ps做出彩色卡通树木图标的操作流程
时间:2022-10-26 13:56
不少亲们还不熟悉ps做出彩色卡通树木图标的操作流程,下面小编就讲解ps做出彩色卡通树木图标的操作方法,希望对你们有所帮助哦。
ps做出彩色卡通树木图标的操作流程

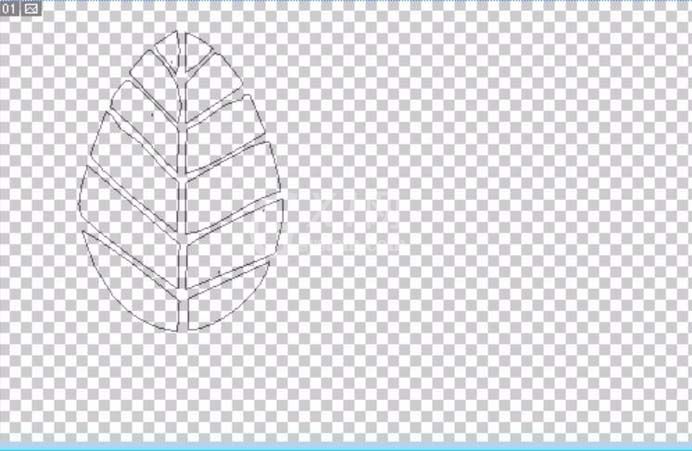
1、直接用钢笔工具绘制出这个树木图标当中的一棵树的所有的叶子与树干,我们一共绘制出了十多个封闭的路径,这些路径形成了一棵树的样子。

2、选择火红色为前景色,我们填充这棵树为一个前景色的火红色。使用的办法就是填充路径为前景色。

3、有了一棵树之后,我们接下来就好办多了,我们复制出另外的一棵树,让其等比例放大一些,填充一个前景色为绿色,从而让其成为树木图标的另外一棵树。

4、继续复制出第三棵树,我们填充前景色为浅蓝色,这样我们又有了第三棵树的图形。

5、新建设一个图层,我们用钢笔绘制出一个河岸的形状,这种起伏的土地,我们把路径填充为一个浅灰色,这样就有了树木与土地的自然搭配。

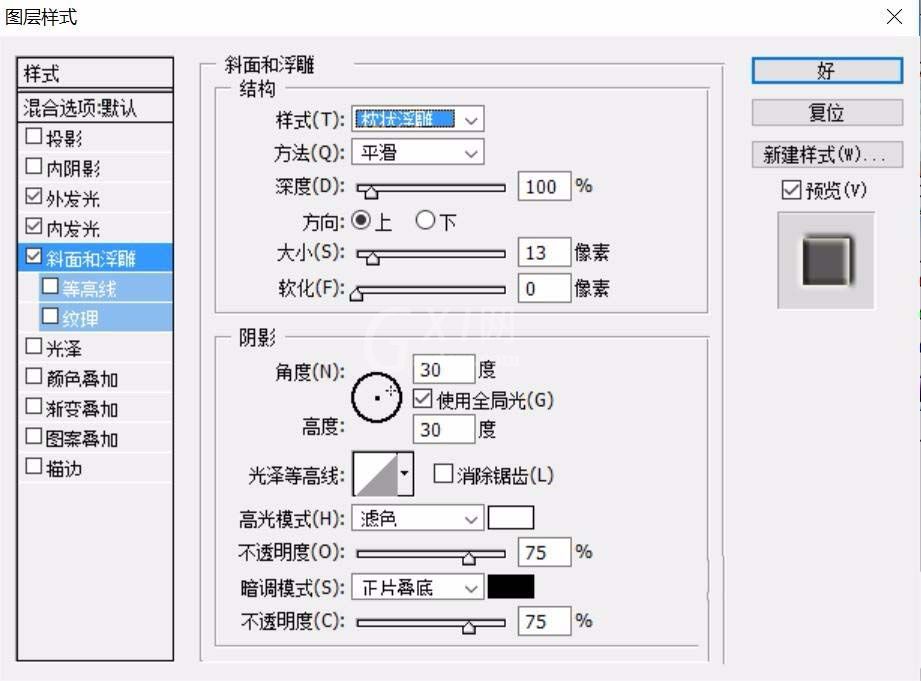
6、继续完成树木与土地之间的细节描绘,我们合并所有的树木图标的图层,做一个浮雕的图层效果,我们又有了一种新的树木图标的风格。


上面就是小编为大家带来的ps做出彩色卡通树木图标的操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。



























