ai设置路径渐变的操作流程
时间:2022-10-26 14:34
很多小伙伴使用ai却还不晓得设置路径渐变,所以下面呢,小编就分享了ai设置路径渐变的操作教程,一起去看看吧,相信对大家会有帮助。
ai设置路径渐变的操作流程

选择工具,把图片复制一层备份

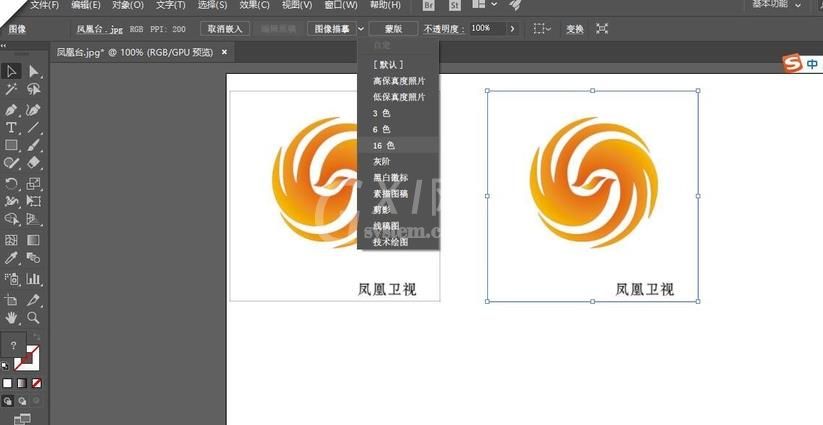
点击图片,上面属性栏点图片描摹右边小箭头选16色预设

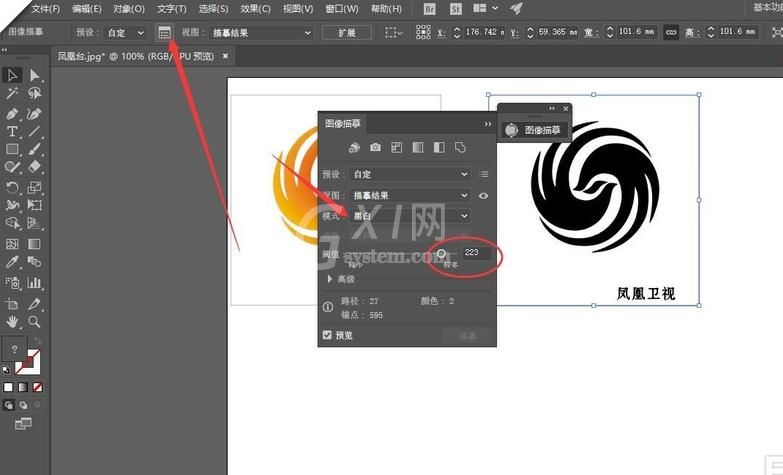
图像描摹面板——模式:黑白、阙值223

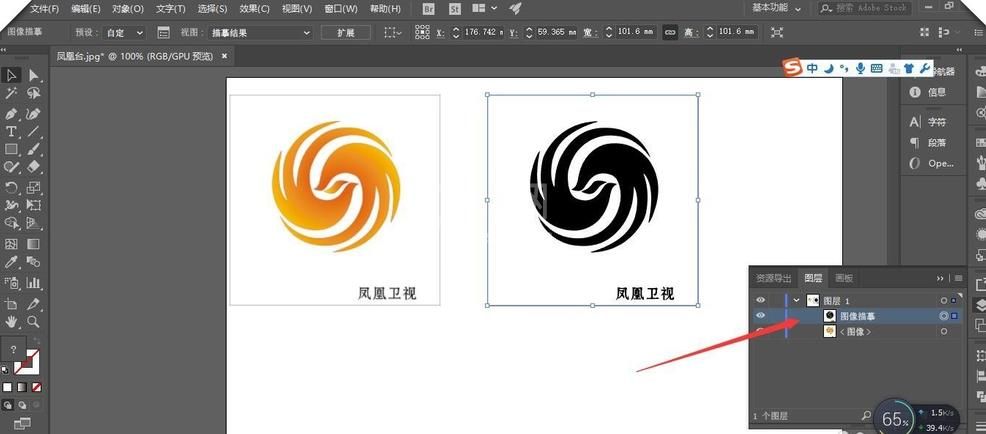
从图层面板看它的属性是图像描摹,那怎么给它上色呢?

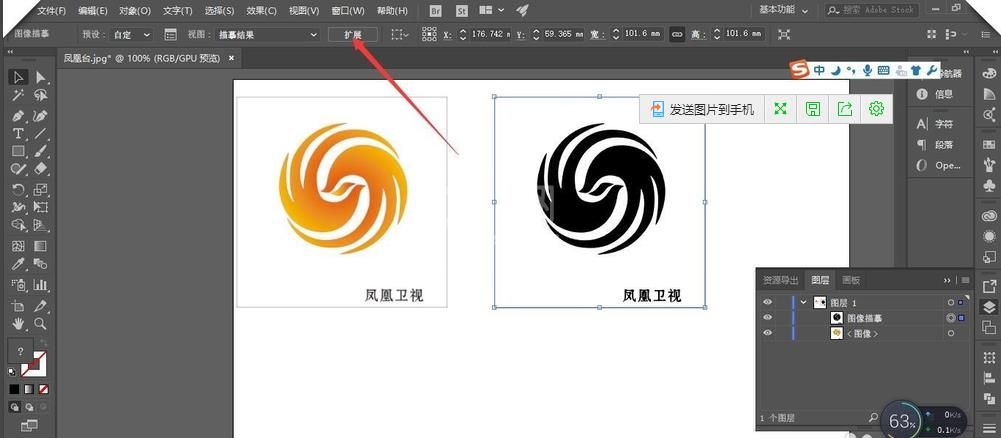
选中图像点扩展按钮,发现它变成编组的了,取消编组删掉多余的路径

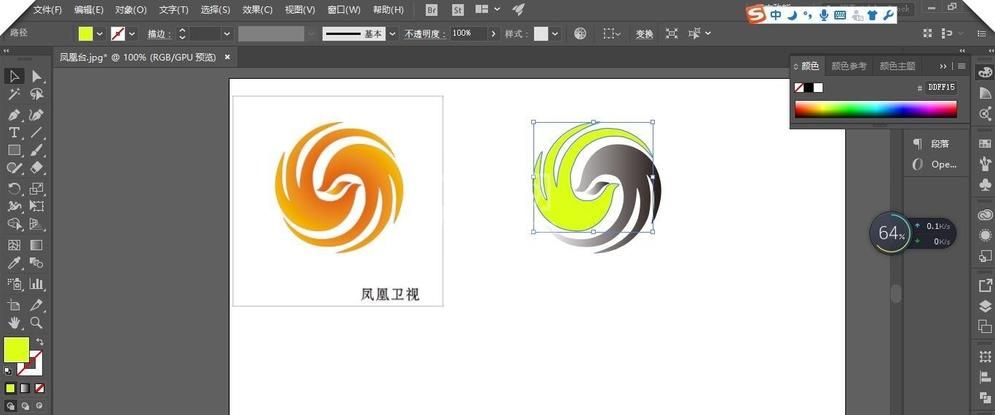
点击窗口菜单选颜色就能上色了

各位小伙伴们,看完上面的精彩内容,都清楚ai设置路径渐变的操作流程了吧!



























