Axure RP制作弹出窗口效果的详细操作
时间:2022-10-26 13:57
对于Axure RP这款软件大家应该还有不懂的,比如说还不会制作弹出窗口效果,今天小编就带来了Axure RP制作弹出窗口效果的教程,感兴趣的小伙伴一起来看看吧!
Axure RP制作弹出窗口效果的详细操作

1、小编日常工作中使用的是Axure RP8.0,并且已经安装了汉化包,详细版本信息如下 截图,在使用的过程中如果版本不一样,菜单会有些差异,但是操作步骤基本上是可以借鉴的。

2、正常打开Axure RP8.0工具,创建一个新的RP文件 。
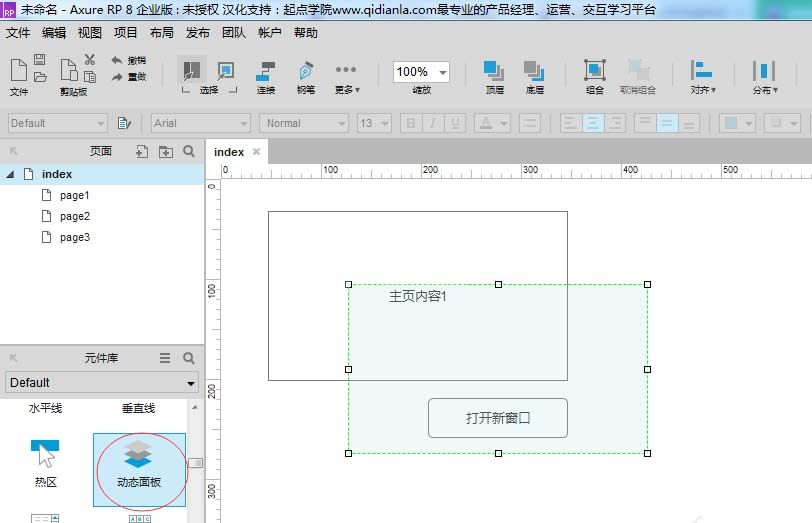
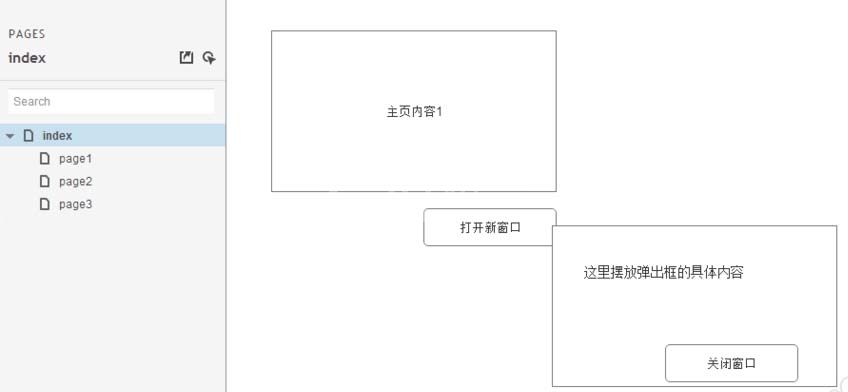
3、在空白页面上从元件库中拉出一个矩形框和一个按钮,矩形框是为了展示主页的内容,按钮是为了点击后弹出对话框的效果,界面设计如下截图,使用过程中根据自己项目的实际需求摆放具体内容。

