axure设置图形边框样式的操作步骤
时间:2022-10-26 14:14
有的用户还不会axure设置图形边框样式的操作,下文就分享axure设置图形边框样式的操作步骤,希望对你们有所帮助哦。
axure设置图形边框样式的操作步骤

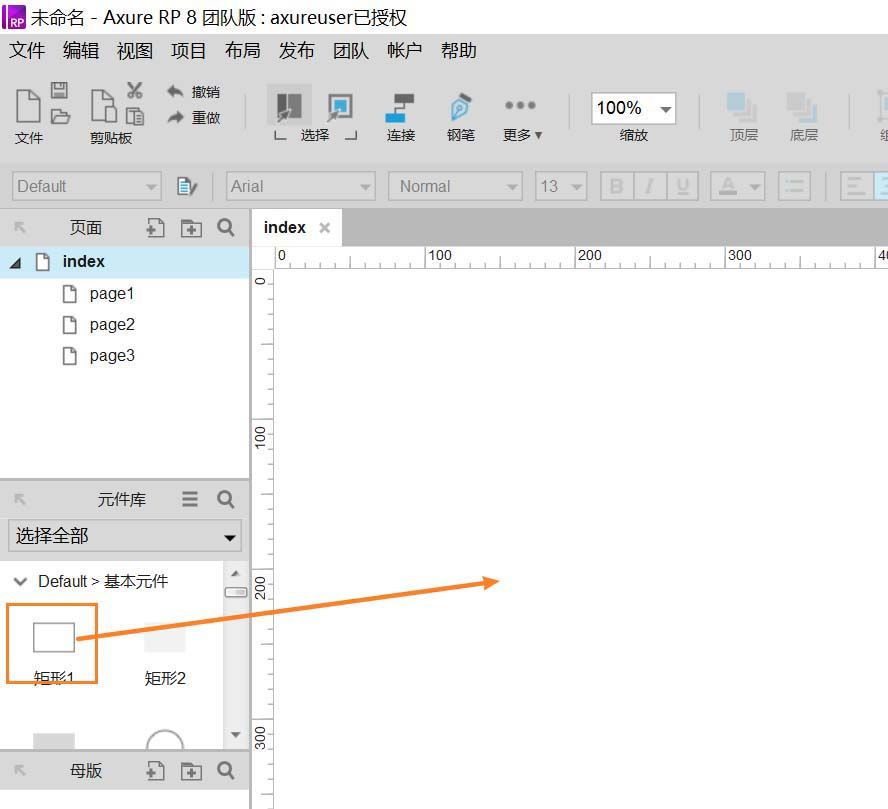
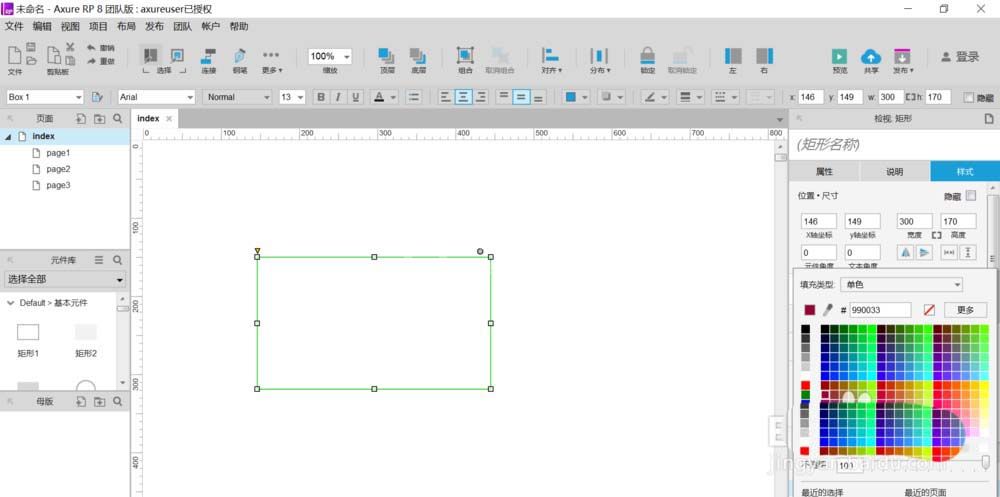
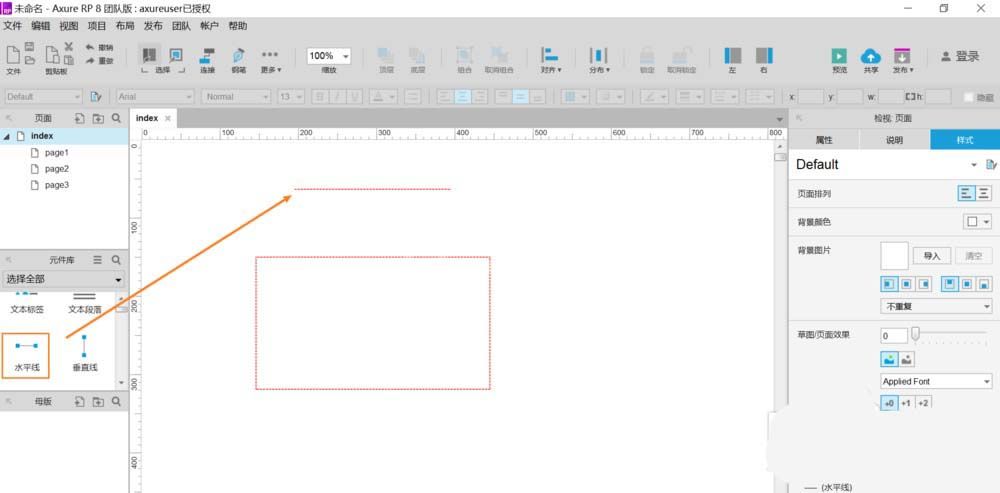
1、打开axure软件 ,在窗口左侧元件库中拖入带有边框的矩形到画板上

