,都清楚ae打造文字描边动画的图文操作了吧!



