4、从左边元件库中拉出一个动态面板,放在页面上,摆放位置可以根据需要进行摆放,也可以通过设置,使其在页面上居中显示,具体这个设置步骤请查看步骤十说明。

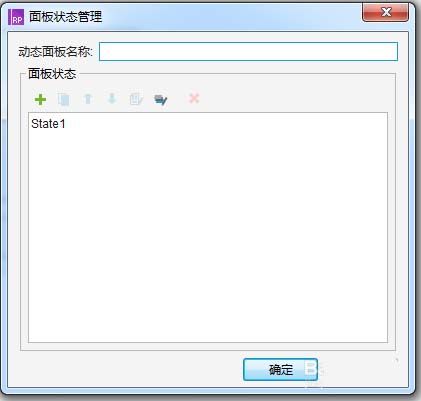
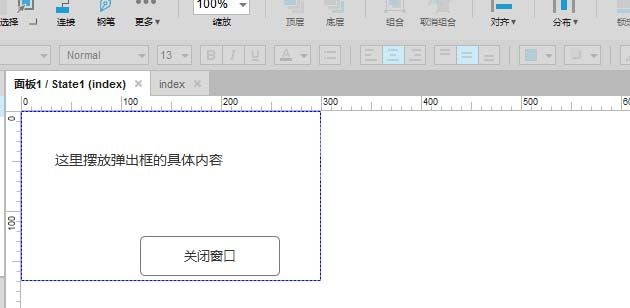
5、双击动态面板,将弹出如下对话框,先为动态面板定义一个名称 ,这个名称等会在设置显隐的时候需要用到。然后再单击"state1"会弹出另一个新的子页面,就可以在该页面中增加弹出框的具体内容了,详细步骤请查看截图2.


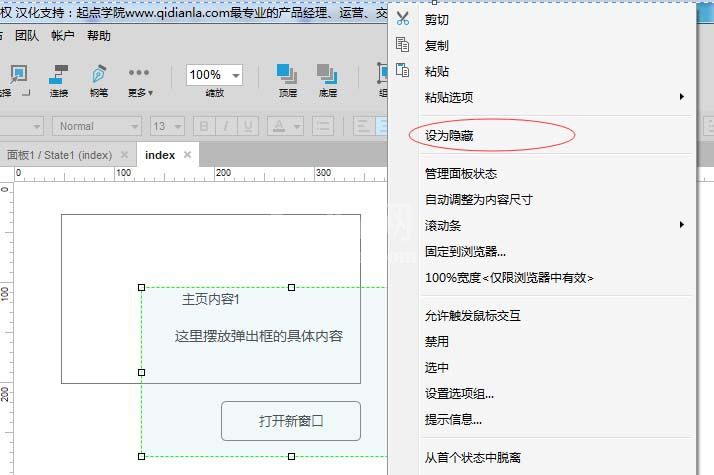
6、在上述步骤过后,主页index的页面效果将如下所示,鼠标右键点击动态面板,把动态面板设置成隐藏,具体操作如下截图2。


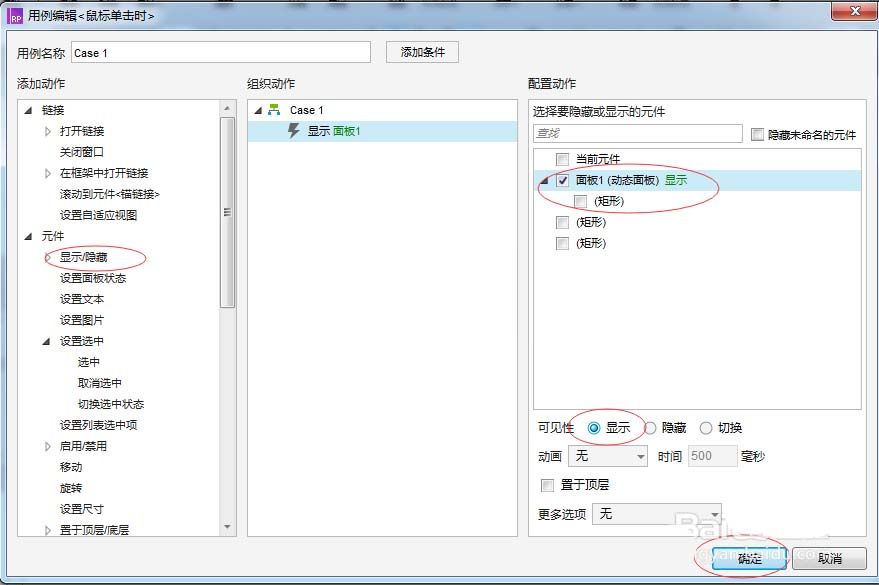
7、为页面上的按钮增加事件。选中按钮,在右边的设置面板中,双击“鼠标单击时”按键,如下截图1,页面将会弹出新的用例编辑窗口,选择元件的“显示/隐藏”,找到刚刚的动态面板,并将其设置为显示,具体操作如下截图2中标红的位置。这步的设置非常重要, 只有正确设置了这步,才能正确的弹出窗口。