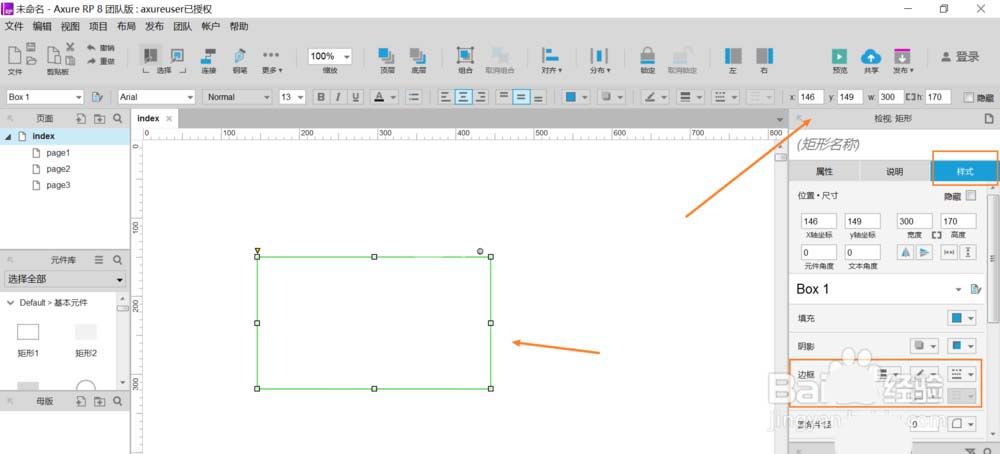
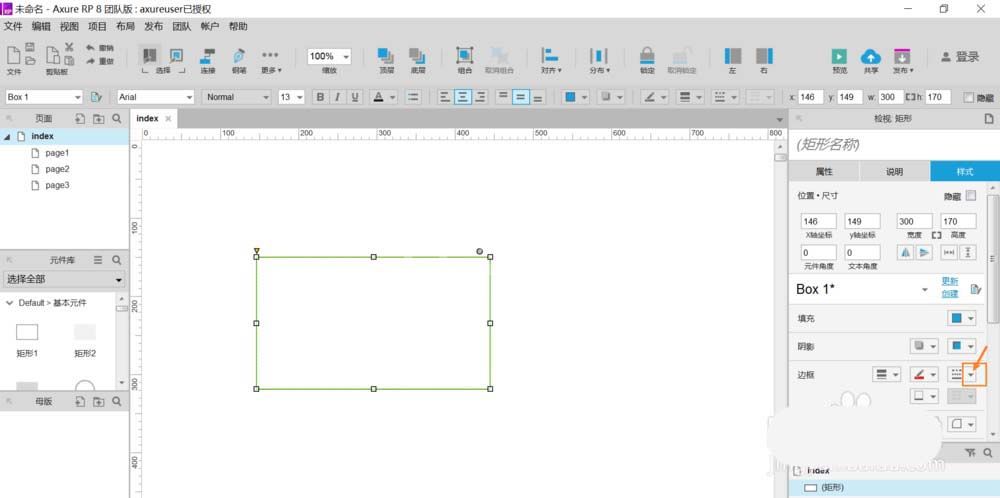
2、选择该矩形,到窗口右侧的检视窗口,选择【样式】,下面边框设置的地方

