ps打造立体雪花图标的基础操作
时间:2022-10-26 13:54
雪花往往给人一种浪漫的感觉。那么若想打造立体雪花图标,借ps就可以实现了。今天小编就讲解ps打造立体雪花图标的操作方法哦,希望能够帮助到大家呢。
ps打造立体雪花图标的基础操作

1、设计图标先从简单的圆形背景开始,这里为了衬托出雪花的淡雅颜色,我们选择一个深蓝黑色作为背景色,画出圆形之后直接填充颜色就行了。

2、新建设一个图层,在这个图层上面绘制出一个浅蓝色的矩形,这个矩形再调整到适合的角度,让其成为雪花的一个分叉。

3、继续使用矩形矢量图工具,我们绘制出更短的矩形出来,不断的调整出雪花的小小分叉,让其位于大的分叉的两边。让整个分叉完成之后,把这些图层合并一下。

4、有了一个分叉之后,我们再复制出另外的一个,并调整到一个合适的角度,就用这种办法画出其它的雪花分叉。

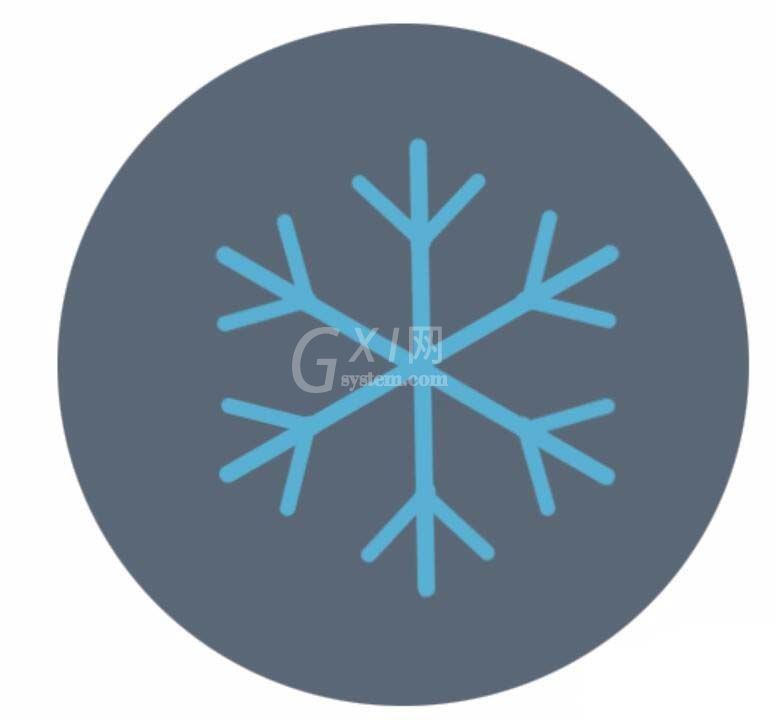
5、继续完成剩下的所有的雪花的分叉,整个雪花图标就完成了。这只是平面图标的部分,我们接下来做立体的效果。

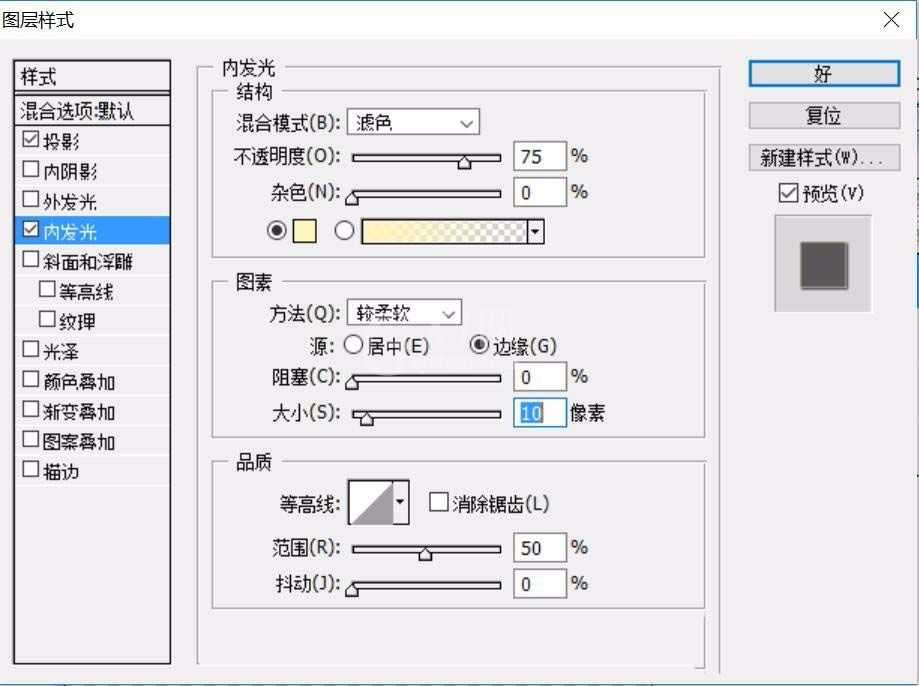
6、选择图层效果工具,我们设置一下阴影与内发光的选项参数,从而让雪花又有了真实的立体晶莹的效果,这就是立体的雪花图标。


各位小伙伴们,看完上面的精彩内容,都清楚ps打造立体雪花图标的操作方法了吧!



























