Axure制作出数字选择器原型的具体操作方法
时间:2022-10-26 14:31
有很多朋友还不会使用Axure制作出数字选择器原型,所以下面小编就讲解了使用Axure制作出数字选择器原型的操作过程,来下文看一看吧。
Axure制作出数字选择器原型的具体操作方法

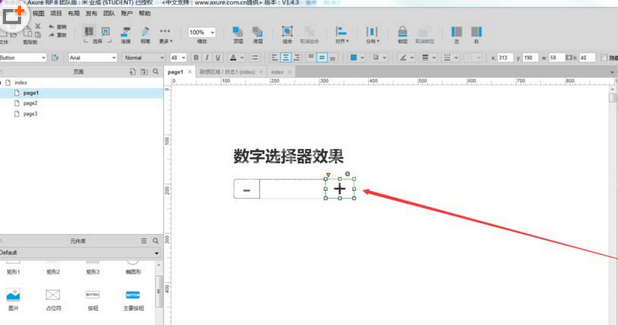
首先我们打开Axure软件,然后创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。

这时元件元素准备完成后,对元件的样式进行设置,如下图所示。

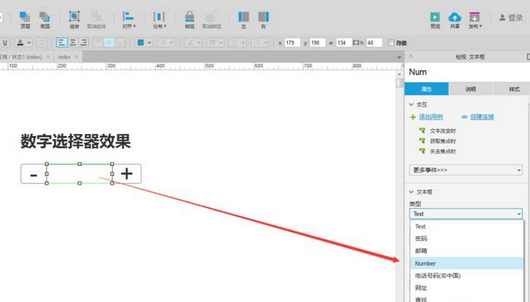
然后元件样式设置完成后,然后给各元件的名称进行设置,如下图所示。

下面我们给输入框的类型进行设置,其实可以设置成数字,这样输入框中就只能输入数字了,当然文本也可以,但效果就不一样了,自己摸索一下,如下图所示。

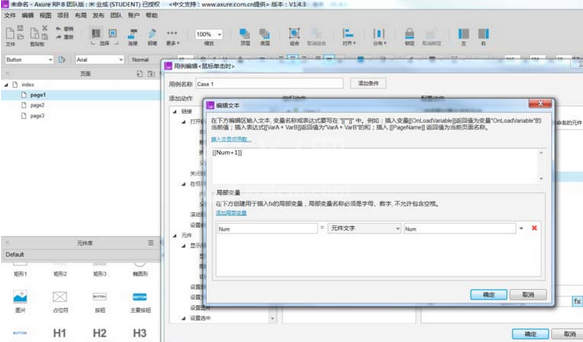
接着下面就开始给两个按钮的交互事件进行设置了,首先给加号的按钮做单击交互事件,如下图所示,需要变量来控制。
这时候在给减号按钮的单击交互事件进行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一,如下图所示。

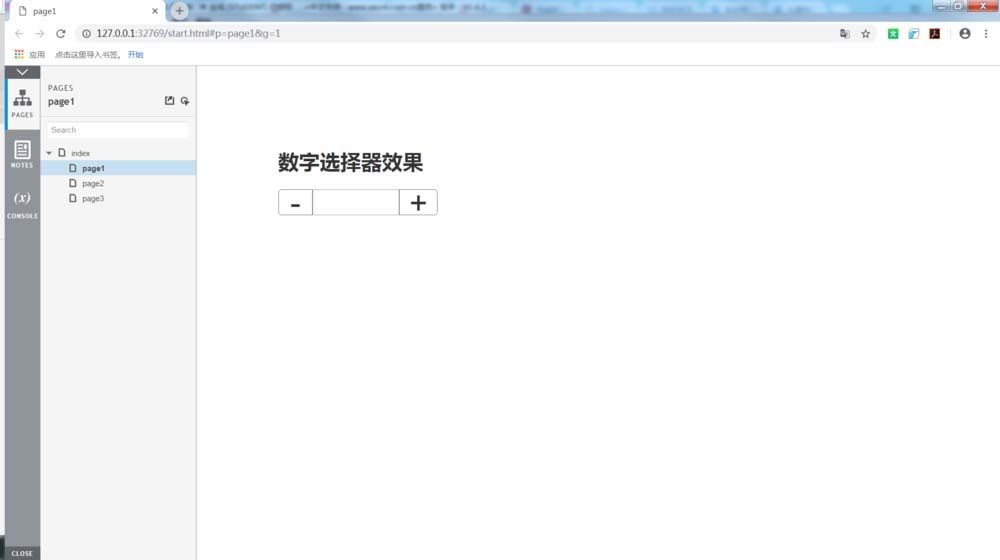
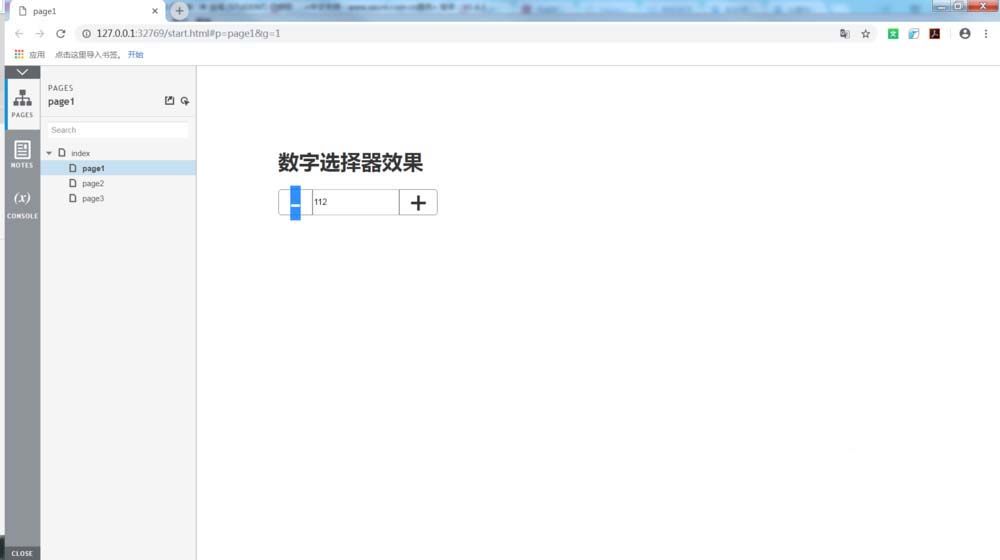
准备工作完成,f5预览一下效果,如下图所示。

先点击加号的时候,数字会从1开始加,点一下加一次,如下图所示。

最后点击减号的时候,就会在当前值的基础上减一,也可以自己输入一个数字,然后在减,如下图所示。

以上就是我为大家分享的全部内容了,更多软件教程可以关注Gxl网



























