Fireworks8设计圆形动画效果的详细步骤
时间:2022-10-26 14:30
还在愁不知道Fireworks8如何设计圆形动画效果吗?快来学习学习在Fireworks8设计圆形动画效果的相关内容吧,一定会帮到大家的。
Fireworks8设计圆形动画效果的详细步骤

首先我们需要打开Fireworks8软件,然后打开一个图片作为背景图片。

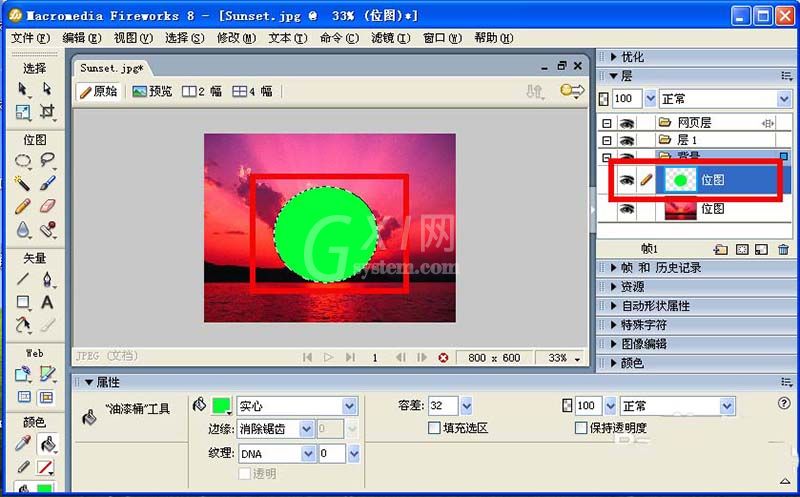
接着我们创建一个位图在顶部,在里面绘制一个“圆形填充颜色”,作为遮罩区域。

