axure利用中继器做出微博联系人效果的详细操作
时间:2022-10-26 13:58
大家熟悉axure软件吗?晓得知道利用中继器做出微博联系人效果吗?下文小编就带来了axure利用中继器做出微博联系人效果的详细操作教程,还不会操作的网友一起来看看吧!
axure利用中继器做出微博联系人效果的详细操作

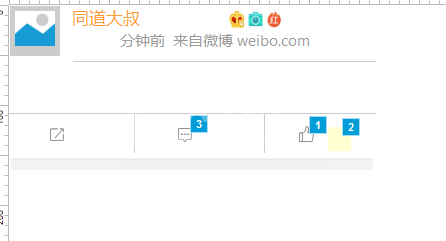
1、在页面添加中继器,将中继器的原有格式删除掉,修改为如图所示样子

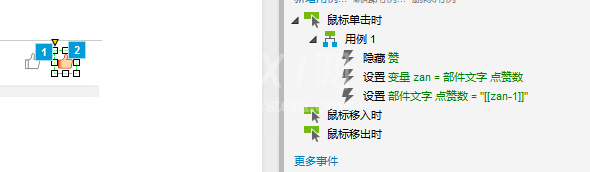
2、其中有多处小细节需要设置,比如说点击留言图片,跳转至留言界面,点击点赞按钮后隐藏白色点赞图片,显示红色点赞图片

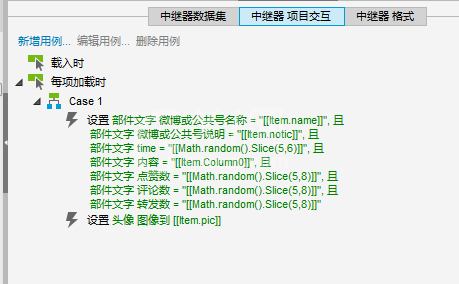
3、在中继器的项目交互中,设置好刚刚每个需要赋值的框对应的中继器表格的值

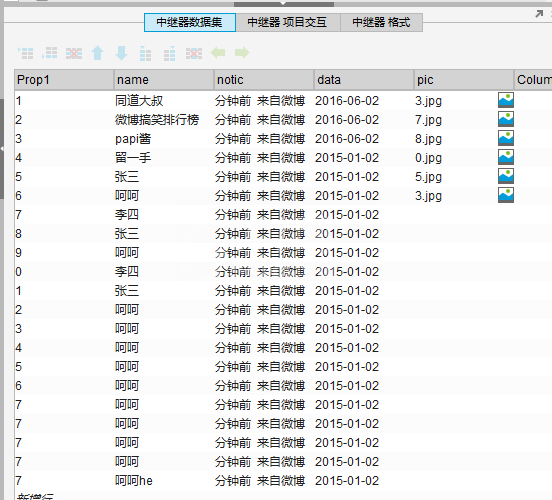
4、在中继器数据集中添加对应的所需数据,当然也可通过算法随机生成数据

5、加载后就能显示出我们想要的效果了

学完本文axure利用中继器做出微博联系人效果的详细操作,是不是觉得以后操作起来会更容易一点呢?



























