axure8制作tab菜单选中的效果的具体操作
时间:2022-10-26 13:58
最近不少网友表示自己还不会axure8制作tab菜单选中的效果,今天呢,小编就特地带来了关于axure8制作tab菜单选中的效果的教程,一起来学习吧!
axure8制作tab菜单选中的效果的具体操作

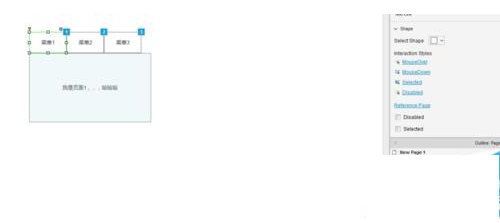
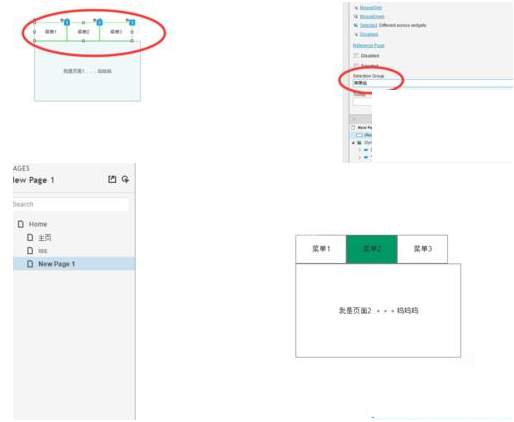
1、在上篇的基础上我们再加一个页面和菜单

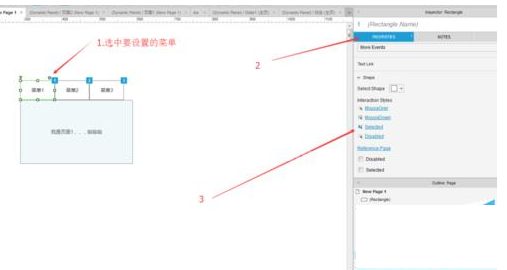
2、为了实现点击效果,我们先设置,选中过后的高亮效果

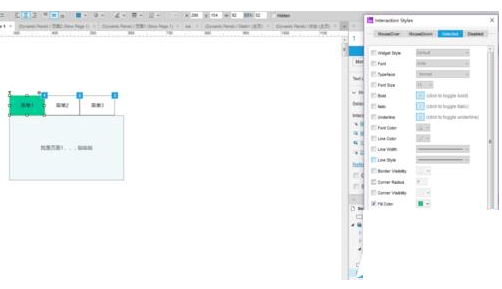
3、高亮效果这就简单改变背景色,如果其他效果自行设置

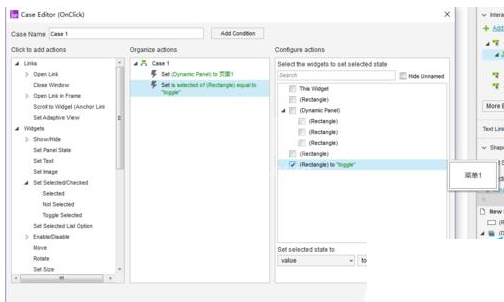
4、其他菜单同理,都设置选中改变背景颜色效果。选中效果设置好了之后要设置触发选中的事件,选中我们用toggle selected事件,其他两个一样的设置

5、设置好了运行会发现点击了,其他不会失去选中效果,先要做如下设置,选中所有菜单,设置一个共同的组名,名字随便取,现在运行就达到了效果了

各位小伙伴们,看完上面的精彩内容,都清楚axure8制作tab菜单选中的效果的具体操作 了吧!



