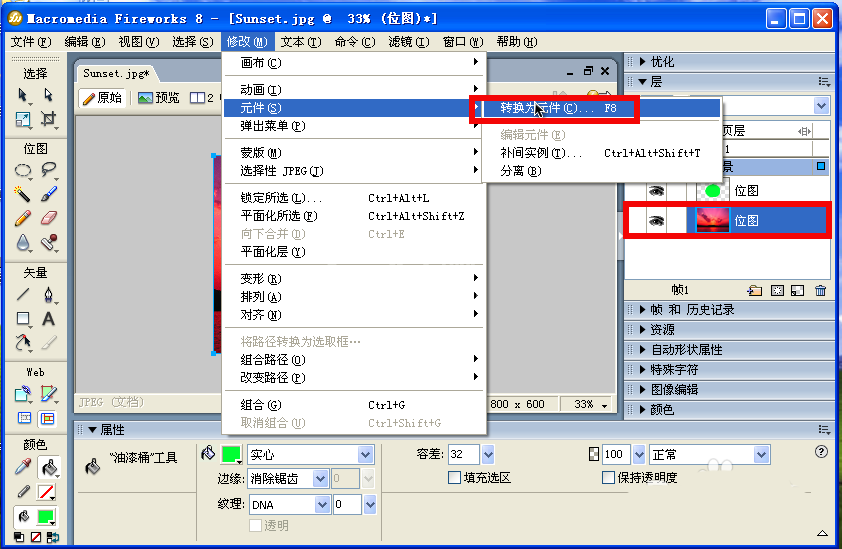
这时候我们再选择“底部的图片”,然后在“修改”--“元件”--“转换为元件”。

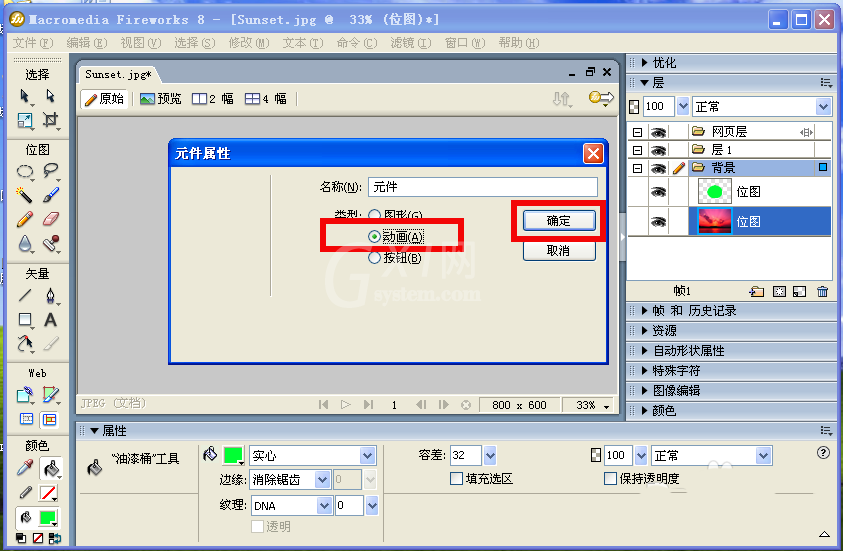
然后选择“动画”,然后“确定”。

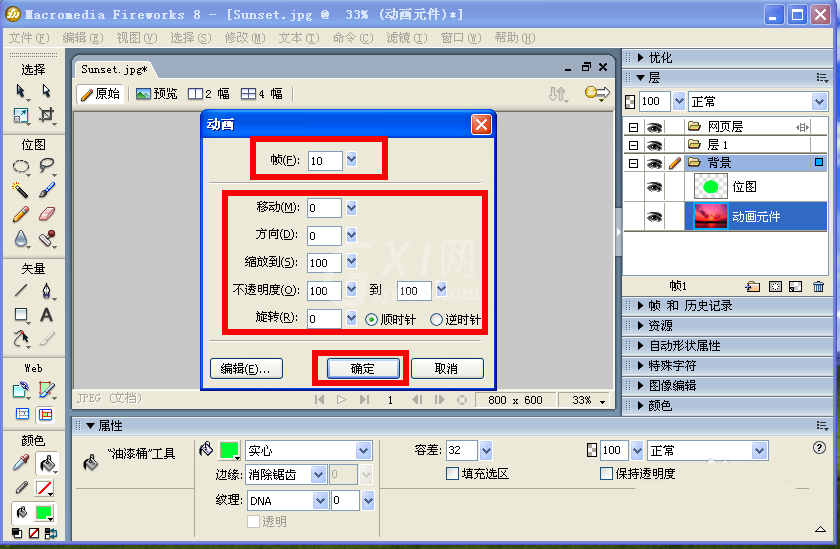
接着我们设置“帧”为“10”,自己设置动画方式或者直接默认,然后确定。

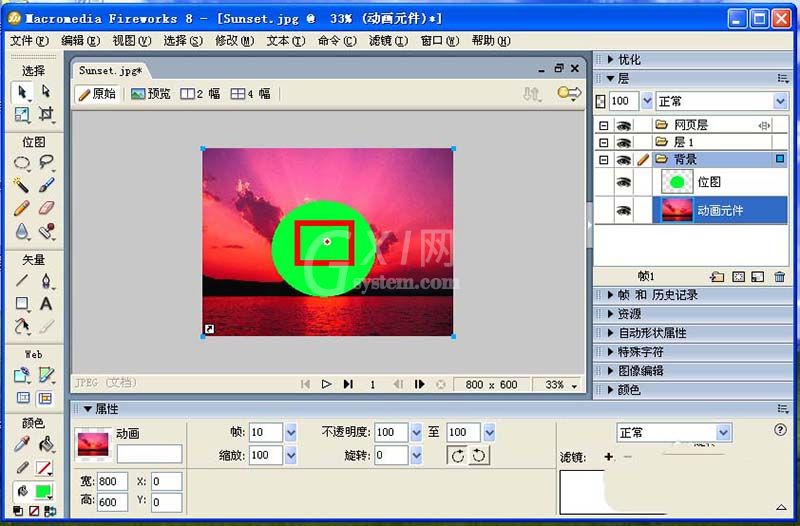
会发现图片中间会多出一个“红色圆点”,我们向一边拖拽会出现多个。