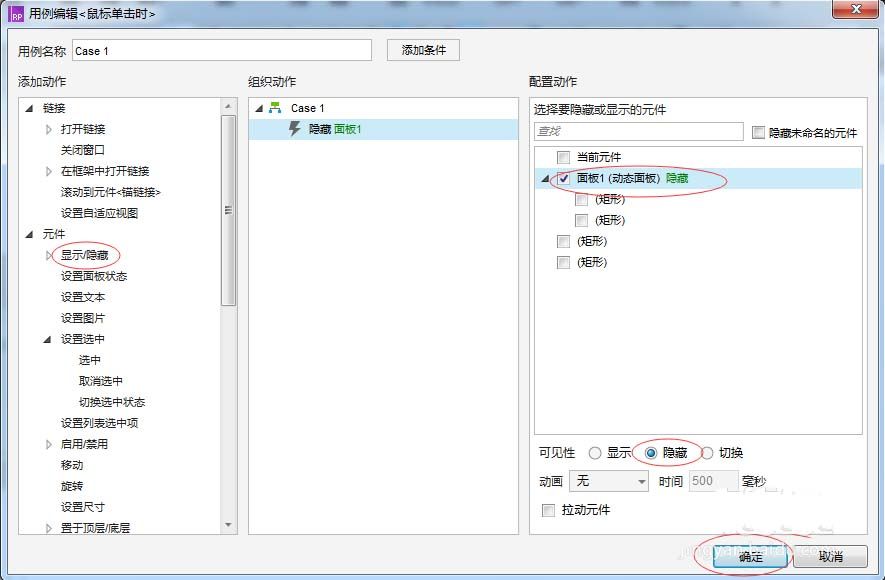
8、在第五步中增加的动态面板,也有放置一个按钮,该按钮的作用就是点击后自动关闭弹出框,设置步骤和步骤7类似,只是将“显示”改成了“隐藏”,具体操作如下截图中标红的位置。

9、配置完后,点击预览,在浏览器上点击“打开新窗口”按钮,页面将弹出新的对话框如下截图,点击“关闭窗口”将关闭该页面。

10、在第八步之后 ,已经完成了新窗口弹出的配置功能,这一步将分享如何美化页面。在第九步中展示的效果是设计人员在页面上将对话框放置在什么位置,弹出时就在什么位置,为了美观,我们经常需要将弹出框在页面中居中显示,要实现该功能也很简单,只要完成如下步骤就可以了。
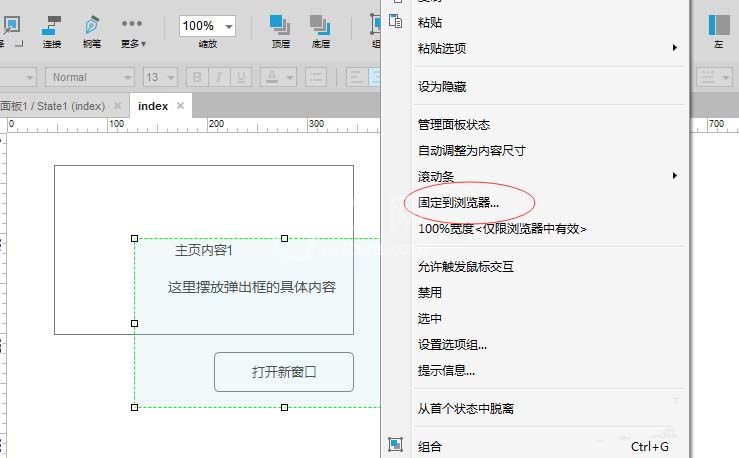
11、在主页上,鼠标右键点击动态面板,在弹出的选择项中选择“固定到浏览器”并单击它。在弹出的对话框中按照如下截图2进行配置就可以了。

12、这时候预览页面效果,就如下截图所示,弹出框将在页面上居中展示。

上文就讲解了Axure RP制作弹出窗口效果的详细操作过程,希望有需要的朋友都来学习哦。



























