AI修改描点位置的详细步骤
时间:2022-10-26 14:30
大家知道AI如何修改描点位置吗?下文小编就带来了在AI修改描点位置的简单使用教程,一起来看看吧!
AI修改描点位置的详细步骤

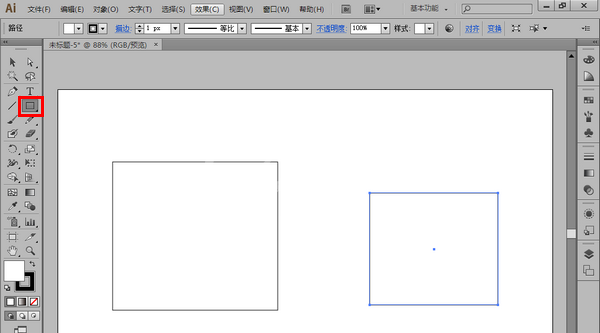
首先打开此软件,作为示例,我们先在 AI 中点击“矩形工具”,在画布上画几个矩形。

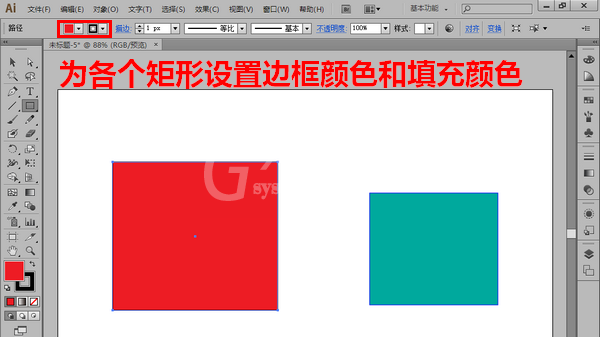
然后为画好的矩形设置不同的边框颜色和内部填充颜色。

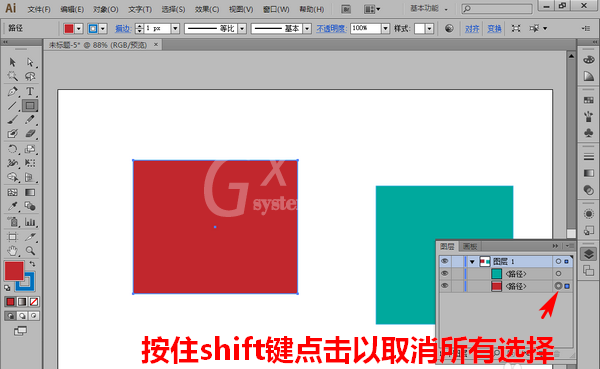
接着我们展开右侧的图层面板,按住键盘上的 shift 键不放,点击取消所有选中的对象。

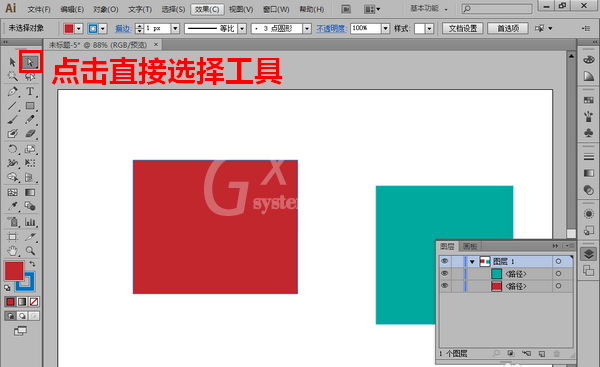
随后再点击“直接选择工具”。

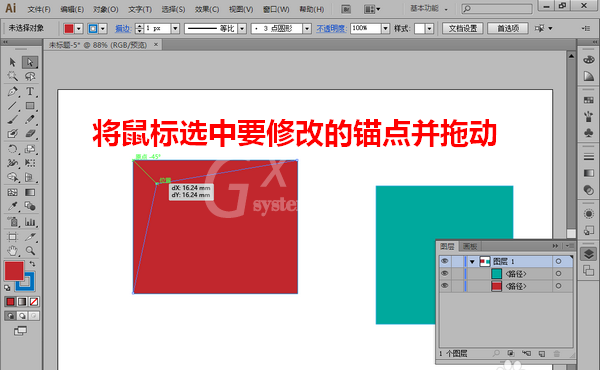
用鼠标选中要修改的锚点并拖动。

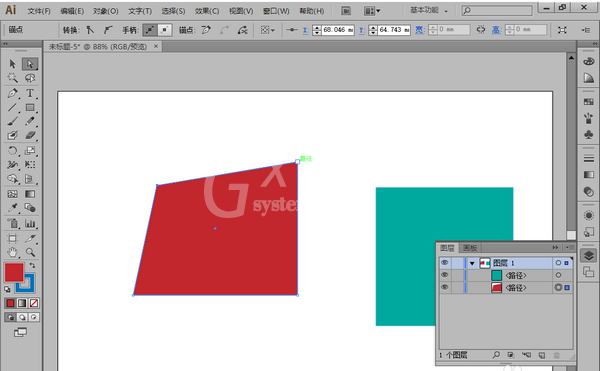
若修改的是同一个矩形上的锚点,我们只需要再次选中锚点并再次拖动即可。

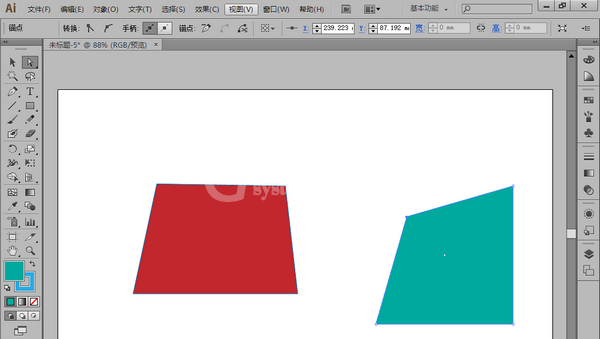
但如果我们要修改另一个矩形上的锚点,需要像先前一样,先展开图层面板,按住键盘上的 shift 键不放,点击取消所有选择。
随后再次选中锚点并拖动。

按照上文讲解的AI修改描点位置的详细步骤讲述,你们是不是都学会啦!



