3、第一个属性,设置边框线条的粗细

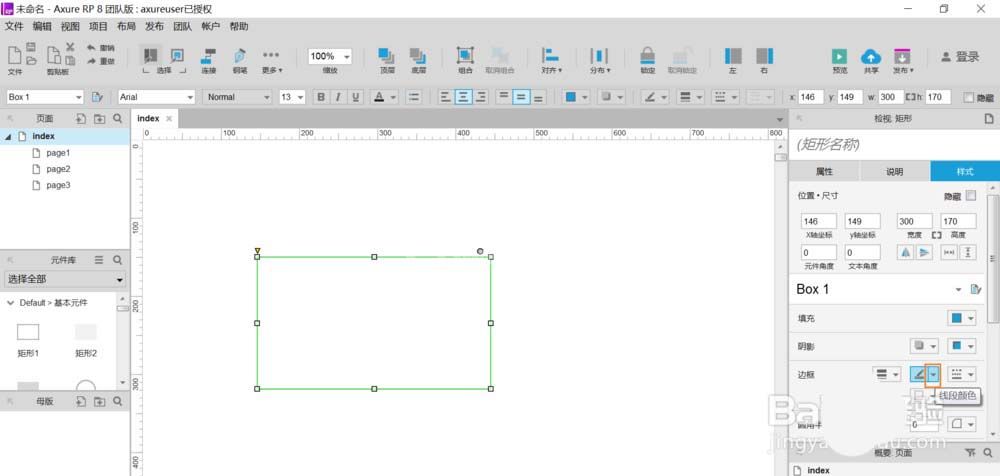
4、第二个属性,设置边框的线条颜色


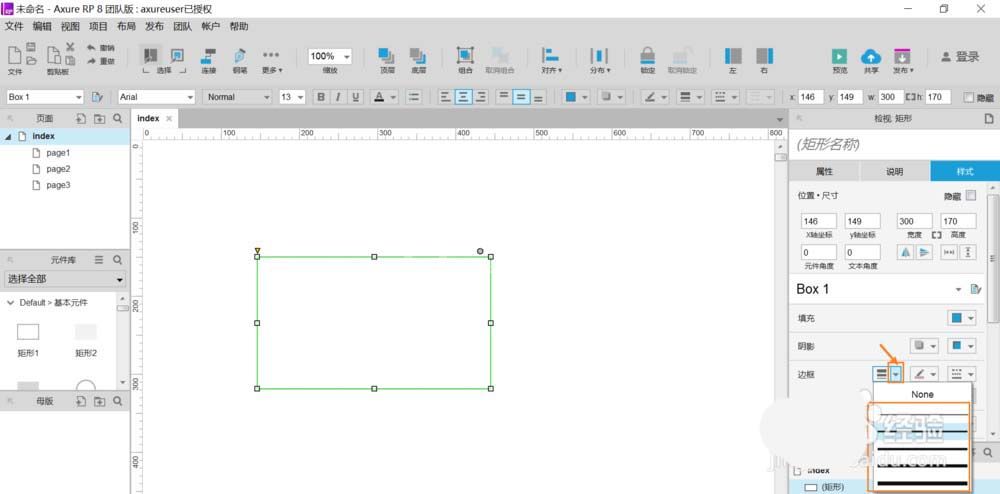
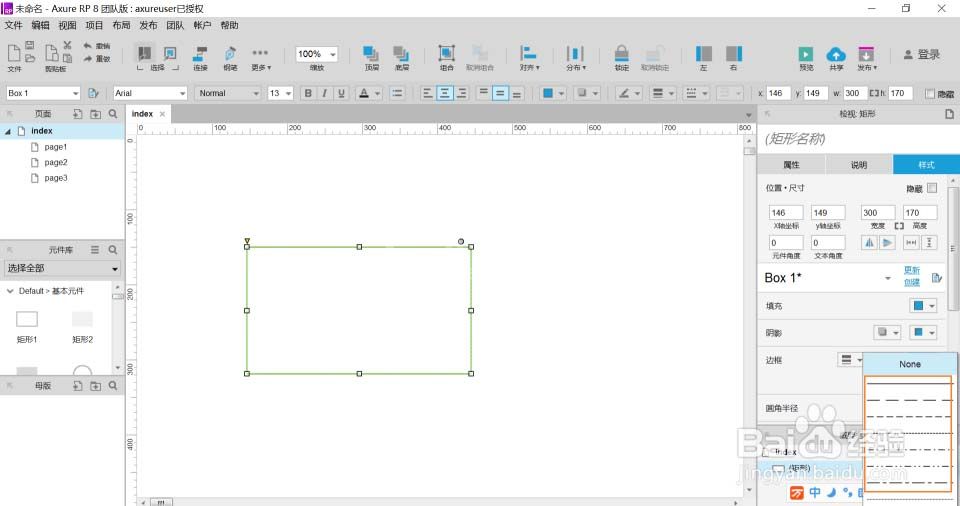