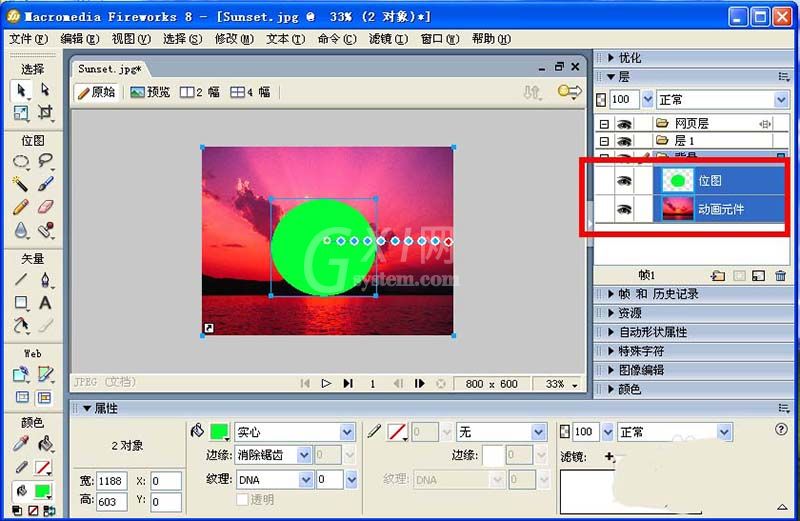
现在我们按住“ctrl”把两张图都选中。

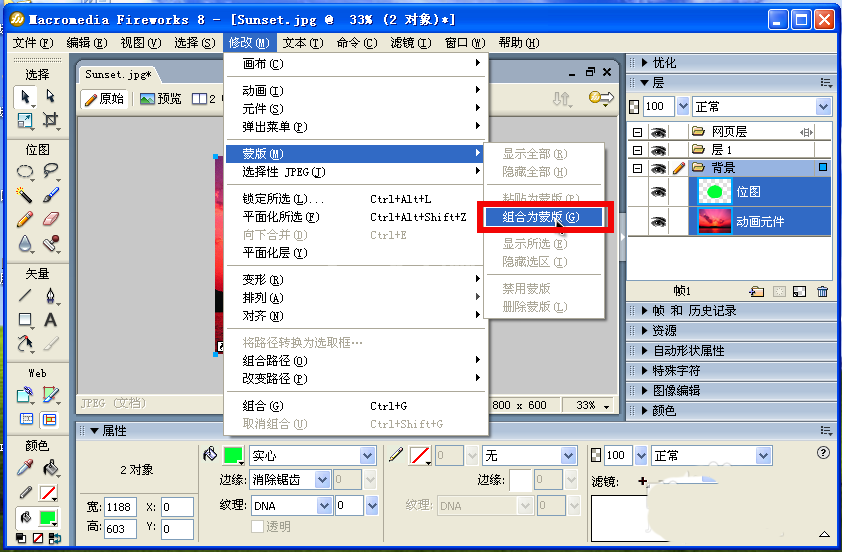
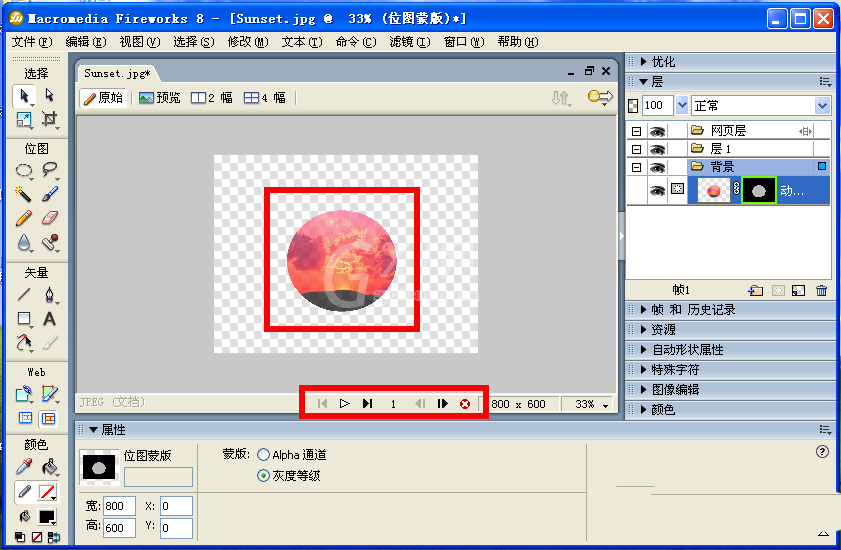
再点击“修改”--“蒙版”--“组合为蒙版”。

最后我们点击底部的“播放”动画,或者一帧一帧查看圆形区域遮蔽效果了。

根据上文为你们讲解的Fireworks8设计圆形动画效果的详细步骤,你们是不是都学会啦!



