5、第三个属性,设置边框线条的样式


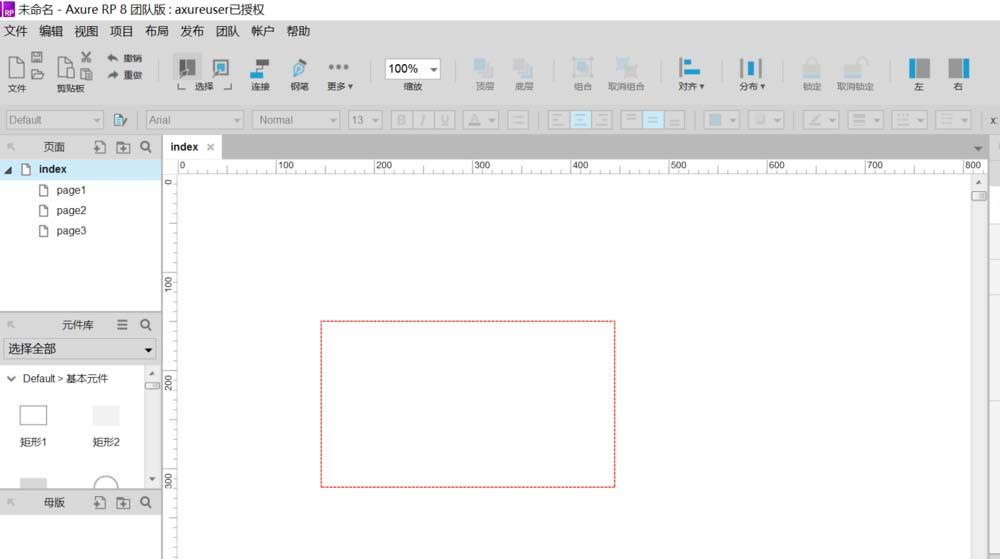
6、以下是设置为红色点样式的边框效果

7、线条同样可以这样进行设置

上文就讲解了axure设置图形边框样式的操作步骤,希望有需要的朋友都来学习哦。



























